配色に自信がなくても!Webデザインが好きになる配色ツールと使い方

以前書いた記事「配色パターンからWebデザインを考える」を見た方から「いい配色だなーと思ってもうまく使いこなせない」という意見をいくつか頂きました。確かにすてきな配色をどうデザインに取り込んでいいのか、というのは難しいところです。今回は簡単に配色を提案してくれるオンラインツール「ウェブ配色ツール Ver2.0」を使って配色をWebデザインに取り込む方法を紹介します。
↑私が10年以上利用している会計ソフト!
ウェブ配色ツールを使った基本的な配色方法
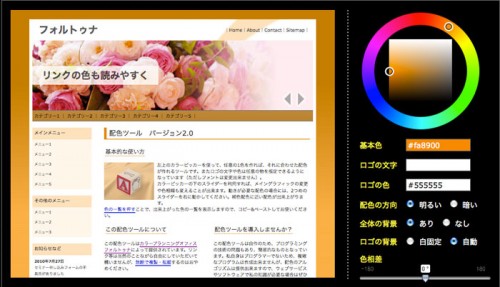
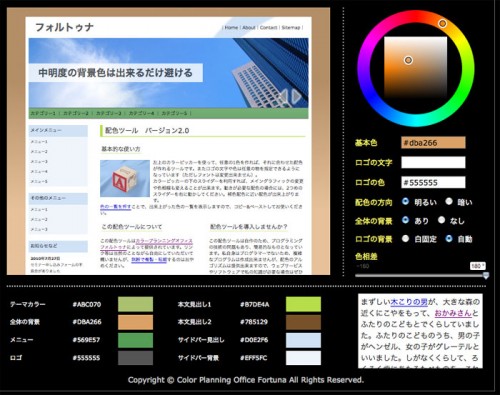
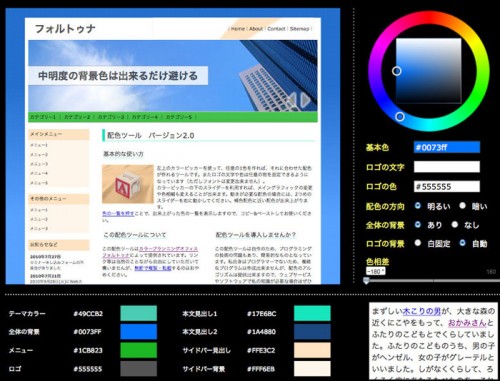
まずこの「ウェブ配色ツール Ver2.0」について。テーマカラーを一色選べば、それにあった配色を提案してくれる配色ツールです。Webサイトのプレビューを見ながら配色の調整ができるので、初心者さんにもおすすめです!
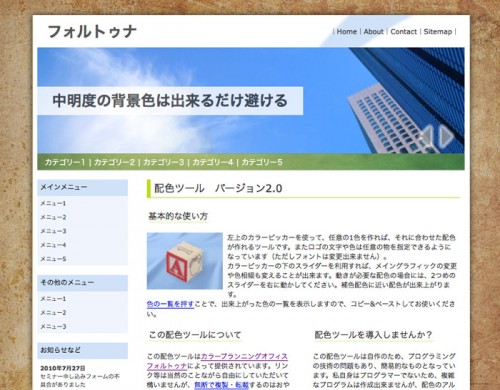
という事で色相差を-45°に。
ウェブ配色ツールを使った配色方法 応用編
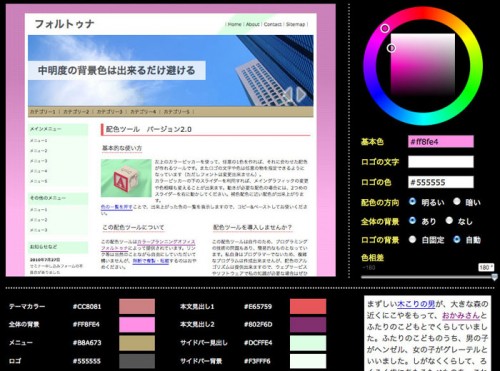
補色色相配色に挑戦!
ウェブ配色ツールの注意事項にも
色相差は180°、すなわち補色の配色を作ることができますが、ほとんどの場合やりすぎとなります。色の扱いに不慣れな人は色相差を小さめにしましょう。
とあるように、補色を使った配色は扱いが難しいです。…そう言われたら挑戦したくなるのがデザイナーってもんですよね!?確かに補色ベタ塗りを並べただけでは「やりすぎ」で終わってしまいますが、ポイントを抑え、色以外のデザイン要素を加えることで見事に調和させることができます。
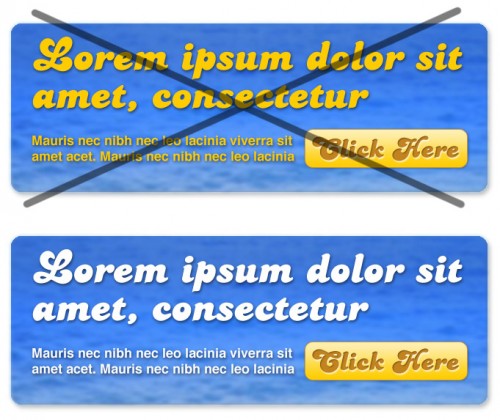
攻略法1: 色の比重
補色を使う場合、その対となる色同士を同じ割合で配色するのではなく、メインで使う色とアクセントに使う色とで分けることでうまく調和します。例えばメインの色が青なら、その補色のオレンジや黄色をメニューバーのみ、ボタンのみなど部分的に使用します。
攻略法2: テクスチャを使う
ベタ塗りではなくテクスチャを使って質感を与えましょう。
以前Photoshop Vipさんが紹介していた「背景デザインに使えるグランジテクスチャ素材、300枚あつめました。」から、同じような色のテクスチャを選択。背景とメニューバーにテクスチャを加えました。うん、いい感じ。
攻略法3: パターンを使う
パターンを使って少し賑やかなデザインに。
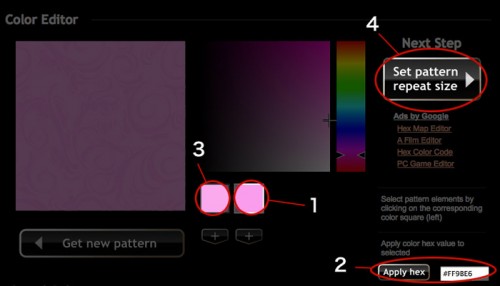
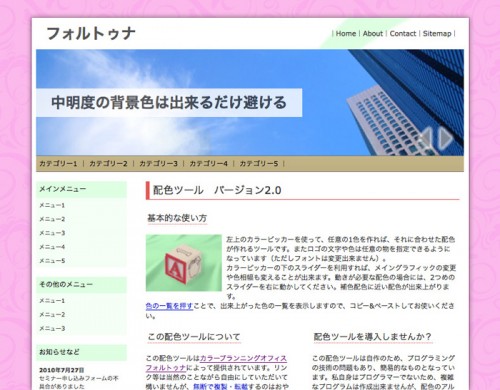
テーマカラーをピンクに。色相差を180°にするとベージュや淡い緑が表示されました。ピンクとベージュやゴールドは世界一かわいい配色だと信じているManaです。更にかわいくするため、パターンを作ってみましょう。今回も幾度となく紹介している「Pattern cooler」を利用。まずはサイトのデザインにあいそうなパターンを探します。

パターンをクリックするとこんな画面に。1. どちらかの色を選択する 2. ウェブ配色ツールのテーマカラーの色をペースト 3. もう一方の色にテーマカラーをほんのすこーーしだけ変えた色を作る 4. クリックして次の画面へ。

次の画面でサイズを選択し、「Apply Size」をクリックすればダウンロードできます。背景にパターンを置くとこんな感じに華やかになりました。手書き風フォントなど足すともっとかわいくなりそう…わくわく。
攻略法4: 写真を使う
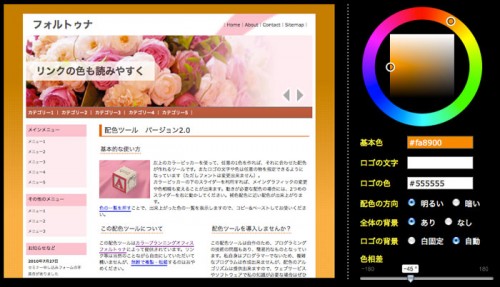
同系色でまとめられた写真を使うと、同じ色合いでも全く違った印象になります。
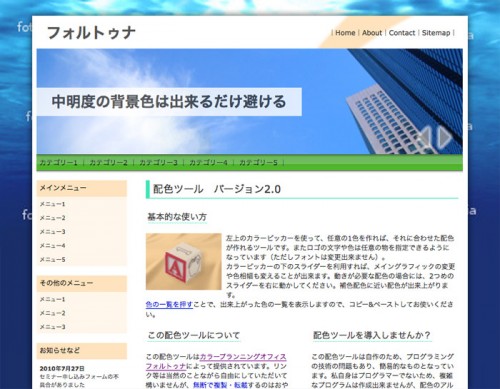
青を色相差-180°に設定すると緑と薄い黄色が。ここでは選んだ色と同じ色を持つ写真を使用します。Googleのイメージ検索で色から検索できますが、著作権諸々アレなんで通常はこのへんのサイトを使っています:
今回はFotoliaを使ってみることにします。色の名前で検索できますよ :) 「青」と検索すると青空や海の写真が表示されました。テーマカラーと同じような色を探しましょう。多少違ってもPhotoshopで修正可能です。画像が途切れるところは同じ色でグラデーションや、境目をぼかして背景色になじませましょう。メニューバーにはハイライトとシャドウを足して立体感を。
以上が「ウェブ配色ツール Ver2.0」を使った簡単&ちょっと難しい?Webデザインの方法です。配色は大切な要素ですが、それを最大限に引き出すためにテクスチャ・写真・パターンを利用する、と考えましょう!ただ、この方法にとらわれすぎていては自由な発想が浮かんできません。常にいろんなデザインを見て、良いところを引き出しにしまっていきましょう!















[…] […]
[…] 配色の方針もワイヤーフレームも出来上がれば、デザイナーさんにがんばっていただくことになります。Webクリエイターボックスさんの記事にもありますように、実際にはツールだけで完結するわけではないので、細部を決めていってもらわなければなりません。 […]
[…] 身体のペースを戻すのは重要ですね。 【デザイン】 ⇒配色に自信がなくても!Webデザインが好きになる配色ツールと使い方 | W… べんりべんり。 8月 18th, 2010 in […]
[…] […]
[…] 配色に自信がなくても!Webデザインが好きになる配色ツールと使い…ることができます。 攻略法1: 色の比重 補色を使う場合、その対となる色同士を同じ割合で配色するのではなく、メインで使う色とアクセントに使う色とで分けることでうまく調和します。例えばメインの色が青なら、その補色のオレンジや黄色をメニューバーのみ、ボタンのみなど…はてなブックマークより […]
[…] 配色に自信がなくても!Webデザインが好きになる配色ツールと使い方 […]
[…] ③配色に自信がなくても!Webデザインが好きになる配色ツールと使い方 […]
[…] 配色に自信がなくても!Webデザインが好きになる配色ツールと使い…ることができます。 攻略法1: 色の比重 補色を使う場合、その対となる色同士を同じ割合で配色するのではなく、メインで使う色とアクセントに使う色とで分けることでうまく調和します。例えばメインの色が青なら、その補色のオレンジや黄色をメニューバーのみ、ボタンのみなど…はてなブックマークより […]
色の比重で黄色の文字の方がよく見えるのは感性がおかしいのでしょうか?
デザインもマジョリティの方が支持されるのか
それともマイノリティの方がアーティストなのか?
例えばパターン、写真、テクスチャの3パターンの中で
投票してもらって投票数の多いデザインに決めるとかだったら
わかるのですが、今一つピンとこないです。
デザインって自分の感性を伝えるって事になるのかな?
そうするといろいろな人に意見を言ってもらった方が
感性が磨かれるってことでしょうか?
プログラミングみたいに独学って無理ですか?
[…] ウェブ配色ツール Ver2.0はひとつの色を選択するとそれにあう色を提案してくれるツール。以前書いた「配色に自信がなくても!Webデザインが好きになる配色ツールと使い方」という記事が参考になるかもです。 […]
[…] […]
[…] 「ウェブ配色ツール Ver2.0」 配色に自信がなくても!Webデザインが好きになる配色ツールと使い方 […]
[…] […]
[…] 以前「配色に自信がなくても!Webデザインが好きになる配色ツールと使い方」という記事で紹介したウェブ配色ツール Ver2.0。テーマカラーを一色選べば、それにあった配色を提案してくれる配色ツールです。Webサイトのプレビューを見ながら配色の調整ができるので、初心者さんにもおすすめ! […]