Webサイトの基本要素 見出し・リスト・引用文のスタイルを整える

Webサイトを装飾していく時に無視できない要素、見出し・リスト・引用文。特にWordPressでオリジナルのテーマを作る時は、ブログ用にこれら基本の要素すべての装飾もすると思います。そんな時に使うコードのバリエーションをメモしていたので記事にしました。少し変えるだけで応用できると思うので、ぜひ使ってみてください!
↑私が10年以上利用している会計ソフト!
色、フォント、サイズなどを変えるだけで、どんなサイトでも使える見出し・リスト・引用文用のHTMLとCSSコードを紹介します。そのままコピペして使っちゃってください。少しはコーディングの手間が省ける…かもしれません。ちょいちょい使っている画像も保存して使ってもらってもOKです :)
サンプル画面内の「HTML」「CSS」タブをクリックでコードが表示されます。IE6, 7, 8, FF, Chrome, Safariで動作確認済。
見出しの装飾
斜線を使った見出し
まずは基本。背景画像を使って見出しの下部に斜線を表示させます。斜線だけでなく、線種を変えていろんなデザインに応用できます。
See the Pen Heading with line by Mana (@manabox) on CodePen.
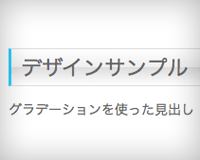
グラデーションを使った見出し
CSS3を使ってグラデーションを!IE6~8にも対応させるため、CSS3 PIEを利用します。まずはCSS3 PIEをダウンロード。PIE.htcファイルをアップロードし、behavior: url(PIE.htc); と -pie-background:linear-gradient(グラデーションの位置と色); を記述すればOK。「たった一行を追加するだけでIE6/7/8をCSS3対応にする -CSS3 PIE」で詳しく説明されています。
See the Pen Gradation heading by Mana (@manabox) on CodePen.
グラデーションと角丸を使った見出し
こちらもCSS3を使います。上記と同様、CSS3 PIEをIE用に利用。見出しだけでなくボタンなどにも使えますね!
See the Pen Heading – gradation & rounded corners by Mana (@manabox) on CodePen.
英語も一諸に表示した見出し
時々見かける日本語+英語の見出し。画像を使っているサイトが多いのですが、テキストでももちろん実装可能です!
See the Pen Heading with 2 languages by Mana (@manabox) on CodePen.
リストの装飾
数字のリスト
数字の部分もフォントや色を変えたらとっても素敵なデザインに!ここでは最近マイブームなGoogle Fontを利用。ここのサイトに登録してあるフォントを無料でWebフォントとして使うことができます。IE6〜対応。英語しか登録されていないので、日本語サイトではこのように「部分的に」しか使えないと思いますが…。詳しい使い方は「Google Font APIを試してみた。」を覗いてみてください。原理としては、ol でフォントや色を変えて、span で元に戻す感じです。
See the Pen OL list style w/ Google fonts by Mana (@manabox) on CodePen.
点の部分だけ色を変える
お手軽に装飾できるこの技。技というほどでもないかもしれませんが、さっと使えて便利です。先ほどと同じくul に色をつけて、 span で元に戻します。
See the Pen UL change marker colour by Mana (@manabox) on CodePen.
画像を使う
王道ですね。サイトにあった色・マークを選択してください!
See the Pen UL list style image by Mana (@manabox) on CodePen.
グラデーションを使う
再び登場、CSS3+CSS3 PIE。グラデーションと1pxのラインを使う事で立体感が出せます。
See the Pen Gradation List by Mana (@manabox) on CodePen.
引用文の装飾
背景色とボーダー
とっても無難な装飾。でもあるのとないのでは見た目が全然違いますね!
See the Pen Blockquote w/ border by Mana (@manabox) on CodePen.
大きなクォーテーション背景画像
インパクトあります。クライアントや読者からの感想を表示する時にアクセントとなっていいかも。
See the Pen Blockquote w/ big quotation by Mana (@manabox) on CodePen.
最初と最後にクォーテーションの画像
ちょんちょんっとつけるだけで雰囲気が全然違いますね。blockquote に最初の画像、中の span タグに閉じ画像をプラス。
See the Pen Blockquote w/ 2 quotations by Mana (@manabox) on CodePen.
これらの色やサイズ、フォントなどをちょっと変えるだけで簡単に使用できると思います!











ありがとうございます!
参考になりました。
ありがとうございます^^
見た目重視の方にはイイですね。
試してみてください!
[…] ■Webサイトの基本要素 見出し・リスト・引用文のスタイルを整える (Webクリエイターボックス) […]
[…] すると【WEBクリエーターボックス】さんで似たような画像を発見! […]
[…] http://www.webcreatorbox.com/tech/css-heading-list-blockquote/ – WEBクリエイターボックス様、有名ブログです、ありがとうございます […]
[…] 昔は、どちらも、装飾のないただのフォントを大きくしただけのものだったので、大きな進歩です。 このアイデアは、CSS3を利用しており、WEBクリエイターボックスさんでご紹介されていたものです。 参考:http://www.webcreatorbox.com/tech/css-heading-list-blockquote/ […]
[…] 参考:見出しデザインの参考にしたい CSSで作るhタグのサンプル集 | 日刊ウェブログ式 参考:Webサイトの基本要素 見出し・リスト・引用文のスタイルを整える | Webクリ… […]
[…] a href="http://www.webcreatorbox.com/tech/css-heading-list-blockquote/" style="margin-right: 5px; target="_blank">Webサイトの基本要素 見出し・リスト・引用文のスタイルを整える9 […]
wordpress記事などでいつも参考にさせていただいております。
一つわからないことがありましたので、ここで質問させていただきます。
この記事でも使われているソースの表示で「SyntaxHighlighter」を使用されていると思いますが、これに点線の枠がついていますが、これはどのように実現されているのでしょうか?
背景が白系だと文章とソースの区切りがわかりづらく、枠線を引きたいと思っています。
SyntaxHighlighterのオリジナルフォーマットを調べてみましたが、それらしいオプションがありませんでした。ちなみに私は「SyntaxHighlighter Evolved」のwordpressプラグインを使用しています。
引用のCSSテンプレートをずっとさがしていて、たどり着きました。とても有り難いです。ブログのカスタマイズに応用させて頂きました。有用な情報を本当にありがとうございました。
by chample @ 山といえば川
設定画面で「追加のCSSのclass名(複数可能)」という欄でクラスをつけることができるので、あとはCSSで枠線の装飾をしています。
[…] Webサイトの基本要素 見出し・リスト・引用文のスタイルを整える | Webクリ… […]
[…] Webサイトの基本要素 見出し・リスト・引用文のスタイルを整える | Webクリ… […]
[…] Webサイトの基本要素 見出し・リスト・引用文のスタイルを整える | Webクリ… 引用部分のデザイン。とってもベーシックですが、背景色とボーダーを加えてみました。こんな感じでいかがでしょう? […]
[…] Webサイトの基本要素 見出し・リスト・引用文のスタイルを整える | Webクリ…はてなブックマーク – Webサイトの基本要素 […]
[…] Webサイトの基本要素 見出し・リスト・引用文のスタイルを整える | Webクリ…はてなブックマーク – Webサイトの基本要素 見出し・リスト・引用文のスタイルを整える | Webクリエイターボックス […]
[…] Webサイトの基本要素 見出し・リスト・引用文のスタイルを整える – 「… […]
参考にさせて頂きます。ありがとうございます