Webデザインの勉強を始める人が幸せになれるツール&サービス

先日超初心者さん向けにHTML・CSSを使ってWebページを作る講座を開いたのですが、予想通りやはり「これから勉強したい!」という人は、何から勉強すればいいのかがわからない事が多いです。また情報が多すぎて必要なツールもどれを選んだらいいかわからないケースもよく耳にします。そこで今回はその時教えたツールやサービスを中心に「これだけはそろえておこう!」というものを紹介します。あまりたくさん挙げても使い切れないかなーと思ったので、かなり絞っています。まずはこれらをとっかかりにし、自分好みのものを探していってくださいね!
![]()
↑私が10年以上利用している会計ソフト!
環境を整えよう
まずはWebサイト制作をするための環境を整えましょう。
テキストエディター
テキストエディターは、HTMLやCSSなどを使ってWebページを作成する際に使うツールです。Windowsに最初からインストールされている「メモ帳」や、Mac標準の「テキストエディター」でもHTMLファイルを作成できますが、やはりWeb用に開発されているアプリを使う方が、様々な機能が搭載されていて便利です。
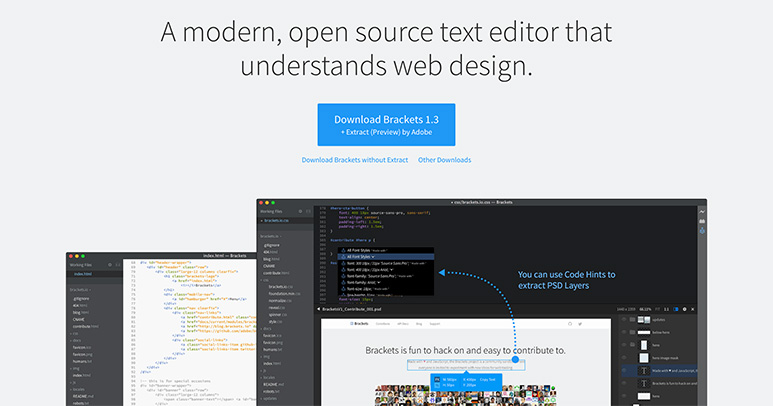
Brackets

私がお勉強会の際におすすめしたのがBracketsです。BracketsはAdobe製の無料のエディター。シンプルなインターフェイスやライブプレビューなどが魅力です。他にも様々なエディターがありますが、Bracketsは無料ですし、初心者さんにとっつきやすいかなーと思います。
その他の選択肢
- Atom…こちらも無料のエディター
- Coda…私が利用しているエディター。Mac専用。9,800円。
- Sublime Text…デベロッパーさん中心に人気。US$70。
- Dreamweaver…AdobeCCに含まれています。月々2,180円〜
グラフィックツール
Webページのデザインをする際に必要になるのがグラフィックツール。サイトをどのように見せるのかを具体的に形にしていきます。
Photoshop

まずはWebデザイナーの必須ツールのひとつと言えるであろう、Photoshop。AdobeCCに含まれている写真加工のためのツールです。写真加工だけでなく、Webページのデザイン制作にもよく利用されています。Photoshop単体だと月々980円〜利用できます。
Illustrator

続いてこちらもAdobeCCで使えるツール、Illustrator。ロゴやイラストの作成にはかかせません。最近ではフラットデザインの普及に伴い、Webサイト全体のデザインもPhotoshopではなくIllustratorで行うデザイナーさんも多いです。こちらもIllustrator単体だと月々980円〜利用できます。
その他の選択肢
- Photoshop オンラインツール…Photoshopのオンライン版。JPEGのみ編集可能。無料。
- GIMP…Photoshopと同じような機能のついた無料のグラフィックツール
- Sketch 3…Illustratorのようなベクター描画ツール。$99。Mac専用。
- Mondrian…ブラウザーで使えるベクター描画ツール
ブラウザー
Webサイトを閲覧するための必須ツール。WindowsではIEが、MacではSafariが標準搭載されていると思います。
Chrome

ChromeはWebデザイナーや開発者に愛されているブラウザーのひとつ。私も愛用しています。最近ではどのブラウザーでも開発者向けのツールが搭載されていますが、Chromeは動作も軽く、拡張機能も多いのでおすすめです。これは好みが大きく左右されるかなーと思うので、いろいろ試して好みのものを探してみてくださいね。
その他の選択肢
ワイヤーフレーム
ワイヤーフレームはWebサイトの骨組みです。Webデザインを始める前に、各パーツをどこに配置するかを決めるための設計図と考えましょう。ワイヤーフレームついては「Webサイト設計図 – ワイヤーフレームの作り方」という記事を参考にしてみてください。
Moqups
Moqupsはオンラインで利用できるワイヤーフレーム作成ツール。最近はこれをよく使っています。ドラッグ&ドロップするだけで簡単にワイヤーフレームが作れます。無料でプロジェクト2つまで作成可能。有料プランは$99〜。
その他の選択肢
自主学習を始めよう
日々進化していくWeb業界。Webデザイナーは常に学ぶ姿勢が大切です。そこで勉強する際に使えるサービスやツールを簡単にまとめてみました。
オンライン学習サイト
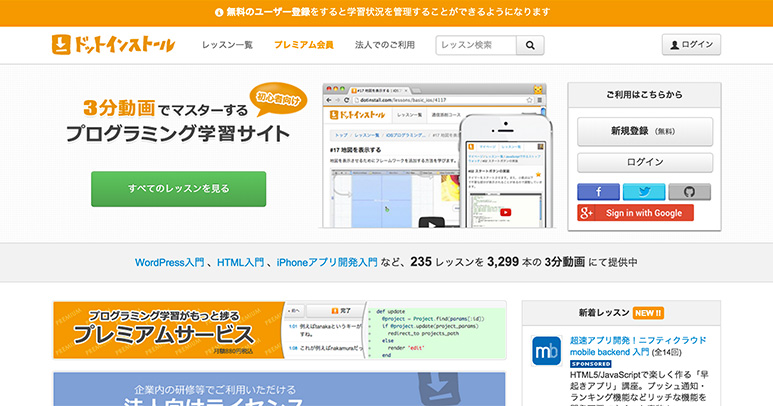
ドットインストール

ドットインストールは3分動画でマスターする初心者向けプログラミング学習サイト。プログラミング…とありますが、HTMLやCSSなどの基本的なWebサイト制作の動画も収録されているので、超初心者さんは「ホームページを作れるようになろう」のカテゴリーからはじめましょう!3時間くらい時間を取れば、ゼロから簡単なWebサイトを作れるところまで教えてくれます。
その他の選択肢
コードを保存
学習していくと、次々とあたらしいコードに出会うでしょう。そのコードをその場で使用するだけではなく、保存しておくと復習にもなりますし、次回同じコードを使う際に簡単に再現できます。ぜひ保存していく癖をつけておきましょう!ひとつひとつをファイルに保存していてもかまいませんが、より手軽に保存していくために便利なサービスを使ってみてはいかがでしょうか?
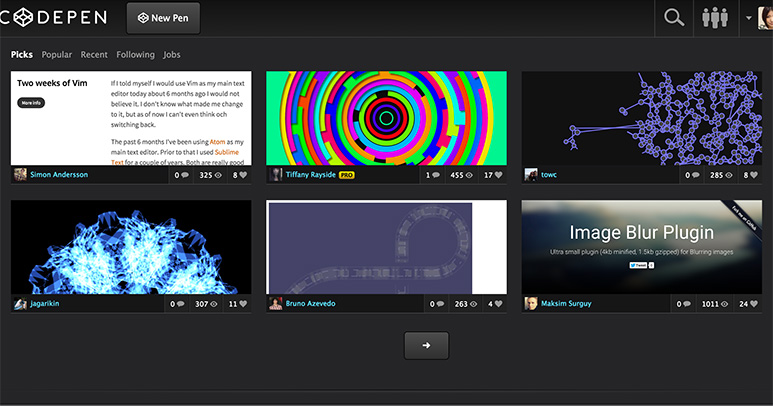
CodePen

CodePenはコードを記述するとその場でプレビューでき、自由に保存していけるサービスです。左上の「New Pen」をクリックするとエディターが表示され、HTMLやCSS、Javascriptを記述するとその場でプレビュー画面に表示されます。保存したコードはWebサイトに埋め込みできるので、私もブログの表示サンプル用によく利用しています。
その他の選択肢
- Evernote…テキストを保存していけるサービス。アプリ有り。私は「コード」というノートを作成し、コードを保存しています。
- Gists…Githubのサービス。言語を選択し、コードを保存できます。
- Snippi…とにかくシンプル。行ごとにコメントをつけられます。
初心者さん向けの記事
過去にWebクリエイターボックスで紹介した初心者さん向けの記事です。勉強の参考になれば幸いです!
何事も最初の一歩が難しいですよね。オンラインでの学習もいいと思いますが、身近な人に直接聞けるのであれば、それに越したことがないかと思います。お近くで開催される勉強会や、初心者向け講座に出向くのもひとつの手ですね。少しずつ勉強をすすめて、自分のものにしていきましょう!








Cacooの有料版は490円から使えますよ。
https://cacoo.com/lang/ja/pricing
見落としていました…!さっそく修正いたしました、ご指摘ありがとうございます!
You can use our tool Creately to create wireframes and many other diagram types.