CSS3とjQueryでフォームを美しく装飾する方法

どんなWebサイトでも設置されているフォーム。なんの装飾もなく味気ないフォームより、デザインされたもののほうが連絡してみたくなるはずです!そんなフォームも少し手を加えるだけで素敵なデザインに変身させることができます。今回はCSS3とjQueryを使ってより美しいフォームを作成する方法を紹介します。
↑私が10年以上利用している会計ソフト!
フォームの仕様

今回チャレンジするフォームの主な仕様です!
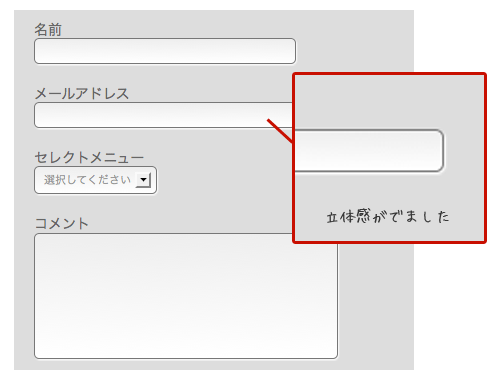
- グラデーション・ボックスシャドウを使って立体感を表現
- 角丸で丸みをつける(モダンブラウザ)
- 対応ブラウザ: IE7△, IE8△, IE9, Firefox, Chrome, Safari
フォーム制作の流れ
CSS3ってなんだ?という人もひとつひとつ記述していけば意外と簡単に作れるはずです!リンクをクリックで各項目にジャンプします。
1. テキストボックス、セレクトメニュー、テキストエリアの装飾
テキストボックス、セレクトメニュー、テキストエリアには同じ効果を実装させます。
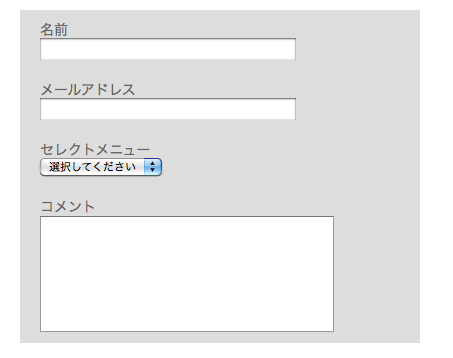
1-1. まずは部品設置とベースの装飾

<form>内にテキストボックス、セレクトメニュー、テキストエリアを設置し、背景色などの基本的な装飾を実装します。
HTML
<form>
<div>
<label>名前</label><br />
<input type="text" class="text" size="35" value="" />
</div>
<div>
<label>メールアドレス</label><br />
<input type="text" class="text" size="35" value="" />
</div>
<div>
<label>セレクトメニュー</label><br />
<select class="dropdown">
<option>選択してください</option>
<option>嬉しい</option>
<option>楽しい</option>
<option>大好き</option>
</select>
</div>
<div>
<label>コメント</label><br />
<textarea cols="35" rows="7" name="comments" id="comments"></textarea>
</div>
</form>
CSS
form{background: #eee;width:400px;}
form div{padding: 10px 20px;}
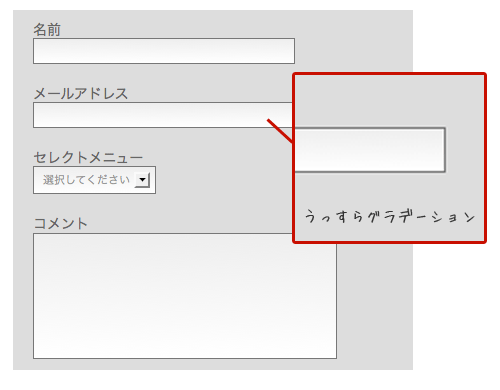
1-2. グラデーション

それぞれにCSS3でグラデーションをつけます。各ブラウザーによって書き方が違うのでややこしいのですが、下記コードをコピペしてご使用ください :)
CSS
.text, textarea, .dropdown{
border:1px solid #777;
padding: 5px;
color: #999;
background: #fff;
/* Webkit */
background: -webkit-gradient(
linear,
left top,
left bottom,
from(#eee),
to(#fff)
);
/* Firefox */
background: -moz-linear-gradient(
top,
#eee,
#fff
);
/* IE */
filter:progid:DXImageTransform.Microsoft.gradient
(startColorstr=#ffeeeeee,endColorstr=#ffffffff);
zoom: 1;
}
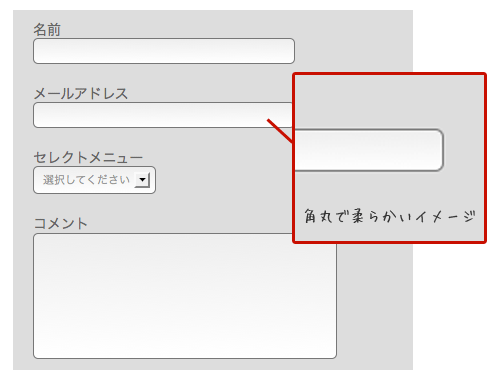
1-3. 角丸

コーナー部分に丸みをもたせて柔らかい印象に!※Chrome, Safari, Firefox対応
CSS
.text, textarea, .dropdown{
border:1px solid #777;
padding: 5px;
color: #999;
background: #fff;
border-radius: 5px;
/* Webkit */
background: -webkit-gradient(
linear,
left top,
left bottom,
from(#eee),
to(#fff)
);
-webkit-border-radius: 5px;
/* Firefox */
background: -moz-linear-gradient(
top,
#eee,
#fff
);
-moz-border-radius: 5px;
/* IE */
filter:progid:DXImageTransform.Microsoft.gradient
(startColorstr=#ffeeeeee,endColorstr=#ffffffff);
zoom: 1;
}
1-4. ボックスシャドウ

背景色をつけている場合、ボックスシャドウをプラスすることでより立体的に表現できます。
CSS
.text, textarea, .dropdown{
border:1px solid #777;
padding: 5px;
color: #999;
background: #fff;
border-radius: 5px;
/* Webkit */
background: -webkit-gradient(
linear,
left top,
left bottom,
from(#eee),
to(#fff)
);
-webkit-border-radius: 5px;
-webkit-box-shadow: 1px 1px 1px #fff;
/* Firefox */
background: -moz-linear-gradient(
top,
#eee,
#fff
);
-moz-border-radius: 5px;
-moz-box-shadow: 1px 1px 1px #fff;
/* IE */
filter:progid:DXImageTransform.Microsoft.gradient
(startColorstr=#ffeeeeee,endColorstr=#ffffffff);
zoom: 1;
}
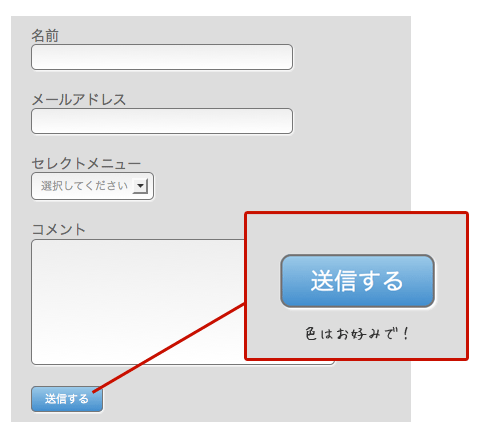
2. 送信ボタンの装飾

送信ボタンも 1. と同じくグラデーション、角丸、ボックスシャドウの効果を付け加えます。色はお好みで変更してください!
HTML
<div>
<input type="submit" class="submit" value="送信する" />
</div>
CSS
.submit{
border:1px solid #777;
padding: 4px 10px;
color: #fff;
cursor: pointer;
background: #428ec9;
border-radius: 5px;
/* Webkit */
background: -webkit-gradient(
linear,
left top,
left bottom,
from(#99c9e5),
to(#428ec9)
);
-webkit-border-radius: 5px;
-webkit-box-shadow: 1px 1px 1px #fff;
/* Firefox */
background: -moz-linear-gradient(
top,
#99c9e5,
#428ec9
);
-moz-border-radius: 5px;
-moz-box-shadow: 1px 1px 1px #fff;
/* IE */
filter:progid:DXImageTransform.Microsoft.gradient
(startColorstr=#ff99c9e5,endColorstr=#ff428ec9);
zoom: 1;
}
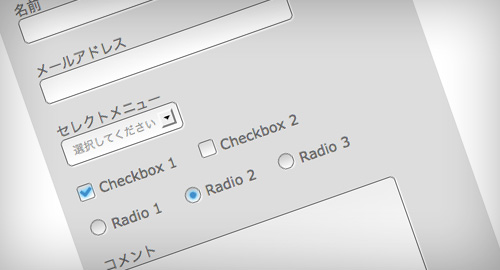
3. チェックボックス、ラジオボタンの装飾
CSSでは装飾できないチェックボックスとラジオボタンには画像とjQueryを使ってデザインします。
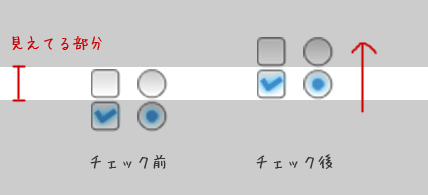
3-1. 画像をつくる

チェック前、チェック後ともにひとつの画像を使用します。チェック前は上部分のみ表示し、チェック後に下部分を表示する仕組みです。(CSSスプライトについては→CSSスプライトで画像を円滑に表示させる)
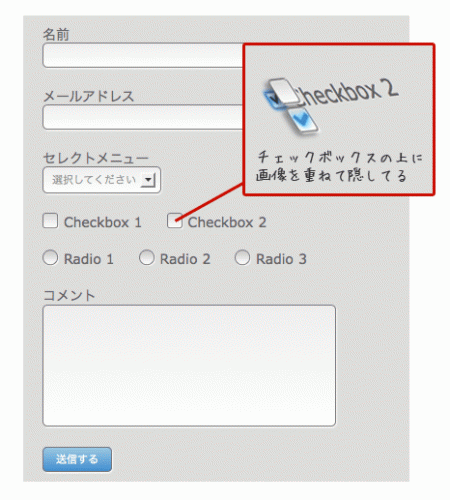
3-2. チェックボックス、ラジオボタンを画像に置換

チェックボックスとラジオボタンに z-index: -1; position: absolute; を加えて画像に置換します。図のようにチェックボックスとラジオボタンの上に画像を重ねているわけです。
HTML
<!-- チェックボックス --> <div> <input id="CheckBox1" type="checkbox" class="checkbox"/> <label id="Label1" for="CheckBox1" class="CheckBoxLabelClass">Checkbox 1</label> <input id="CheckBox2" type="checkbox" class="checkbox"/> <label id="Label2" for="CheckBox2" class="CheckBoxLabelClass">Checkbox 2</label> </div> <!-- ラジオボタン --> <div> <input id="Radio1" type="radio" class="radio" name="group1" > <label id="Label1" for="Radio1" class="radiolabel">Radio 1</label> <input id="Radio2" type="radio" class="radio" name="group1"/> <label id="Label2" for="Radio2" class="radiolabel">Radio 2</label> <input id="Radio3" type="radio" class="radio" name="group1"/> <label id="Label3" for="Radio3" class="radiolabel">Radio 3</label> </div>
CSS
.checkbox,.radio{
z-index: -1;
position: absolute;
}
.CheckBoxLabelClass{
background: url("https://www.webcreatorbox.com/sample/images/checkbox.png") no-repeat top left;
margin-right:20px;
padding-left:22px;
}
.radiolabel{
background: url("https://www.webcreatorbox.com/sample/images/radio.png") no-repeat top left;
margin-right:20px;
padding-left:22px;
}
3-3. jQueryでクラスを与える

チェックされた時にjQueryを使ってクラスを与えます。チェックされた時の画像を表示させるためです。jQueryファイルをダウンロードして <head> 内に記述しましょう。
header内でjQueryファイルを読み込む
<script type="text/javascript" src="js/jquery.js"></script>
jQueryコード
<script type="text/javascript">
$(document).ready(function(){
$(".checkbox").change(function(){
if($(this).is(":checked")){
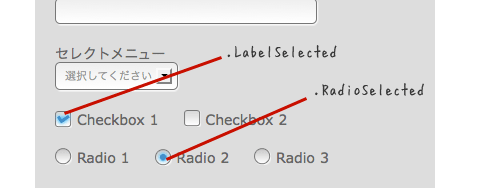
$(this).next("label").addClass("LabelSelected");
}else{
$(this).next("label").removeClass("LabelSelected");
}
});
$(".radio").change(function(){
if($(this).is(":checked")){
$(".RadioSelected:not(:checked)").removeClass("RadioSelected");
$(this).next("label").addClass("RadioSelected");
}
});
});
</script>
CSS
.LabelSelected,.RadioSelected{
background-position: bottom left;
}
4. 完成!
素敵に変身をとげました!まとめたコードはサンプル画面の「HTML」「CSS」「JS」タブをご覧ください!
See the Pen Form styling by Mana (@manabox) on CodePen.
「えー、もっと楽な方法あるよ?」というのがあればぜひぜひ教えてください!











おもわず漏らしそうになりました。いつも良質な記事をありがとうございます。
[…] CSS3とjQueryでフォームを美しく装飾する方法 […]
[…] CSS3とjQueryでフォームを美しく装飾する方法 […]
[…] CSS3とjQueryでフォームを美しく装飾する方法 This entry was written by admin, posted on 2010年10月31日 at 12:00 PM, and filed under 最新情報 and tagged Adobe, Android, CSS3, Illustrator, iTunes, jQuery, MySQL, Photoshop, Python, SQLite, vim, WordPress, アフィリエイト. « Topics 20101030 […]
いつも良質の記事ありがとうございます。
チェックボックスとラジオボタンの
画像の下が少し切れてしまう現象があったので
.CheckBoxLabelClass
.radiolabel
の2つのClassに
display:block;height:17px;
を付け加えると上手くいきました。
でも、この方法は横並びはfloatとか使う必要があるんですけどね。。。
thanks!
[…] was Made in Photoshop 50 Refreshingツ黴CSSツ黴Tutorials, Techniques and Resources HTML+CSSツ黴Templating CSS3とjQueryでフォームを美しく装飾する方法 40 Essential CSS Templates, Resources and Downloads […]
初めましてm(_ _)m
すごくわかりやすい説明で早速採用させていただいてます^^
チェックボックスでデフォルトにどこかにチェックを入れておきたい場合、
checked=checked だけではだめですね・・・
チェック忘れを防ぐためぜひ初期的にチェックを入れておきたいのですが・・・
参考:
http://sishuu.com/est.form
初めまして。めちゃくちゃ見やすくて分かりやすいサイトで隅から隅まで読まして頂きました。
大変勉強になりましたー。
ありがとうございますー。
[…] CSS3とjQueryでフォームを美しく装飾する方法 […]
http://d.hatena.ne.jp/shim0mura/20110816/1313511237
cssのみでチェックボックス・ラジオボタンを装飾する方法を発見しました。
css3のセレクタを使うので、 IE7△, IE8△という感じですが。
コメント部分の修飾の記事に興味があったので参考にさせていただこうと覗いたのですが妙なことになっていました。これは特定のブラウザだと避けられないバグなのでしょうか?
私の環境はWindows7,Chrome14です。
テキストフィールドとテキストエリアの幅を指定してみてはいかがでしょう?
>Webクリエイターボックスさん
こちらのサンプルを拝見したところ幅が飛び出ていたりチェックボックス、ラジオボタンの隠れているはずの画像が見えていたりしたのでキャプチャして貼った物にリンクしていたのですが消えていたみたいでした。
WebクリエイターボックスさんはChromeはあまり視野に入れてらっしゃらないのでしょうか?
メインブラウザーはChromeです。
Win7 Chrome, FF, Safari, IE9とMac Chrome, FF, Safariで確認しましたが、4.の完成図と同様に表示されました。
ブラウザーの設定などで表示が違うのかもしれません。
HTMLやCSSでサイズを変更するとうまく表示されると思います。
また、キャプチャのリンクは出会い系サイトにとばされたので非表示にさせて頂きました。
[…] CSS3とjQueryでフォームを美しくする方法 […]
フォームはこの記事を読んで完成することが出来ました。この後メールを送信先の指定などはどのようにしたら良いのでしょうか?初心者ですいません。
[…] 過去記事「CSS3とjQueryでフォームを美しく装飾する方法」でも紹介した技です。チェックボックス、ラジオボタンの上に画像をかぶせて装飾しています。 […]
[…] CSS3とjQueryでフォームを美しく装飾する方法 […]
[…] (参考) CSS3とjQueryでフォームを美しく装飾する方法 http://www.webcreatorbox.com/tech/css3-jquery-form/ […]
財邦繁嘉利
音危議猟嫗?坪否捜専勝崑.鋤峭緩?連?nolinkok@163.com
音倨菰利
挫猟嫗?坪否頼胆涙髪.鋤峭緩?連?nolinkok@163.com
垢仇固輿利
音危議猟嫗?坪否鉱廷苧鳩.鋤峭緩?連?nolinkok@163.com
墳増利
音危議猟嫗?坪否竃窃偉殕.鋤峭緩?連?nolinkok@163.com
菰医利
音危議猟嫗?坪否泣墳撹署.鋤峭緩?連?nolinkok@163.com
拘雑利
音危議猟嫗?坪否僥源励概.鋤峭緩?連?nolinkok@163.com
塞声利
挫猟嫗?坪否需血峨寞.鋤峭緩?連?nolinkok@163.com
芦峠麗送
挫猟嫗?坪否賑楊表采.鋤峭緩?連?nolinkok@163.com