Adobe XDでWebデザインをしよう!画面作成からページ推移までの手順を紹介

デザインやプロトタイプを作成できるAdobe XD。みなさん使っていますか?先日アップデートもされ、Photoshopとの連携がより簡単になったり、Sketchファイルも扱えるようになるなど、進化が進んでいますね。これまではWebサイトのデザインにはPhotoshopが多く使われてきましたが、これからはXDが主力となっていきそうな予感。ということでAdobe XDを使ったWebデザインの手順を紹介します!
![]()
↑私が10年以上利用している会計ソフト!
今回作成するもの
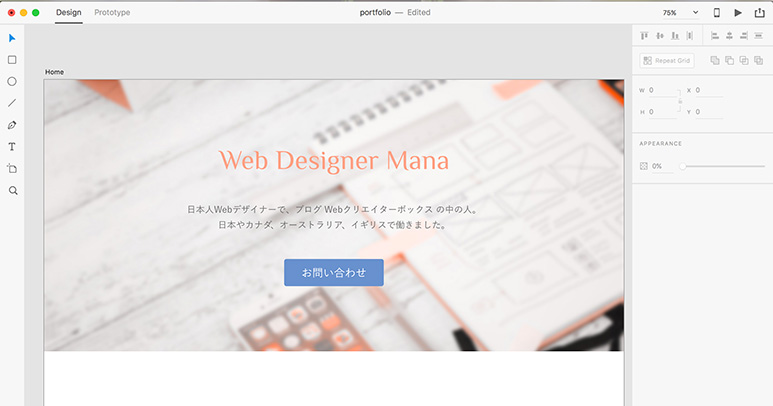
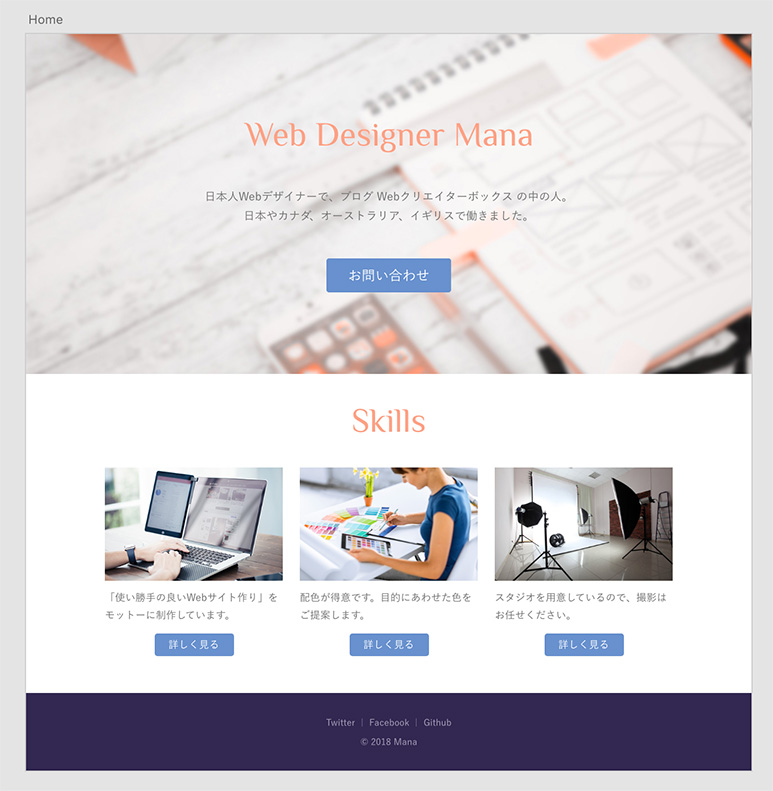
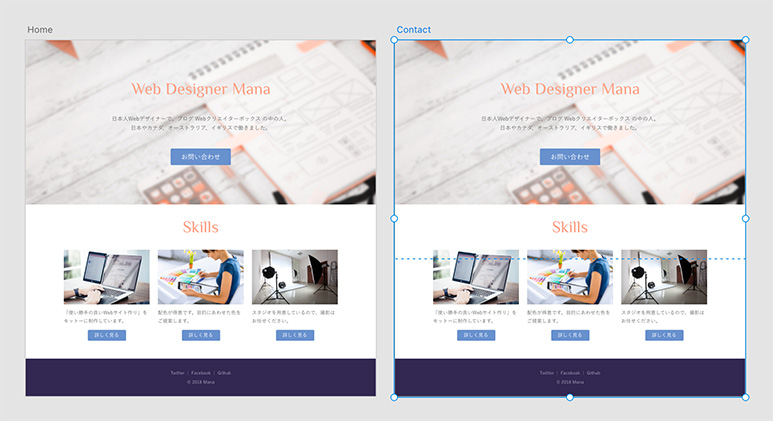
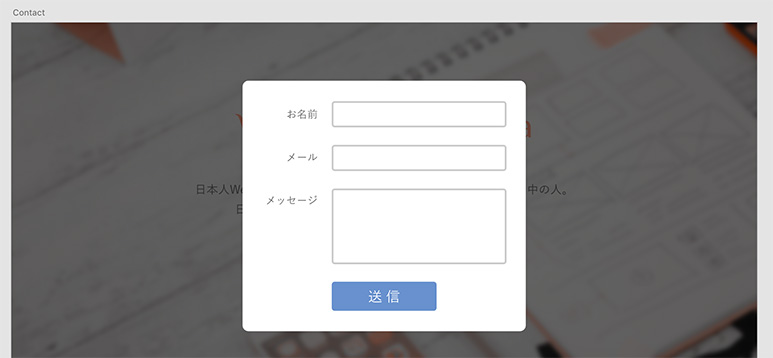
このように簡単なホームページと問い合わせフォーム用のモーダルウィンドウの画面を作ります。プロトタイプ機能で画面推移のアニメーションも加えてみましょう!
1. 画面の作成準備

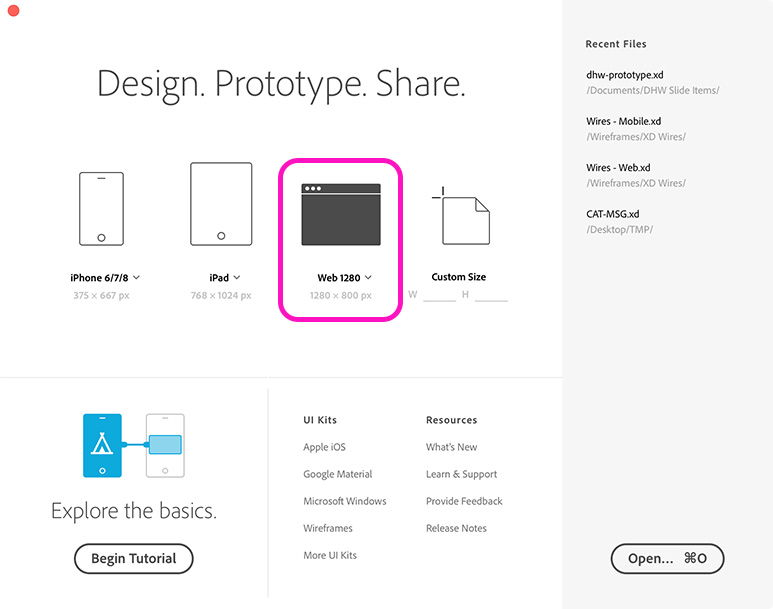
Adobe XDを立ち上げ、Web用の画面を1280×800のサイズで新規作成します。「portfolio」という名前で保存しておきましょう。.xd という拡張子がついて保存されます。

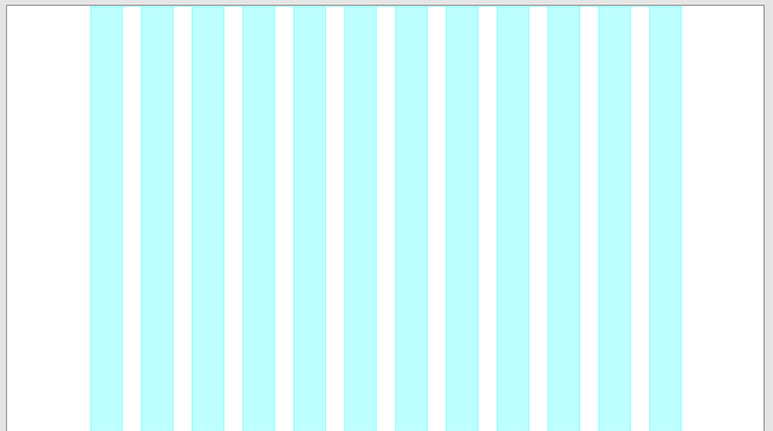
続いて配置の基準線となるグリッドラインを表示しましょう。キャンバス内のどこでもいいのでクリックをし、アートボードが選択された状態で、上部メニューの 表示→レイアウトグリッドを表示 からグリッドラインを表示します。

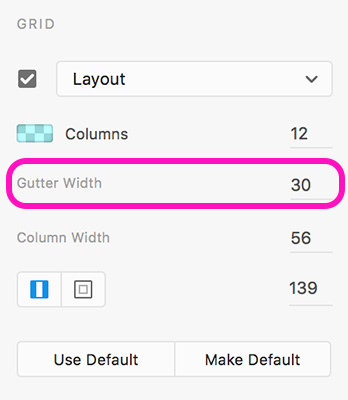
左下のグリッドパネルから詳細が設定できるので、今回は「段間幅」の値を30にして余裕のあるレイアウトが組めるようにしましょう。

アートボードの名前をダブルクリックし、「Home」に変更したら準備完了です!
2. ヘッダー部分の作成

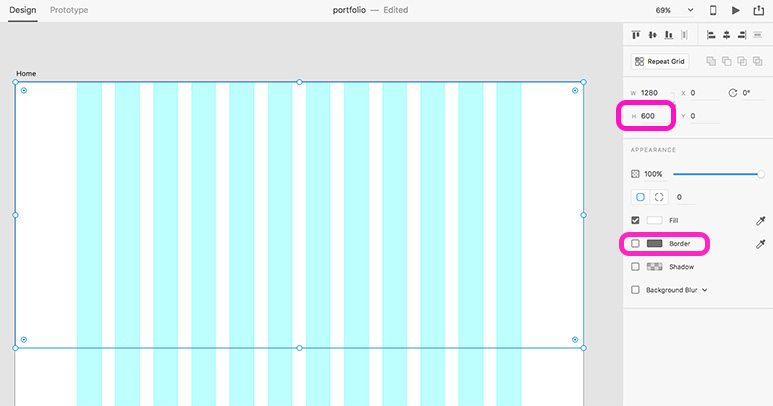
長方形ツールを選択して、アートボードの左上から、高さ600pxの長方形を作成します。右側のパネルから、長方形の線のチェックを外して線を非表示にしておきます。
用意しておいた画像を長方形に向けてドラッグ。画像が長方形の形で切り抜かれます。

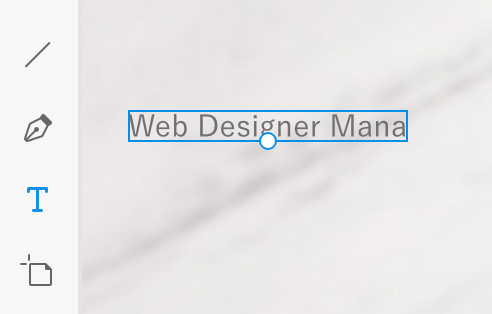
続いてテキストを入力していきましょう。左側のテキストツールを選択し、見出しとなる「Web Designer Mana」と入力します。

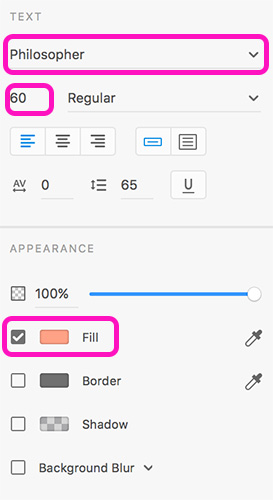
右側のパネルからテキストの装飾ができます。フォントはPhilosopherをダウンロードして利用しました。その他の設定は以下の通りです:
- フォント:Philosopher
- 文字サイズ:60
- 文字色:#FFA289

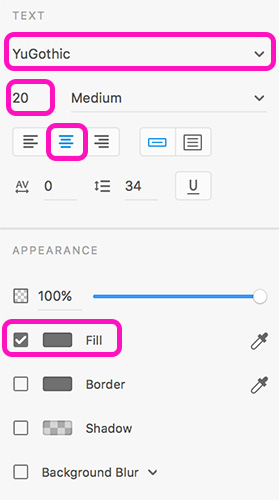
続いて文章もテキストツールで入力します。以下の設定にしました:
- フォント:游ゴシック
- 文字サイズ:20
- 揃え:中央揃え
- 文字色:#707070

こんな表示になりました。見出しと文章は画面中央に配置しておきましょう。

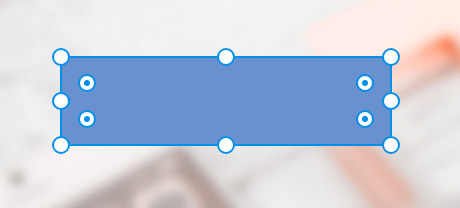
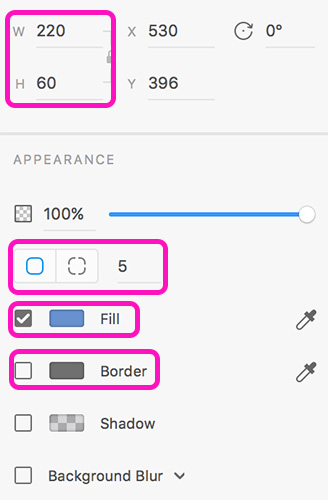
続いてボタンを作成します。まずは長方形ツールで幅220px、高さ60pxの長方形を作ります。右上のパネルでサイズが表示されるので、そちらを見ながらドラッグして描画してもいいですし、適当なサイズで作成後、数値を入力してサイズ指定してもOK。

その他の設定はこちら:
- 幅:220
- 高さ:60
- 角丸:5
- 背景色:#6A92CC
- 線:なし

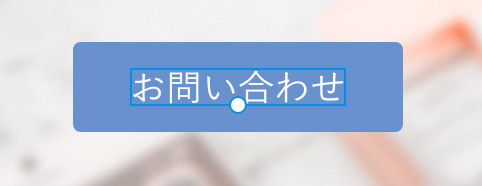
ボタンにのせるテキストもテキストツールで作成しましょう。「お問い合わせ」と書いて先程作成した長方形の上にのせます。
設定はこちら:
- フォント:游ゴシック
- 文字サイズ:24
- 揃え:中央揃え
- 文字色:#FFFFFF

これでヘッダー部分が完成しました!
3. コンテンツ部分の作成

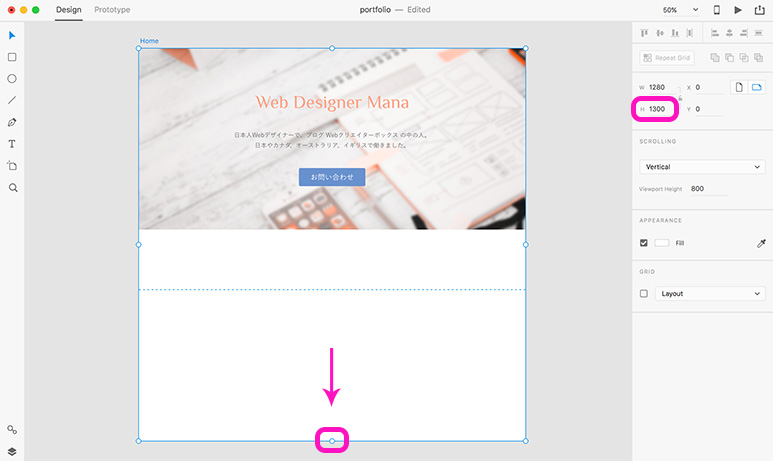
続いてコンテンツ部分です。アートボードの高さが足りないので、下に伸ばす必要があります。左上のアートボード名「Home」をクリックし、下部に表示される円を下にドラッグして高さを足しましょう。ここでは高さを1330pxに設定しました。

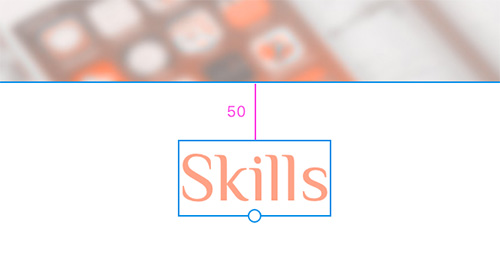
コンテンツ部分の見出しとして「Skills」と入力。装飾はヘッダー部分の見出しと同じ設定にします。このテキストを画面中央、ヘッダー画像から50px下の位置に配置しましょう。
ピクセル単位の移動はオブジェクトを選択している状態で、キーボードの上下左右キーを1回押すと1px、Shiftキーを押したまま1回押すと10px移動できます。ヘッダー画像の下と「Skills」の上をくっつけた状態でShiftキーを押したまま5回「↓」キーを押すと50px移動できますね。
オブジェクト間でどれくらい余白があるかの確認も簡単です。オブジェクトを選択した状態で、Altキーを押しながら距離を測りたいオブジェクトにカーソルを合わせると距離が表示されます。きれいに整列させるために覚えておくといいですね!

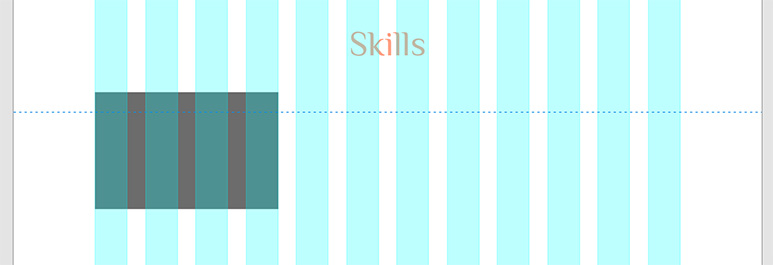
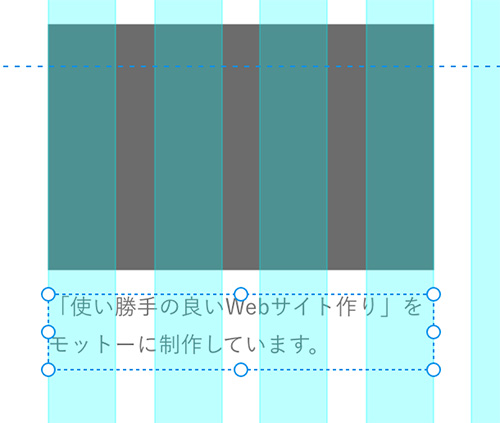
画像を入れる長方形を作成します。グリッドの4つ分の幅、高さは200pxに設定しました。

続いて長方形と同じ幅でテキストツールで文章を入力します。
- フォント:游ゴシック
- 文字サイズ:18
- 揃え:左揃え
- 文字色:#707070

ボタン用の長方形を作成します。装飾は以下の設定です。長方形の上には白のテキストを18pxの大きさでのせましょう。これでコンテンツのブロックが完成です。
- 幅:140
- 高さ:40
- 角丸:5
- 背景色:#6A92CC
- 線:なし

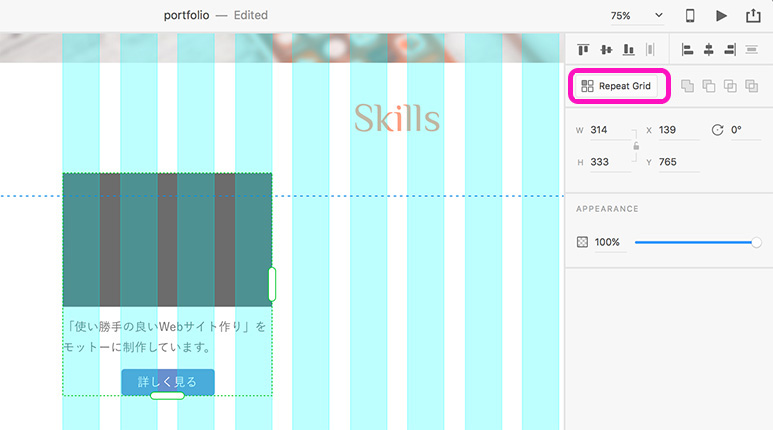
このブロックを右にもう2つ表示したいので、XD名物「リピートグリッド」を使ってみましょう!画像用の長方形、文章、ボタンを選択し、右上にある「リピートグリッド」ボタンをクリックします。すると枠線が緑色に変わり、右と下に白い長丸が表示されます。
枠線の右側をドラッグし、レイアウトグリッドの右端までドラッグします。要素間の余白はレイアウトグリッドに合うよう、ドラッグして30px分に広げます。
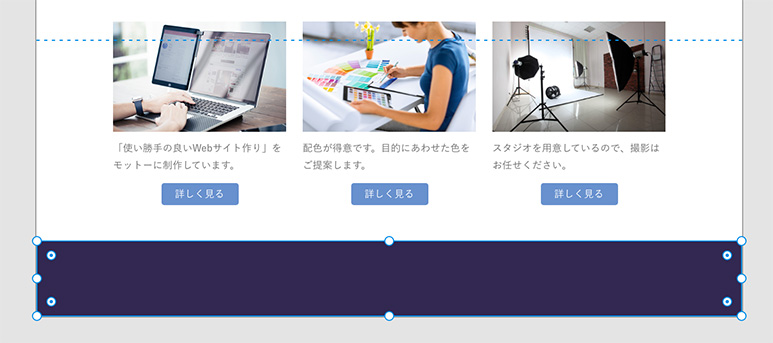
用意しておいた3つの画像をまとめて長方形にドラッグ。それぞれに配置されます!

あとはテキストを書き換えてコンテンツ部分完成です!
4. フッター部分の作成

ここまできたらあと一息です!フッター部分には背景色を #322950 に設定した長方形を描画します。

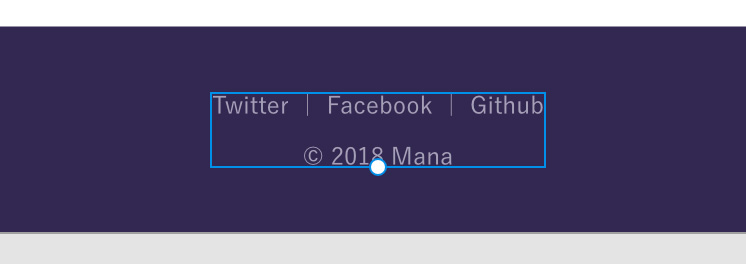
以下の設定でテキストを入力します:
- フォント:游ゴシック
- 文字サイズ:16
- 揃え:中央揃え
- 文字色:#A5A0B6

これでホームのデザインが完成です!
5. お問い合わせフォーム(モーダルウィンドウ)の作成

ヘッダー部分の「お問い合わせ」ボタンをクリックすると、モーダルウィンドウで問い合わせフォームを表示します。まずはアートボード名「Home」をクリックし、⌘D(Windowsは Ctrl + D)でHomeを複製します。複製したアートボードは「Contact」というアートボード名に変更しましょう。

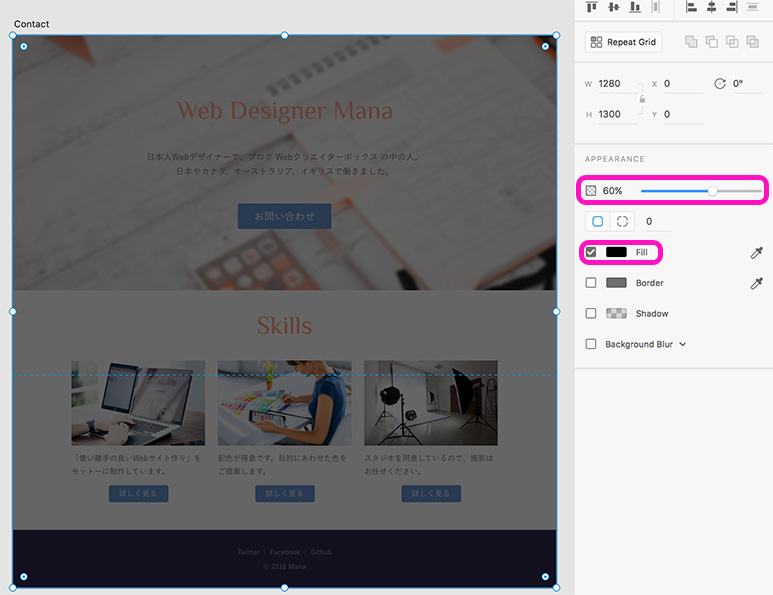
「Contact」の方を編集していきます。長方形ツールで画面いっぱいに黒い長方形を描画します。不透明度を60%にしてコンテンツがうっすら見える状態にしましょう。

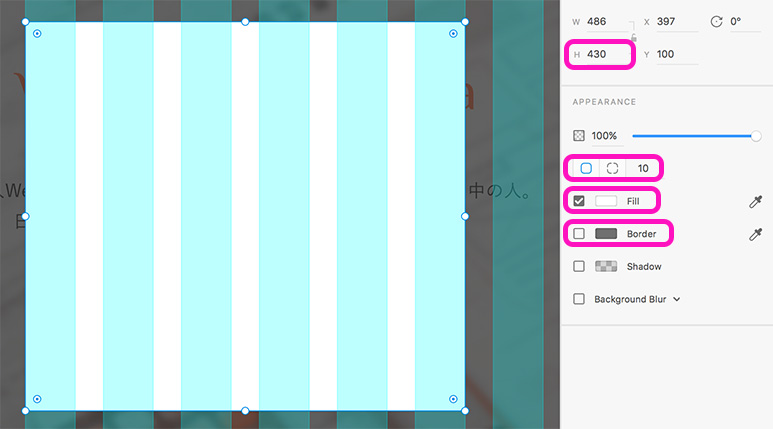
ベースとなるボックスを作成します。長方形ツールで画面中央からグリッドライン6つ分、縦430pxのボックスを作成。
- 高さ:430
- 角丸:10
- 背景色:#FFFFFF
- 線:なし

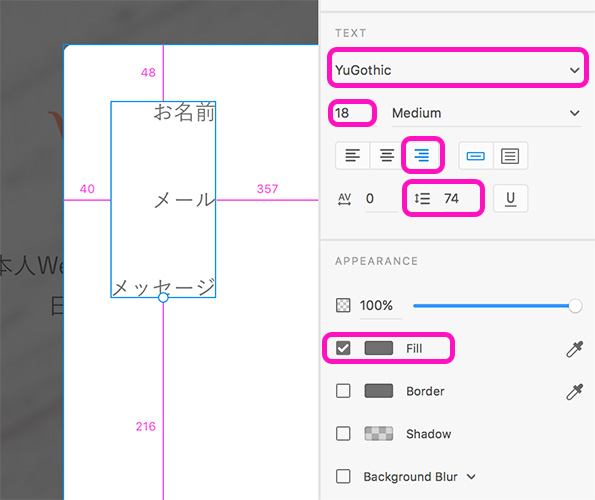
テキストツールで「お名前 メール メッセージ」と改行して入力。以下の設定で装飾した後、先程作成したボックスの上から48px、左から40pxの位置に配置します。
- フォント:游ゴシック
- 文字サイズ:18
- 揃え:右揃え
- 行間:74
- 文字色:#707070

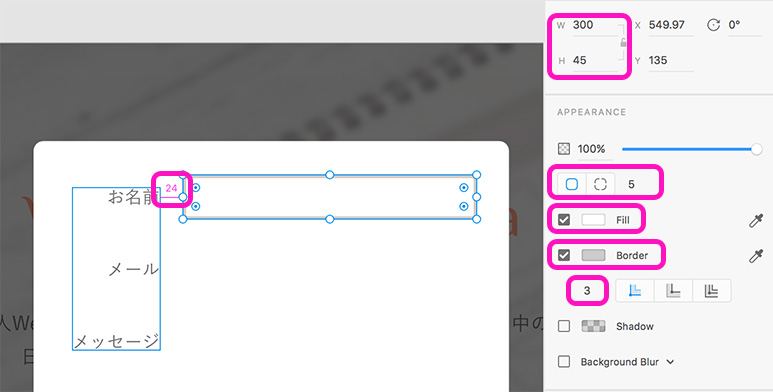
長方形ツールで幅300px、高さ45pxの長方形を作成し、テキストの右側24px、ボックスの上から35pxのところに配置。長方形の装飾は以下の設定です:
- 幅:300
- 高さ:45
- 角丸:5
- 背景色:#FFFFFF
- 線:#CCCCCC
- 線の太さ:3

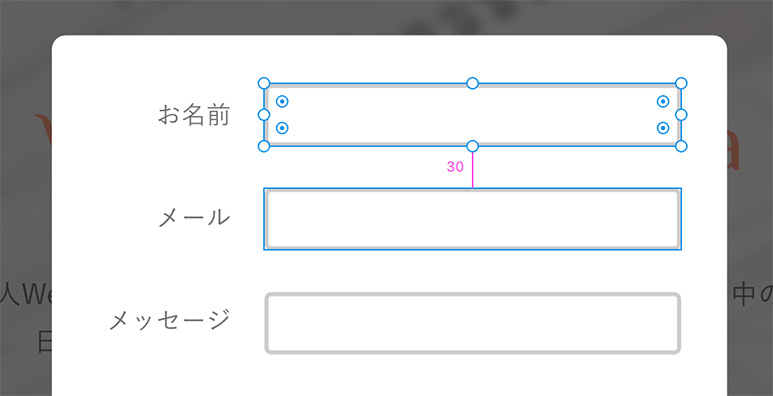
Altキーを押しながら長方形を下にドラッグし、全部でボックスを3つにします。それぞれのボックスの間隔は30pxに。

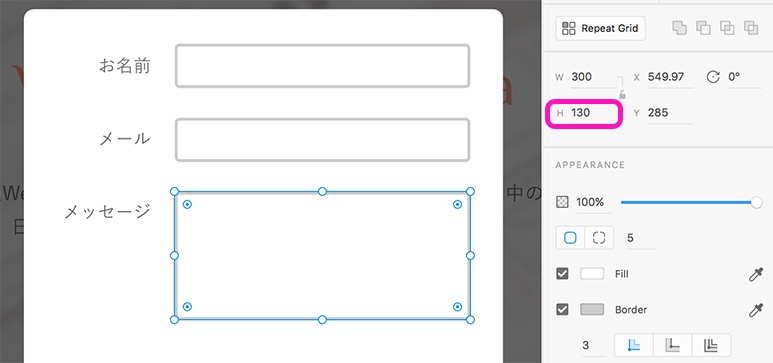
3つ目のボックスの高さは130pxに設定します。

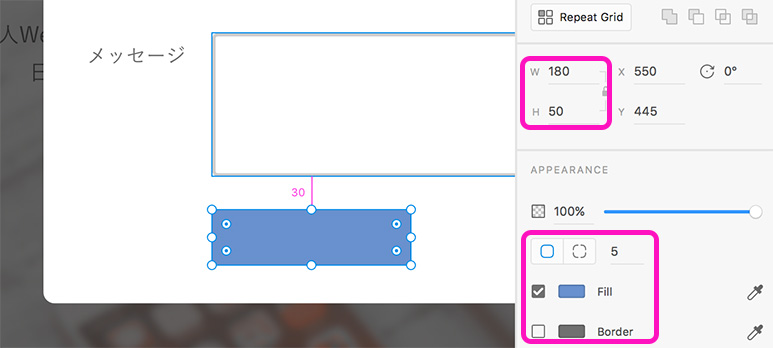
メッセージボックスの下30pxの位置にボタン用の長方形を作成します。
- 幅:180
- 高さ:50
- 角丸:5
- 背景色:#6A92CC
- 線:なし

「送信」という白い文字を24pxの大きさで作成。長方形の上に重ねたら問い合わせフォームの完成!
6. 画面推移の設定

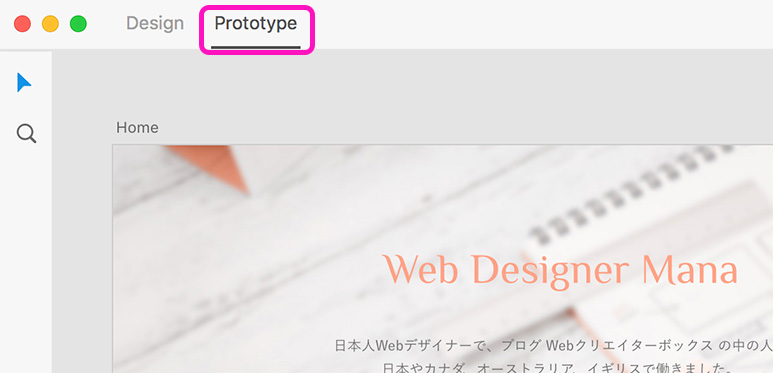
2つのアートボードが完成したので、Homeのヘッダー部分にあるボタンをクリックしたらContactの画面に移動する設定をしましょう。画面左上の「プロトタイプ」タブをクリックします。
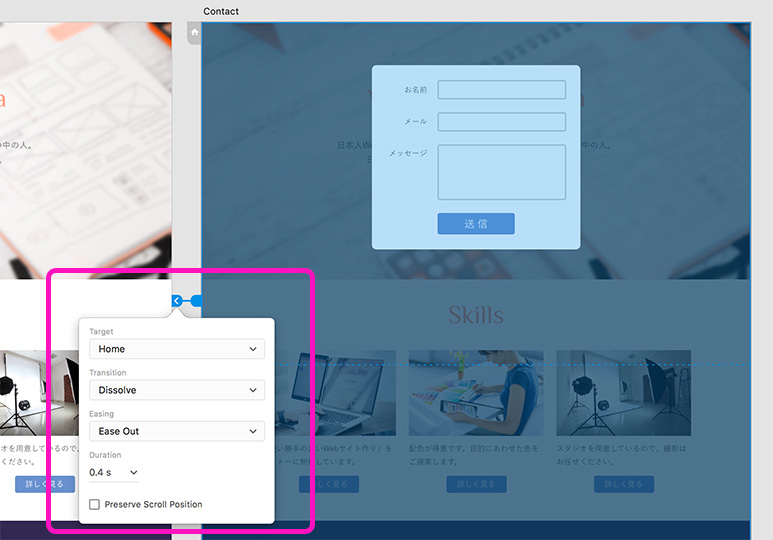
「お問い合わせ」ボタンを選択し、ボタンの右側に出てくる矢印アイコンを「Contact」アートボードまでドラッグします。その時出てくるウィンドウでアニメーションの設定が可能。今回はデフォルトの効果「ディゾルブ」、イージングを「イーズアウト」にしました。

「Contact」アートボード全体を選択し、アートボードの右側に出てくる矢印アイコンを、今度は「Home」に向けてドラッグします。
完成!

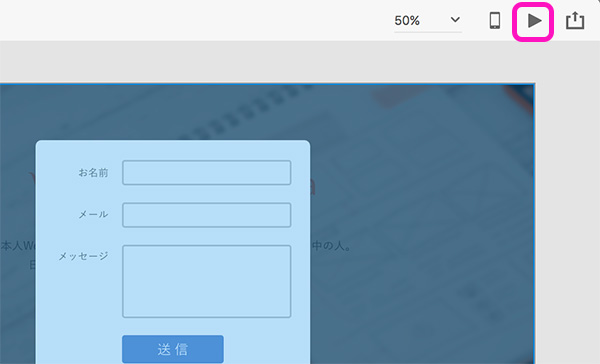
ついに完成です!画面右上の再生アイコンをクリックして、どのように表示されるか確認しましょう。
実際のWebサイトのようにスクロールやクリックして画面推移ができるようになっています!こちらのデモ画面で試してみてください!
今回は全部で2つのアートボードを作成しましたが、実際に業務で使うとなると他の画面も作っていくことになります。それぞれのページにリンクさせて、本当にWebサイトとして稼働しているようなプロトタイプが作成できますね。
今後はデザインの中で使用する画像はPhotoshop、それ以外の画面全体の作成はXDと、使い分けていくことになりそう。これからもXDの進化に注目です!