Webサイトの骨組み: ワイヤーフレームを素早く・手軽に・美しく制作する

Webサイトのデザインを始める前に、レイアウトやページ内で使われる機能を「設計図」として作っておきます。ワイヤーフレームと呼ばれるWebサイトの骨組みをしっかり作っておくと、デザインする段階でスムーズに仕事がすすみます。またクライアントとの打ち合わせでも大活躍。ここではワイヤーフレームを作る為の便利なオンラインツールと「ワイヤーフレームは手描き派!」という人のためのPDFテンプレートを紹介します。
↑私が10年以上利用している会計ソフト!
オンラインで使えるワイヤーフレーム作成ツール
iPlotz
とにかく多機能でおすすめ。ワイヤーフレームを作る他にプロジェクトマネージメントもできます。オンラインでシェアしたり、JPG, PNG, PDFでの書き出し可能。
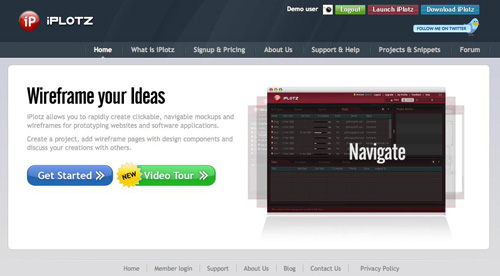
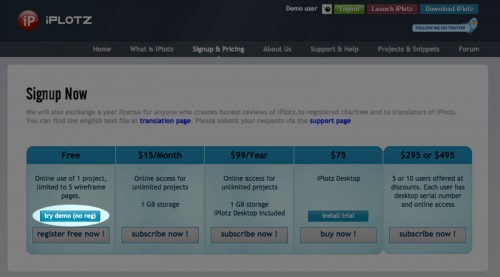
トライアルをするにはまずトップページから「Get Started」ボタンをクリック。次のページの「try demo」をクリックします。
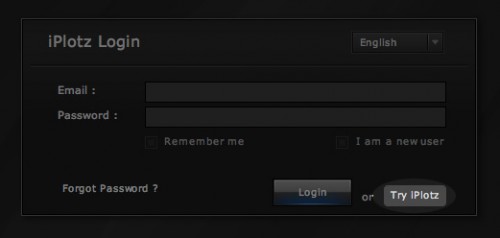
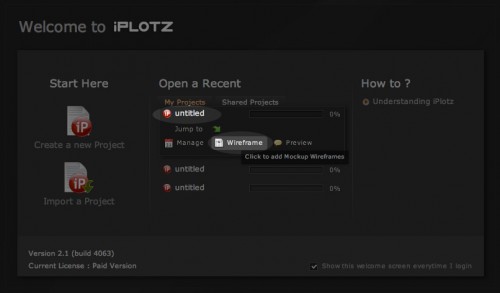
「Try iPlotz」をクリック
真ん中の列の「untitled」をクリックした後「Wireframe」を選択
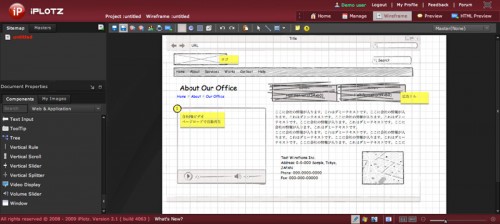
ワイヤーフレーム作成画面はこんな感じ。左側のツールボックスには画像スペース、ビデオスペース、フォーム用テキストボックスやボタン、マップスペースなどをドラッグするだけで挿入できます。
オンラインでシェアするとコメントをつけたりできます。
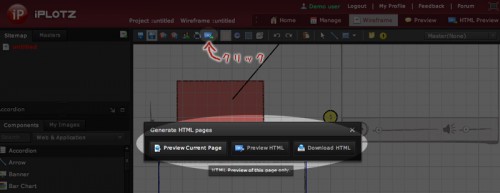
一番すごい!と思ったのは出来上がったワイヤーフレームをHTMLで表示できること。ボタンをクリックしたり、jQueryを使ったアコーディオンやタブも実際に動作します。
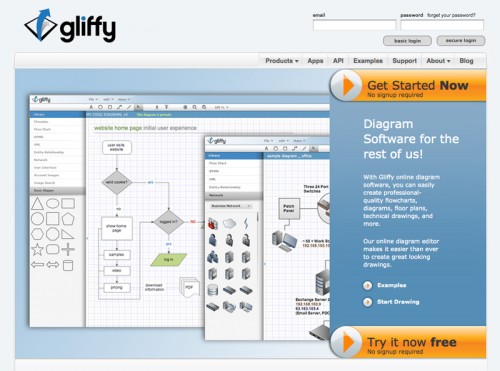
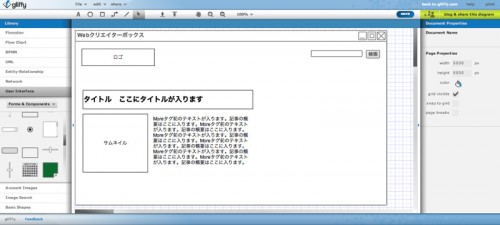
Gliffy
前回サイトマップを作るためのツールを紹介した際にも登場した「Gliffy」。ワイヤーフレームも簡単につくれちゃいます。
サイトマップ(構成図)と同様、サクサク作れると思います。JPG, PNGで書き出し可能。
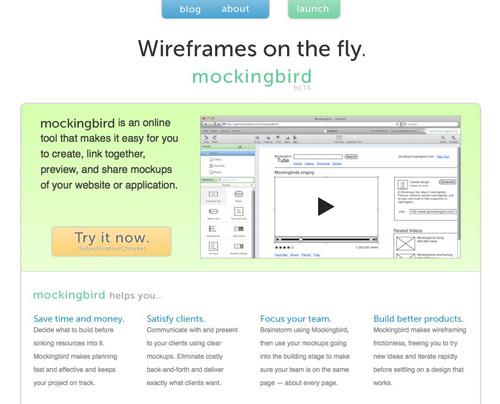
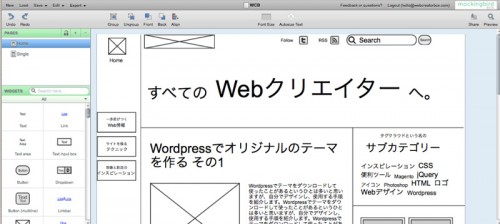
mockingbird
私はこのmockingbirdをいつも使用しています。タグクラウド、広告用バナー、ソーシャルメディアボタン(Twitter, Facebook, RSSなど)、フォーム用ボタン等多くの画像がそろっていてかなり使い易いです!
PNG, PDFで書き出し可能。ただし日本語は書き出す際にOSによっては文字化けするようです。(こちらのサイトでは日本語に問題なしと紹介されているので、登録前に確認してみてください)オンラインでシェアする時は日本語もちゃんと表示されていました。
ワイヤーフレーム作成用 PDFテンプレート
「絶対手描き派!」という人のためのPDFテンプレート。グリット付なので便利です。プリントしてご使用ください。

- ダウンロード – ワイヤーフレーム用テンプレート(横長)
- ダウンロード – ワイヤーフレーム用テンプレート(縦長)
- ダウンロード – ワイヤーフレーム用テンプレート(欄外余白付・A4)
- ダウンロード – ワイヤーフレーム用テンプレート(欄外余白付・A3)
時間を短縮して素敵なワイヤーフレームを作ってみてください!その他おすすめツールがあればぜひコメントください!






















始めまして、
いつも拝見させて頂いております。
私は下記のツールをチーム内で使用しております。
「Cacoo」
http://cacoo.com/
複数人での編集作業も可能ですし、
なによりオブジェクトの見た目が可愛いのが素敵です。
もちろん、シンプルなオブジェクトもあるので
用途によって使い分けています。
[…] This post was mentioned on Twitter by Chisei Takenouchi, Kosuke Nagatsu, Naoya Misawa, コーディングヘルパー, Tyto@SEOモード and others. Tyto@SEOモード said: RT @webcreatorbox Webサイトの骨組み: ワイヤーフレームを素早く・手軽に・美しく制作する | Webクリエイターボックス http://tinyurl.com/ybpfryh […]
[…] Webサイトの骨組み: ワイヤーフレームを素早く・手軽に・美しく制作する |… (tags: design) […]
[…] Webサイトの骨組み: ワイヤーフレームを素早く・手軽に・美しく制作する […]
かわいらしいインターフェイスデザインで使いやすそうですね!素敵なツールのご紹介、ありがとうございます!
Cacoo http://cacoo.com/
はじめまして。いつもためになる情報ありがとうございます。mockingbird すごく便利ですね。今、ウェブサイトの勉強中なのでこういう情報は助かります。
ありがとうございます!ぜひ使ってみてください!
[…] ワイヤーフレーム(Webサイトのレイアウト)を作成 Webサイトの骨組み: ワイヤーフレームを素早く・手軽に・美しく制作する […]
[…] 「Webサイトの骨組み: ワイヤーフレームを素早く・手軽に・美しく制作する」でも紹介したmockingbird。オンラインでワイヤーフレームを作成することができます。オンラインでシェアしたり、PNG、PDFでの書き出しも可能。いつも使ってます。 […]
[…] ishiimakoto published Webサイトの骨組み: ワイヤーフレームを素早く・手軽に・美しく制作する |…. […]
はじめまして。
非常に面白い記事をありがとうございます。
仕事でワイヤーフレームを使えないといけないので、さっそく活用させていただきます。
ありがとうございます
いつのまにやらMockingbirdは有料になってしまったのですね(´・ω・`)
[…] また余談ですが、ここで配信されているものはあくまでもIllustratorで作るようの素材ですが、クリエイターズボックスさんが手書き用のPDFテンプレートを配信されています。 この記事の関連記事Photoshopで作るメタリックデザイン素材&チュートリアル […]
[…] ツール:Webサイトの骨組み: ワイヤーフレームを素早く・手軽に・美しく制作する […]
[…] Webサイトの骨組み: ワイヤーフレームを素早く・手軽に・美しく制作する |… […]
[…] ・Webサイトの骨組み: ワイヤーフレームを素早く・手軽に・美しく制作する […]