Adobe XDでシンプルなワイヤーフレームを作ろう!便利なUIキットいろいろ

新たなデザインツールとして浸透してきているAdobe XD。Webクリエイターボックスでも何度か紹介してきました。Adobe XDはデザインを作り込むだけではなく、その前段階であるワイヤーフレーム制作にもおすすめです。様々なUIキットと呼ばれるデザインテンプレートが配布されていますが、今回は凝ったデザインのものではない、シンプルなワイヤーフレーム向けのUIキットをいくつか紹介します。
![]()
↑私が10年以上利用している会計ソフト!
シンプルなワイヤーフレーム制作向けのUIキット
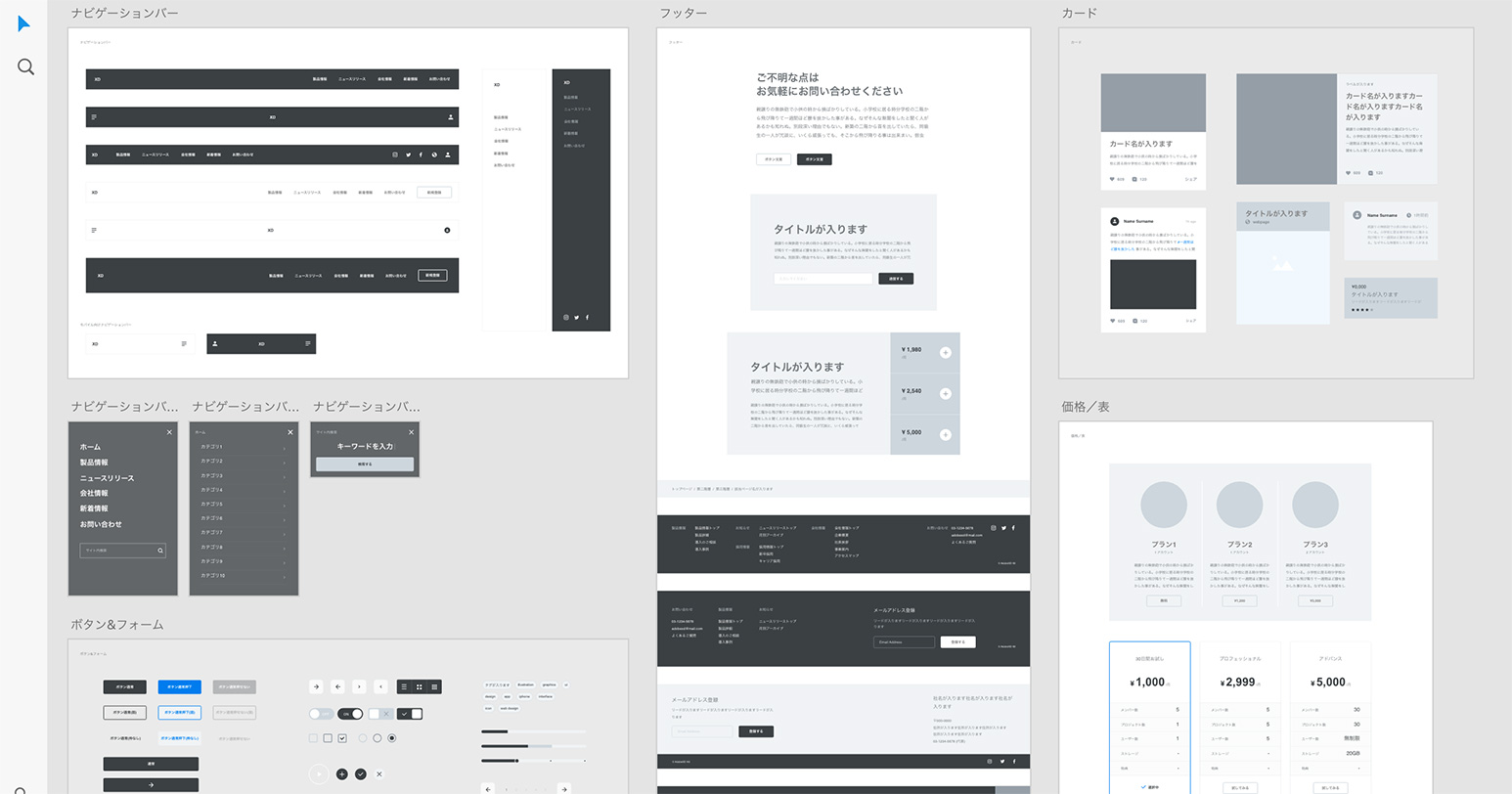
Wires jp

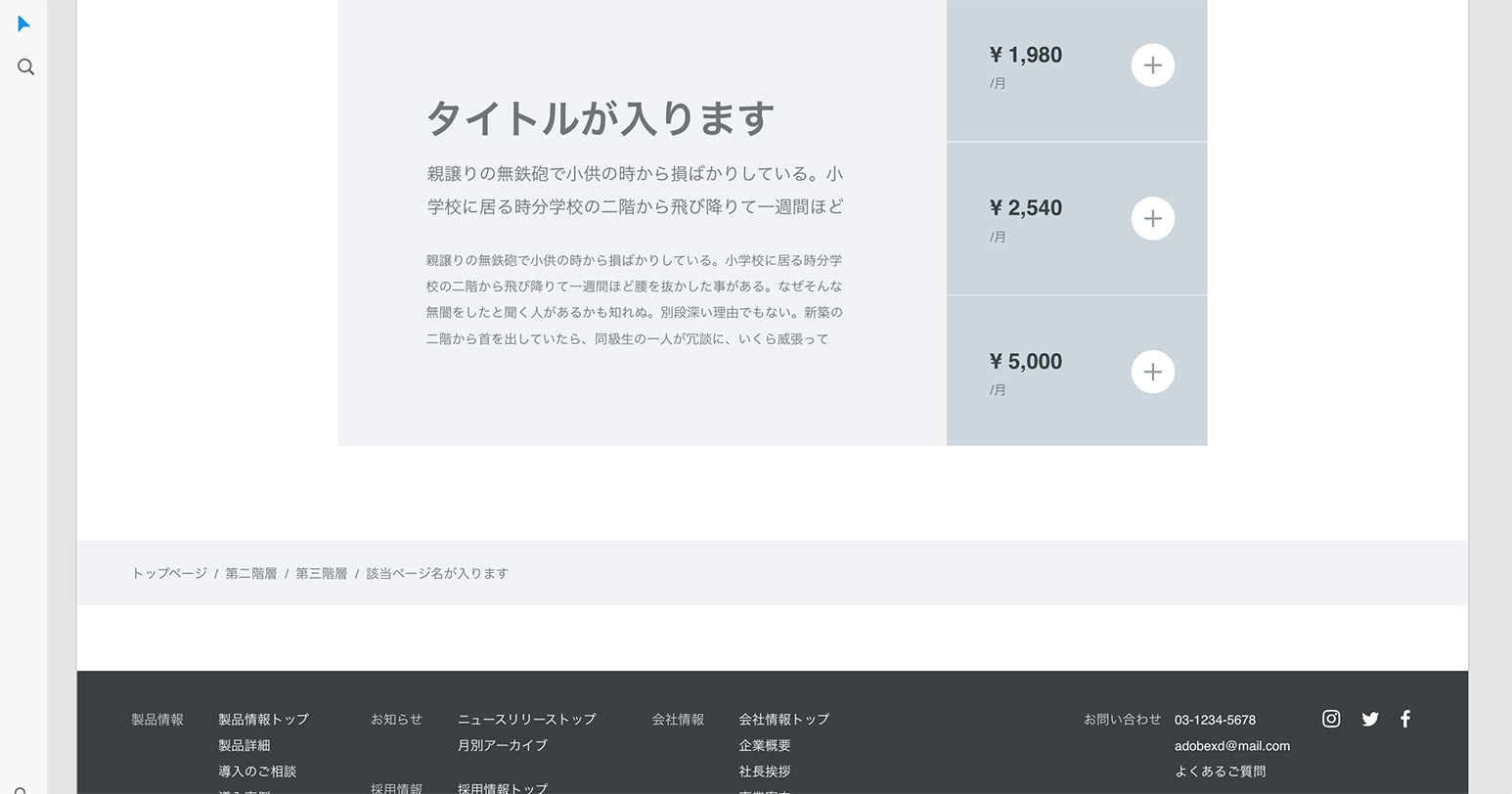
Wires jpはAdobeが公開しているUIキット。これまでは後述する英語表記のもののみでしたが、この度日本語バージョンがリリースされました!

日本のWebサイトでよく見かけるデザイン要素がつまっています。テキストも日本のものらしく変更されていますよ。
Wires

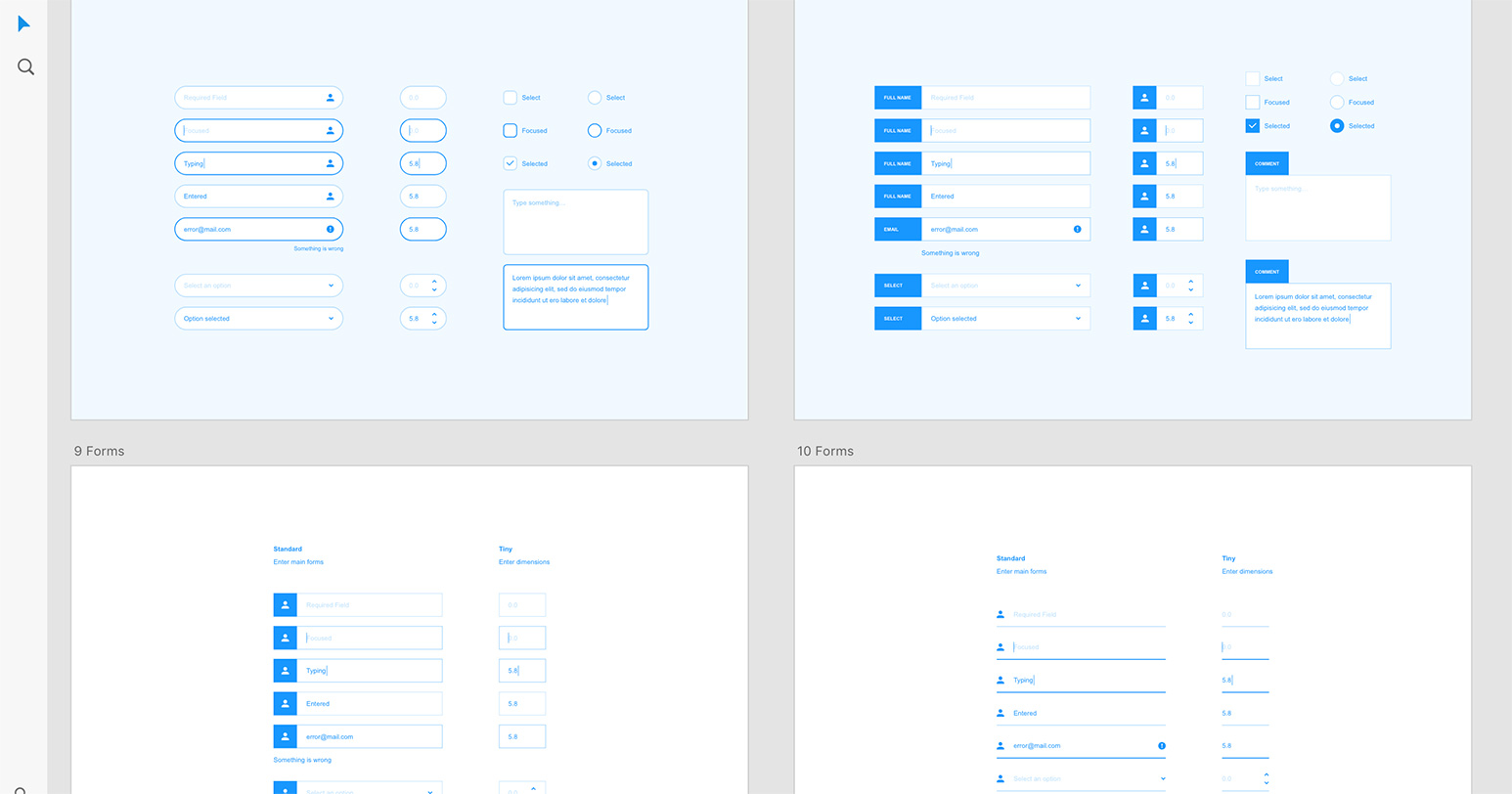
WiresもAdobeが公開しているUIキット。XD用のシンプルなUIキットとして、私もリリース時から愛用しています。日本のサイトだったら上記Wires jpの方が使いやすいかと思いますが、こちらの方がフォームや料金表などの種類も豊富です。

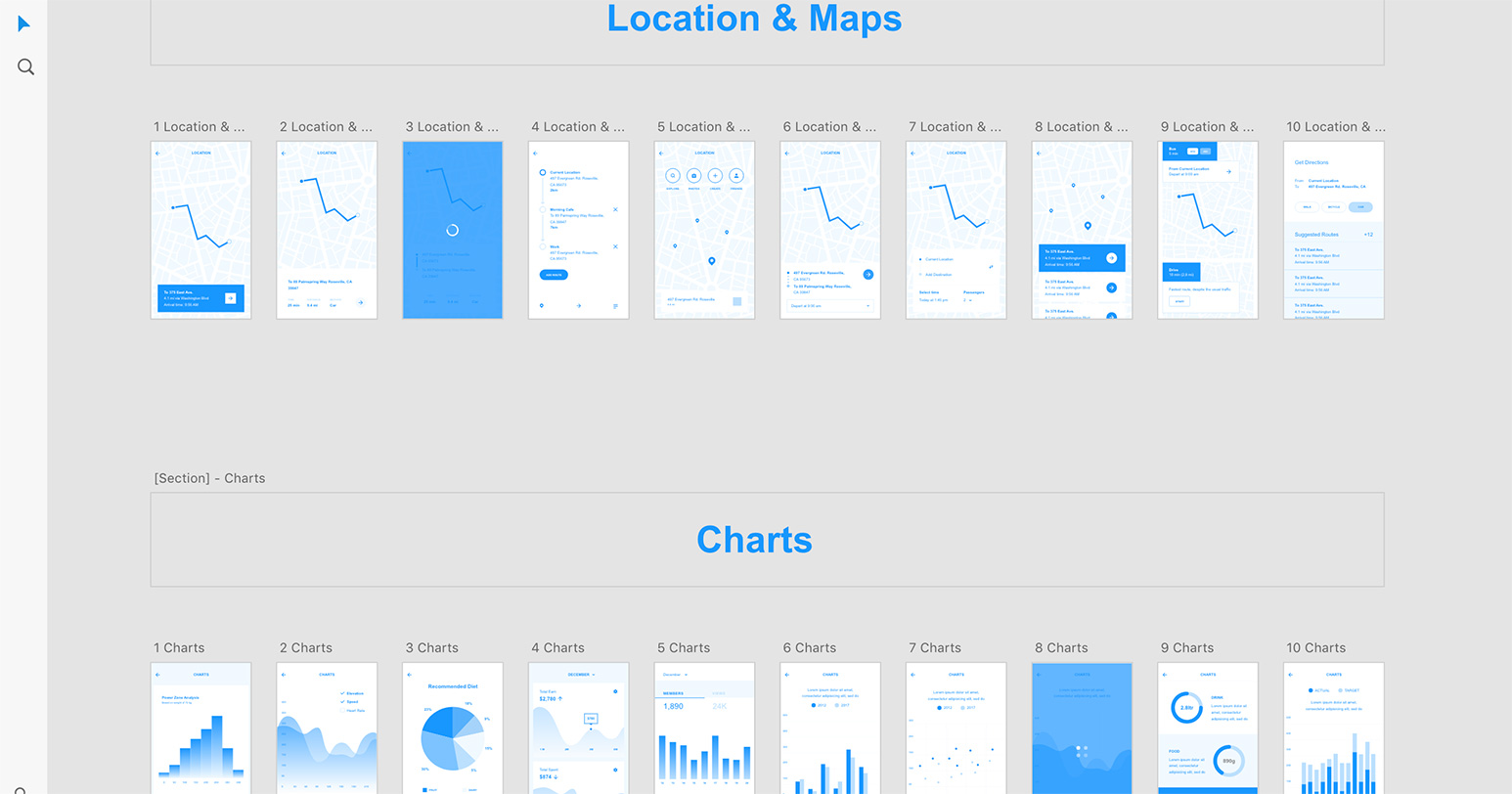
モバイル版とWeb版が用意されていて、モバイル版の方がレイアウト豊富。グラフや地図などの要素はモバイル版に収録されています。
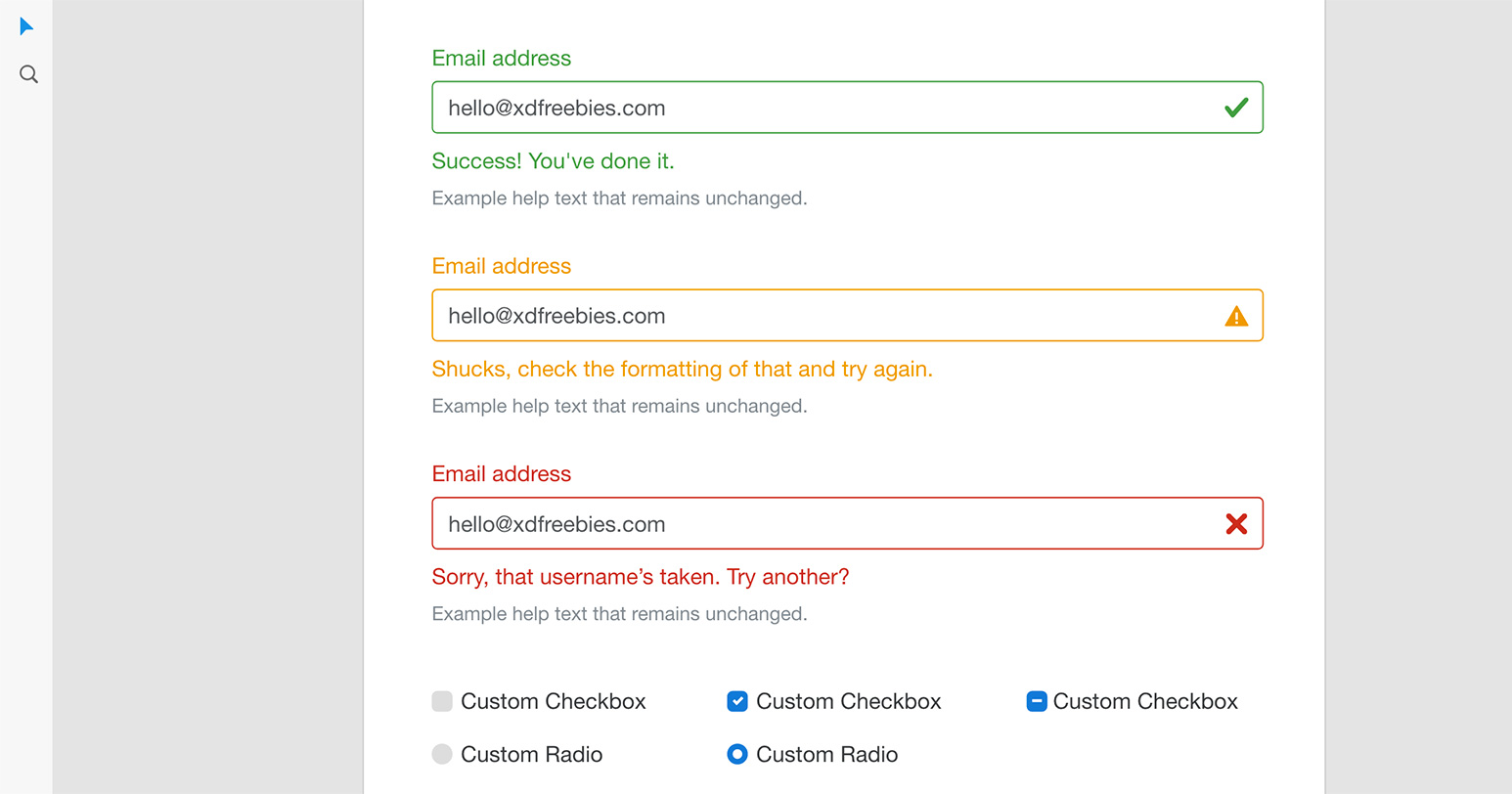
Bootstrap 4 UI

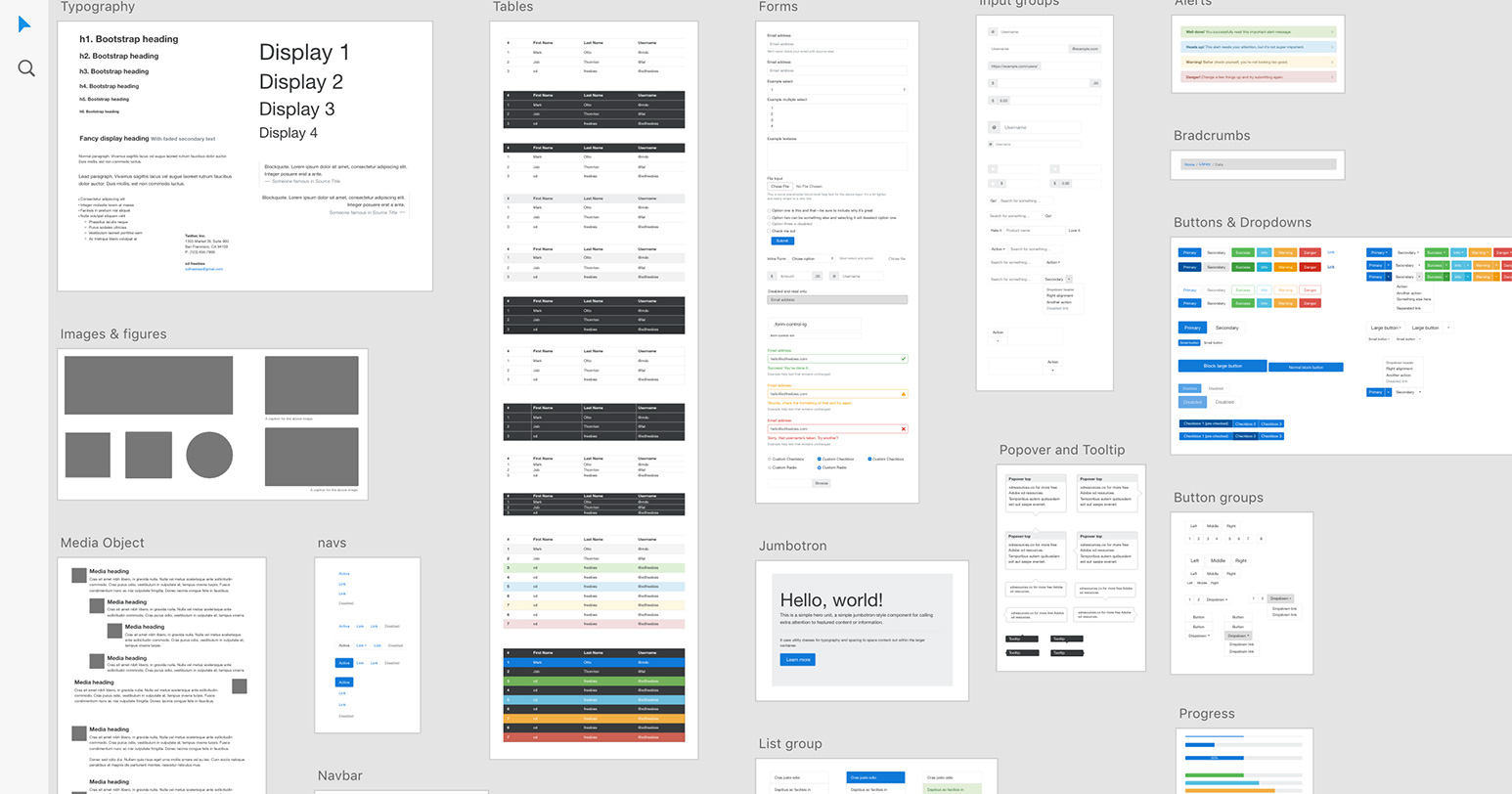
Bootstrap 4のデザイン要素でワイヤーフレームを作りたい時はBootstrap 4 UIがおすすめ。

エラー時の表示なども用意されているので、細かい作り込みが可能。ツールチップやモーダルウィンドウ、プログレスバーなど、本来動きをつける時のための要素も揃っています。
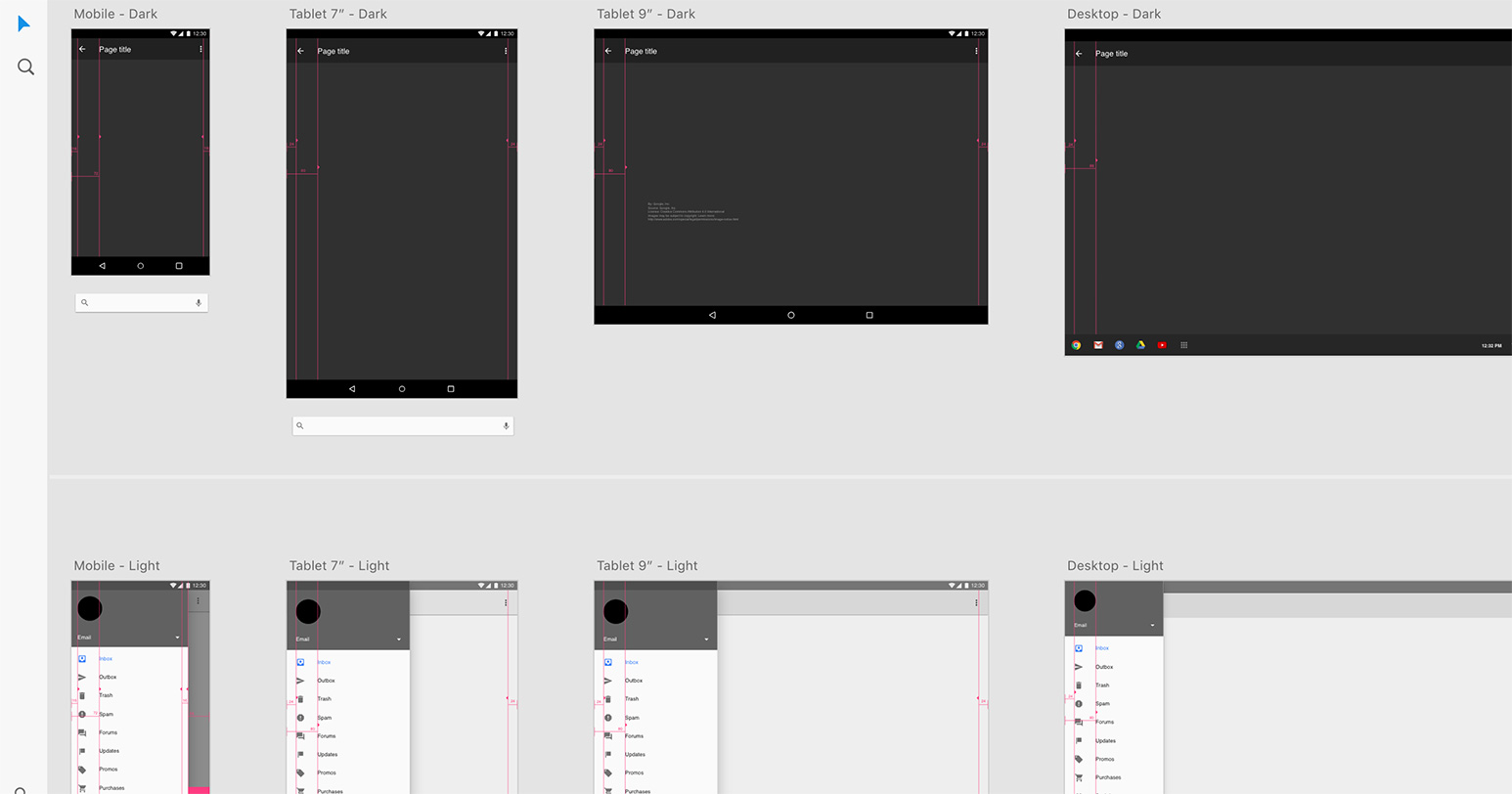
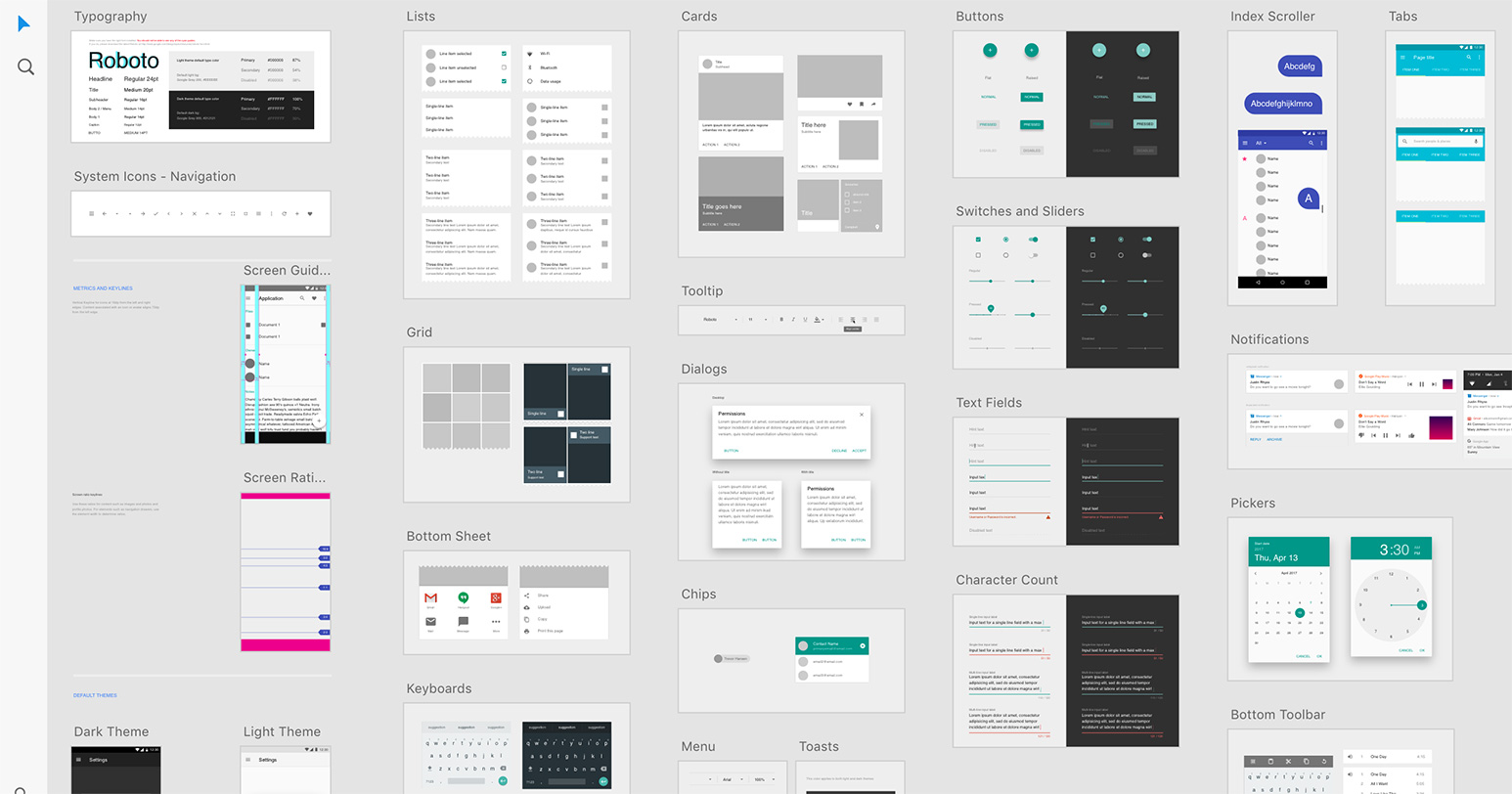
Material Design General Sticker Sheets

GoogleのMaterial Designに合わせたUIキットならMaterial Design General Sticker Sheetsが使えます。Webサイトで見かけるタブメニューやダイアログの他、アプリで見かける通知ボックスやチャット風吹き出し要素もあります。

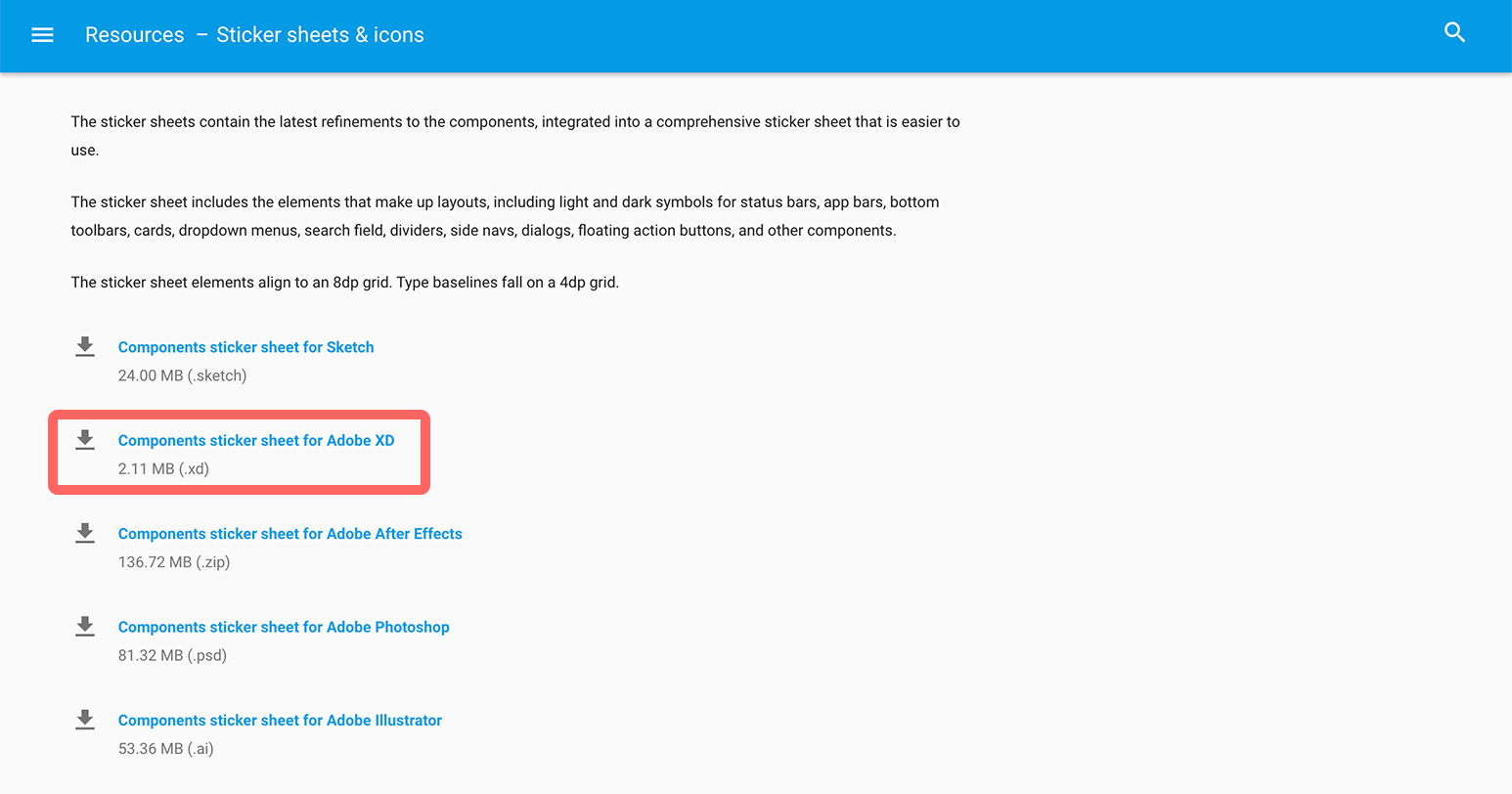
ダウンロードは「Components sticker sheet for Adobe XD」と書かれたリンクをクリック!
Adobe XDでUIキットを使う方法
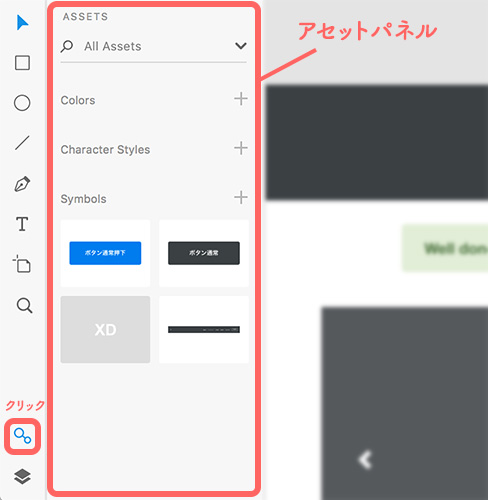
入手したUIキットを開き、必要な要素を使用したい箇所にコピペして使えます。簡単ですね!さらによく使う要素はアセットに登録しておくと便利です。

アセットパネルは画面左下の円が2つ組み合わさったアイコンをクリックして開きます。

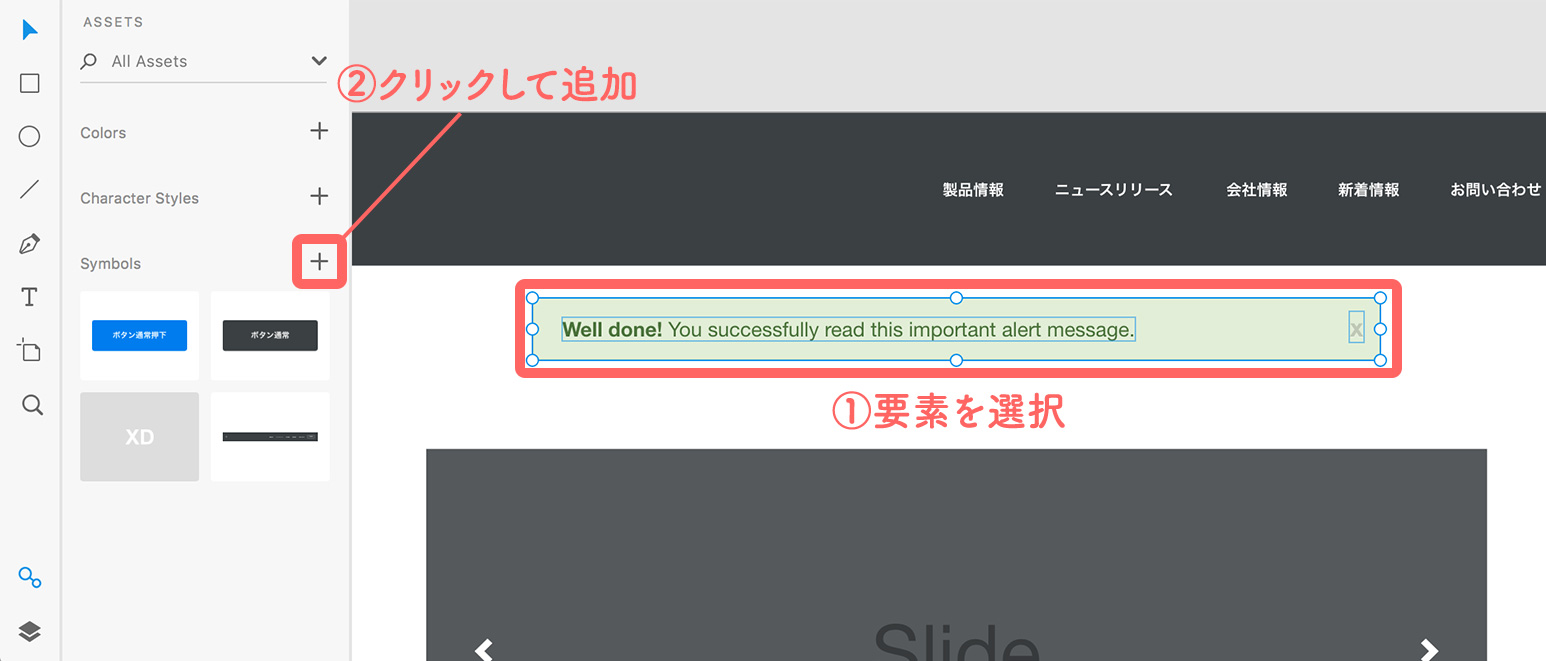
登録したい要素を選択し、アセットパネル内のプラスアイコンをクリックして登録完了。

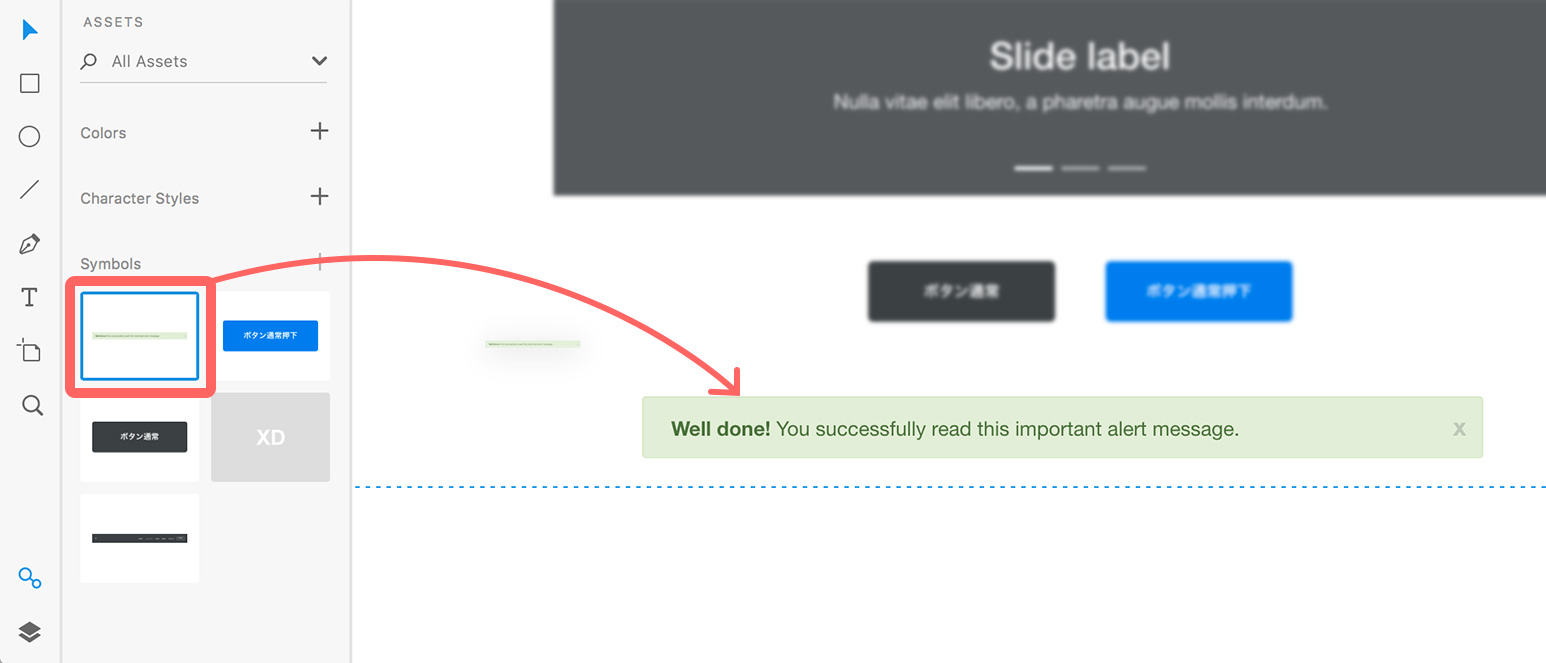
あとは使いたい箇所にドラッグすれば利用できます。
ワイヤーフレームはデザイナーだけでなく、Webディレクター職の人も制作する機会が多いので、今のうちから慣れておくといいですね。