ユーザビリティテストの被験者をしてみて感じた、テストの流れや重要ポイント

8月某日、ワイヤーフレーム作成ツールのCacooなど、制作業務を円滑に進めるための様々な便利ツールを開発しているヌーラボさんにおじゃましました。そこで、まもなくプロジェクト管理ツールのBacklogをリデザインするということでしたので、ユーザビリティテストの被験者をしてみることに!ユーザビリティテストを行うことはありましたが、本格的なテストの被験者をすることはあまりなかったので、ワクワクしながら受けてみましたよ。
![]()
↑私が10年以上利用している会計ソフト!
リデザインの経緯
長く愛用され続けてきたUIを改新するということですので、デザインを変更することを決めた理由や経緯について、中の人に聞いてみました!
今までのUIは、少し前のWebアプリケーションで良く見られたような、1画面に多くの情報を載せてすべての機能を文字ラベルで表示するタイプでした。この方針には初見でもそこそこ使いやすいというメリットもあるのですが、
(1)メインとなる情報に集中しづらい
(2)ユーザの皆様からの要望が多い機能を追加していこうとすると画面がどんどん複雑になってしまうというデメリットがあります。
皆様の要望には対応したい気持ちが強くあり、新機能をどういうUIにすればいいかという議論も社内で何度も起こるのですが、10年間継ぎ足してきたUIにどうしても存在する一貫性のない部分と干渉して使いにくくなってしまったり、物理的に余白が足りなくてボタンを置けないなど、古いUIが障害になるケースが増えていました。
一方、10年を超えてサービスを提供している中でUIのトレンドが変わっていき、利用者が「丁度良い」と感じるデザインも同様に移り変わっています。今後、5年後、10年後も愛着を持って利用していただくために、より進んだUIの理論を元にしつつ、より丁度良く、目に馴染みやすいデザインにする必要があると考えました。
その他、ヌーラボのグローバル戦略などいくつかのタイミングが重なったため、大きな判断としてUIデザインの総入れ替えを行うことにしました。
長年利用したUIだからこそ出てくる問題もありますよね。トレンドを読みつつ、根底にある問題を解決しながら、ユーザーの使いやすいものを提供する。難しいところではありますが、ユーザビリティテストを行って少しでも利用者の思う「丁度良さ」に近づけよう、というユーザーへの思いが伝わってきました。
用意されていた物
ビデオカメラ

被験者である私の斜め前にビデオカメラが設置されていました。主に画面のどこを見ているのか、目線の流れや手の動き、顔の表情(悩んでいるか?)、話す内容等を録画するためです。他にもGoogleハングアウトで画面共有をし、別のチームメンバーが操作中のページやカーソルの動きを閲覧されていました。
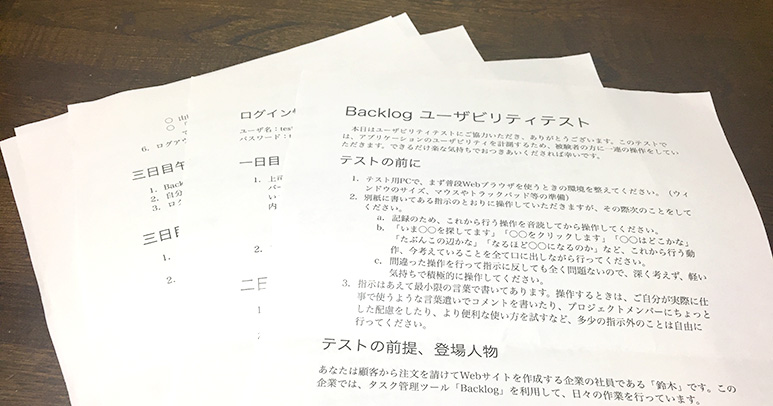
ドキュメント

今回はとある会社の社員としてBacklogを利用する、という設定なので、自分がどういった人物なのか、やりとりすることになる先輩や上司役の説明をはじめ、今回行うユーザビリティテストの流れが書かれたドキュメントが用意されていました。
Mac
事前にいつも使用しているパソコンの種類やマウス利用の有無などをお聞きくださり、私が使いやすいものを用意していただきました。WindowsユーザーにはWindowsを用意しておく必要がありますね。
ユーザビリティテスト方法
1. 説明
配られたドキュメントを見ながら、テストの流れや注意点の説明を受けます。
注意点は具体的に以下のものが挙げられました:
- これから行う操作内容を音読する
- 考えていることは全て口に出して言う
- 実際に仕事で使うことを想定して操作する(コメントの書き方等)
- タスクに行き詰まったら「ギブアップ」できる
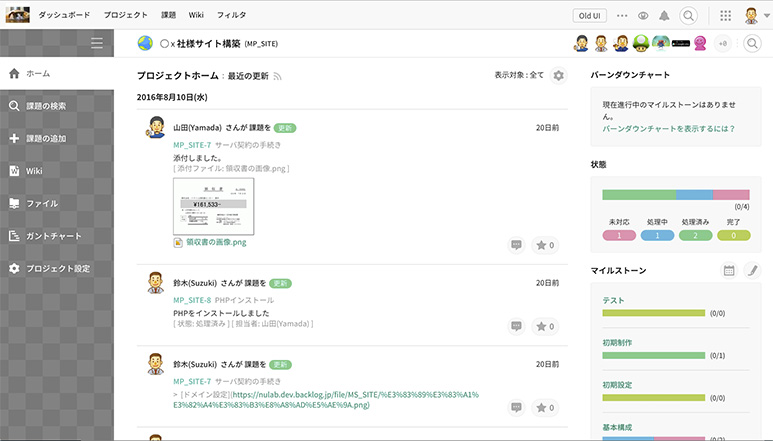
2. ペルソナになってタスクをこなす

ユーザビリティテストを行った画面。こんな感じでした。
ドキュメントに書かれていたペルソナになりきってテスト開始です。
タスクの一例:
- 新規課題の登録
- 期限日・状態の変更
- コメント
- 画像の添付
これまでの経験上、テスト中は思ったことをブツブツつぶやくのが効果的だということはわかっていたので、とにかく独り言をしゃべりまくってましたw
「次は新規タスクを作って…」
「あ、ここをクリックするのね…」
「先輩がなんか言ってる…なになに?」
この間、監視者はしゃべってはいけません。独り言に反応したり、質問に応えたりせず、被験者を見て気づいたことをメモしながら静かに見守りましょう。一度でも独り言に反応してしまうと、被験者は「会話してくれるんだな」と思って、その後もずっと話しかけてしまいます。
3. 質疑応答
すべてのタスクが終了し、使い勝手についていくつか簡単な質問を受けました。
- このタスクには実はこういう使い方もできましたが、気づきましたか?
- こんな機能があれば、利用すると思いますか?
- その他、疑問に思ったところはありましたか?
などなど。
この時、同業他社のツールをあげて「このツールにあるこんな機能が好き」という意見も言っちゃってOKです。ユーザビリティテストの際は遠慮して他社ツールを挙げにくいのですが、「いちユーザーとしての意見」なので問題ないでしょう。
ユーザビリティテストの被験者として、気づいたこと
被験者が利用しやすい環境に設定
私が普段利用しているのはMacなので、Macをご用意いただきました。しかし、Macユーザーは操作方法をカスタマイズしている人も多いため、テスト前に自分仕様に設定しておく必要があります。例えばページの上下移動の方向やクリック方法(トラックパッドを押し込むのか、タップでクリックなのか)、ドラッグ方法などです。
他にも、新しいメールやメッセージを受けると表示される通知機能は絶対に切っておきましょう。テスト中にこれらが表示されると、やっぱり手が止まり、気になってしまいます。
緊張をほぐす空気作り
いくらユーザビリティテストに慣れているからと言っても、やはり機材に囲まれ、カメラを向けられて…となると、ある程度は緊張してしまいます。テストを開始する前の環境設定中などは、無言でいるより簡単な世間話などをして緊張をほぐしてあげるといいですね。
また、テスト中に被験者と同じ部屋にいるのであれば、座る位置も重要です。テストを監視する人が視界に入っていると、緊張感も高まってしまいます。今回は私の斜め後ろに座られていたので、リラックスして行うことができました。
事前に「ギブアップ」できることを強調する
途中、とあるタスクで操作がわからず、行き詰った場面もありました。こんな時被験者はかなり焦ってしまいます。タスク完了を諦める「ギブアップ」が可能だとわかっていても、やっぱり諦めたくない。テスト中なので操作方法を聞くこともできない。その時はなんとかタスクをこなすことはできましたが、テストが終わってふと思いました。「これがテストじゃなくて、本当に利用している時だとしたら、果たして頑張ってタスクをこなそうとしただろうか」と。きっとわからないと思った時点で諦めたかもしれません。
被験者は「ギブアップ」することに対し、非常に後ろめたさを感じています。しかし、それはテスト中だからであって、実際に利用する場面とは異なります。わからなければそれ以上進めなくてもいい、という逃げ口を強調し、被験者を安心させておくといいでしょう。
ペルソナはリアルに
今回は「○☓社サイト制作プロジェクトの鈴木」としてテストを進めましたが、会社名はもう少し具体的な名前があればよりわかりやすくなります。名前もできるだけ本人の名前にしてあげるといいですね。私の場合、タスクをこなしながら何度も「鈴木から山田にメッセージを送る…鈴木?誰だっけ…あ、私か。」という場面に出くわしました。被験者ごとにドキュメントを編集したり、テスト画面の設定を変更するのは手間かもしれませんが、被験者に余計なことを考えさせないためにも必要なことかなと思います。
まとめ
なんやかんやで楽しみながらテストを進められました。これまではユーザビリティテストを受けてもらう側だったので、被験者の立場で発見できた気づきも多く、今後のテストに活用できそうです。ユーザビリティテストはどれだけ被験者の普段通りの環境を提供できるかが鍵になるでしょう。少しのコストで多大な効果をもたらすものなので、これからはどんなサービスやWebサイト、アプリにおいても導入することが推奨されます。
今回私がテストを受けたBacklogは、私や他の被験者の体験を元に、より改善されてまもなくベータ版がリリースされる予定だそうです。アップデート内容やリリーススケジュールについては、ヌーラボのブログ記事「〜より楽しく仕事に集中できるように〜Backlogのデザインを大幅にアップデートします!」を読んでみてくださいね。
ユーザビリティテストについては、昔から世界中で愛読されている「超明快 Webユーザビリティ ―ユーザーに「考えさせない」デザイン」を参考にしてみてください。今回行ったようなユーザビリティテストの流れや内容を詳しく解説されています。
Happy Usability Testing Life!






