
更新日
背景に動画を使ったWebサイトの作り方
2012年後半あたりから少しずつ目にする機会が増え、今では海外サイトを中心に世界中に広まった、背景に動画を用いたWebサイト。サイトの雰囲気や、サービスの具体的な内容を背景に流すことで、よりユーザーの視点をスクリーンに注目させることができます。今回はそんな背景動画の実装方法を、実例サイトと共に紹介していこうと思います。

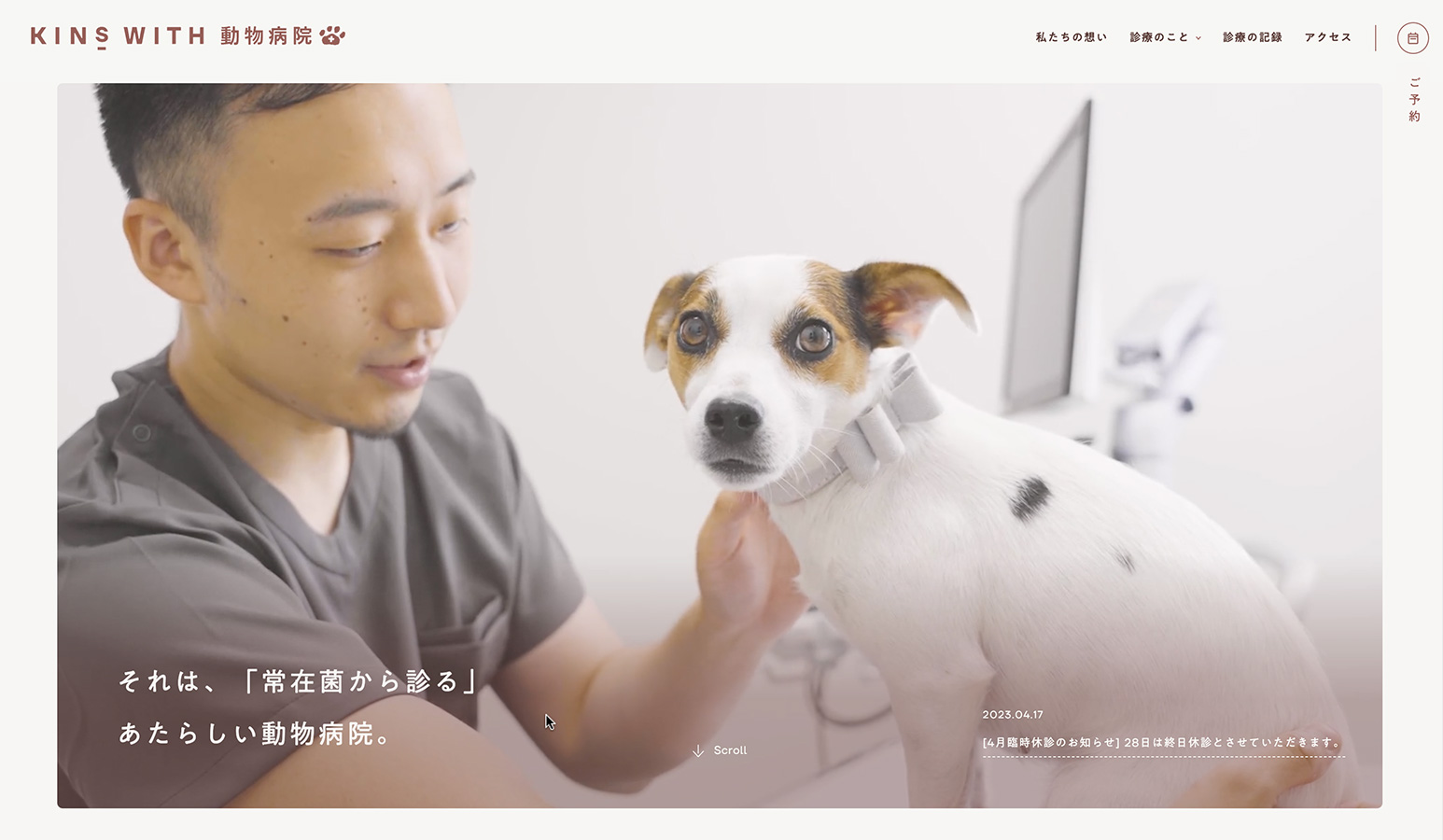
KINS WITH 動物病院の Web サイトでは、かわいいわんちゃんの動画とともに院内の様子がよくわかる動画を掲載しています。

Aquallの Web サイトでは画面全体ではなく、動画の一部をくり抜いたような形で動画を掲載。背景の装飾としてよく溶け込んでいます。
動画を用意する
まずは背景に表示したい動画を用意します。動画を用意する方法は大きく分けて 4 通り。
- 自分で撮影する
- プロに撮影依頼する
- 有料の動画素材を使う
- 無料の動画素材を使う
1. 自分で撮影する
一番手っ取り早いのが自分で動画を撮影する方法。自分でイメージする内容をダイレクトに表現することができます。今では高価な機材を揃えなくても、スマートフォンやデジカメで気軽にそれなりのものを撮影可能。ただし、実際に Web サイトとあわせてみると「なんか思ったのと違う…」なんてことも。
2. プロに撮影依頼する
自分での撮影は自信がない・やってみたものの限界を感じた…そんな時に頼りになるのがやはりその道のプロ。映像関連の制作会社や、フリーランスのカメラマンなどに相談してみましょう。詳しいイメージを丁寧にヒアリングし、提案・撮影してくれるはずです。フリーランスのお仕事マッチングサイトランサーズやクラウドワークスにて、「動画撮影」で検索をかけてみると、関東を中心にフリーランスのカメラマンを検索できました。
3. 有料の動画素材を使う
動画素材を使うのもひとつの手です。写真素材を販売しているサイトAdobe Stockでは動画素材も同様に販売していますよ。他の世界的に人気の素材サイトよりもアジア人モデルが多いと思うのでオススメです。
4. 無料の動画素材を使う
無料で手軽に使用することができる動画を配布しているサイトがいくつかあります。動画 ACや、YouTube のクリエイティブ・コモンズ検索(フィルターでクリエイティブ・コモンズにチェック)、ニコニ・コモンズの動画検索が無難ですかね。しかし、3. の有料素材でもそうですが、やはり配布素材ではオリジナリティのあるコンテンツを作りづらいのが欠点です。また、気をつけなければならないのが、各動画のライセンス。著作権表示するのか?商用サイトでも利用できるのか?等、事前に調べておきましょう。
背景動画を実装する際の注意点
コンテンツが多い Web サイトには不向き
背景動画はあくまで背景に流すものであって、動画が主役ではありません。コンテンツの多い Web サイトでは、効果的に動画を表示するのに充分な余白が確保しにくいため、より高度なデザインスキルが必要とされるでしょう。

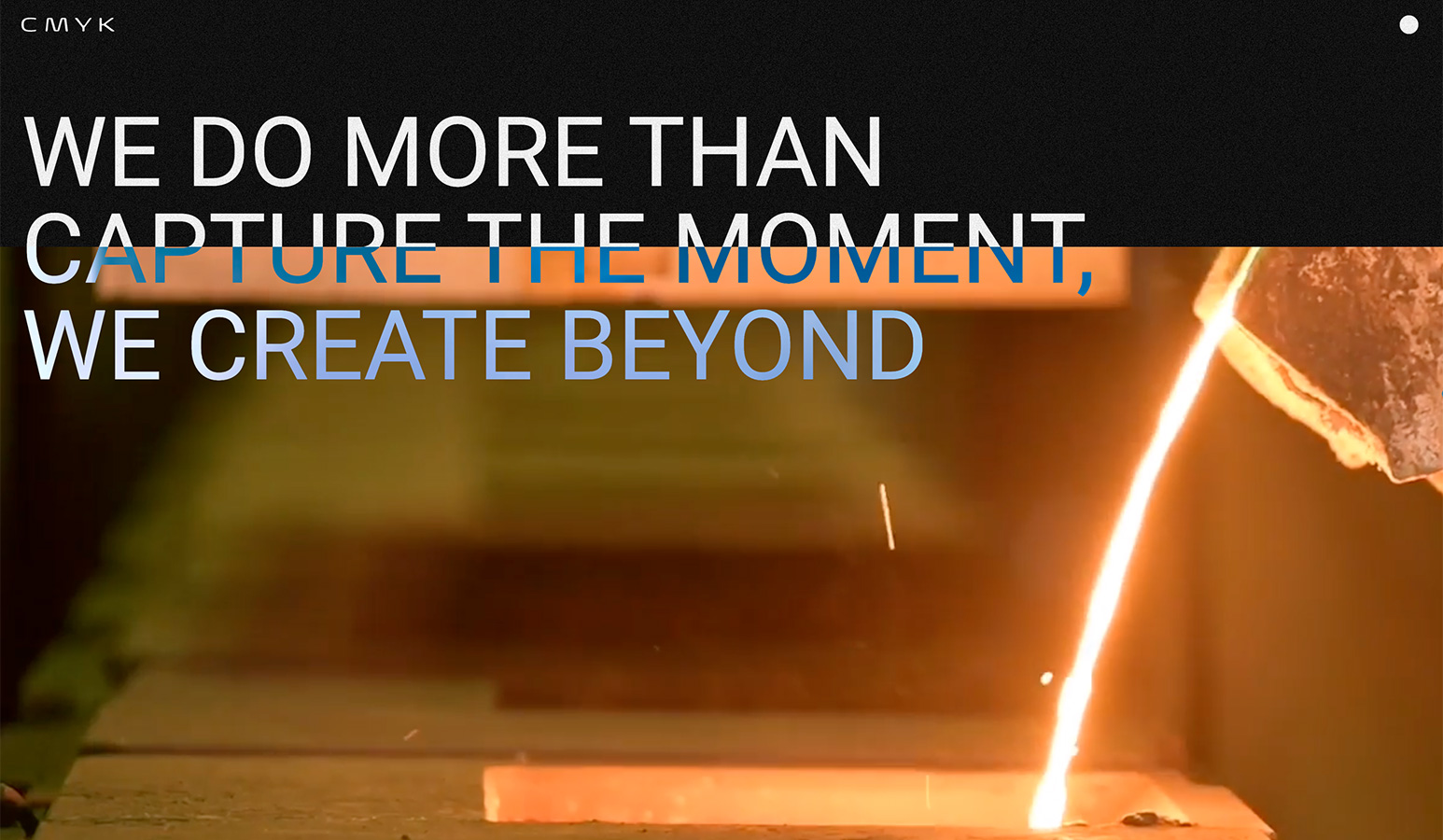
CMYK 株式会社のホームには多くのテキストや画像が存在しますが、ファーストビューには装飾の少ないテキストを配置し、主張しすぎない背景動画として扱っています。
動画の長さ
動画の長さも大切です。長すぎると最後まで見られない上、ファイル容量も無駄に大きくなってしまいます。逆に短かすぎると、常にループしているので、ユーザーは急かされている印象を持ってしまいます。様々なサイトを見たところ、20 秒前後が適当な長さかなーと思います。
音楽は流さない
私は Web サイトで許可無く音楽を流すのはマナー違反だと思っています。静かな場所で突然音楽が流れてしまったら、驚いてその Web サイトを閉じてしまうでしょう(そして二度とそのサイトには戻りません)。たくさんのタブを開いている場合は、どこのサイトから音楽が流れてきているのかもわかりません。どうしても音楽も聞いてほしい場合は、ユーザー自ら音楽を ON にできるスピーカーアイコンをわかりやすい場所に設置すべきです。

SHIFTBRAIN 20thのサイトは音楽を用意していますが、自動再生はしていません。
可能な限りファイルを軽く
読み込みの遅い Web サイトは、すべてを表示する前にユーザーに離脱されてしまう可能性が高くなります。動画、とくにクオリティの高いものはどうしてもファイル容量が大きくなってしまいます。うまく編集するなり、画質が荒くてもオシャレに見せる技(後述)を駆使して、なるべく 1MB 以下、理想は 500KB を目指してファイルを軽減する努力を。
代替画像を準備
動画表示に対応していないブラウザーや、なんらかの理由で動画が表示されない事態に備えて、代わりに表示する静止画像を用意しておくとよいでしょう。
モバイルデバイスの対応
ただでさえ読み込みに時間がかかってしまう背景動画。スマートフォンやタブレットだと余計表示が遅くなる可能性も。そんな時のために、モバイルデバイスでは静止画像で対応するなどの工夫が必要です。

野村不動産インテリアサービスの Web サイトは、ブラウザーの幅が狭くなると動画部分を画像に差し替えて表示しています。
基本的な実装方法
HTML5 の video タグを使用。autoplay で自動再生、loop で繰り返し再生します。 muted や playsinline 属性を含めないと自動再生しないブラウザーもあるので注意。
HTML
<p>Brilliant Blue</p>
<div class="video-wrap">
<p>Brilliant Blue</p>
<video src="images/jewellery.mov" autoplay loop muted playsinline>
<img src="images/jewellery.jpg" alt="Placeholder" />
</video>
</div>
CSS では position と z-index で動画とコンテンツを重ねあわせ、レイヤーにして表示します。
CSS
.video-wrap {
position: relative;
}
p {
font-family: serif;
color: #fff;
font-size: 400%;
position: absolute;
left: 30%;
top: 200px;
z-index: 1;
}
こんな感じ。
画質が荒くてもオシャレに見せる
動画ファイルを軽くしようとすると、どうしても画質が落ちてしまいます。画質が荒くてもオシャレに見せる技として、ストライプやドットの画像を組み合わせて表示する方法があります。video タグの前に空の div を用意し、CSS で用意しておいたストライプやドット画像(PNG や GIF 形式)を背景画像として設定。荒い画像もごまかすことができます。
先ほどのサンプルに横縞をプラス。荒い部分が目立たなくなっていい感じです。

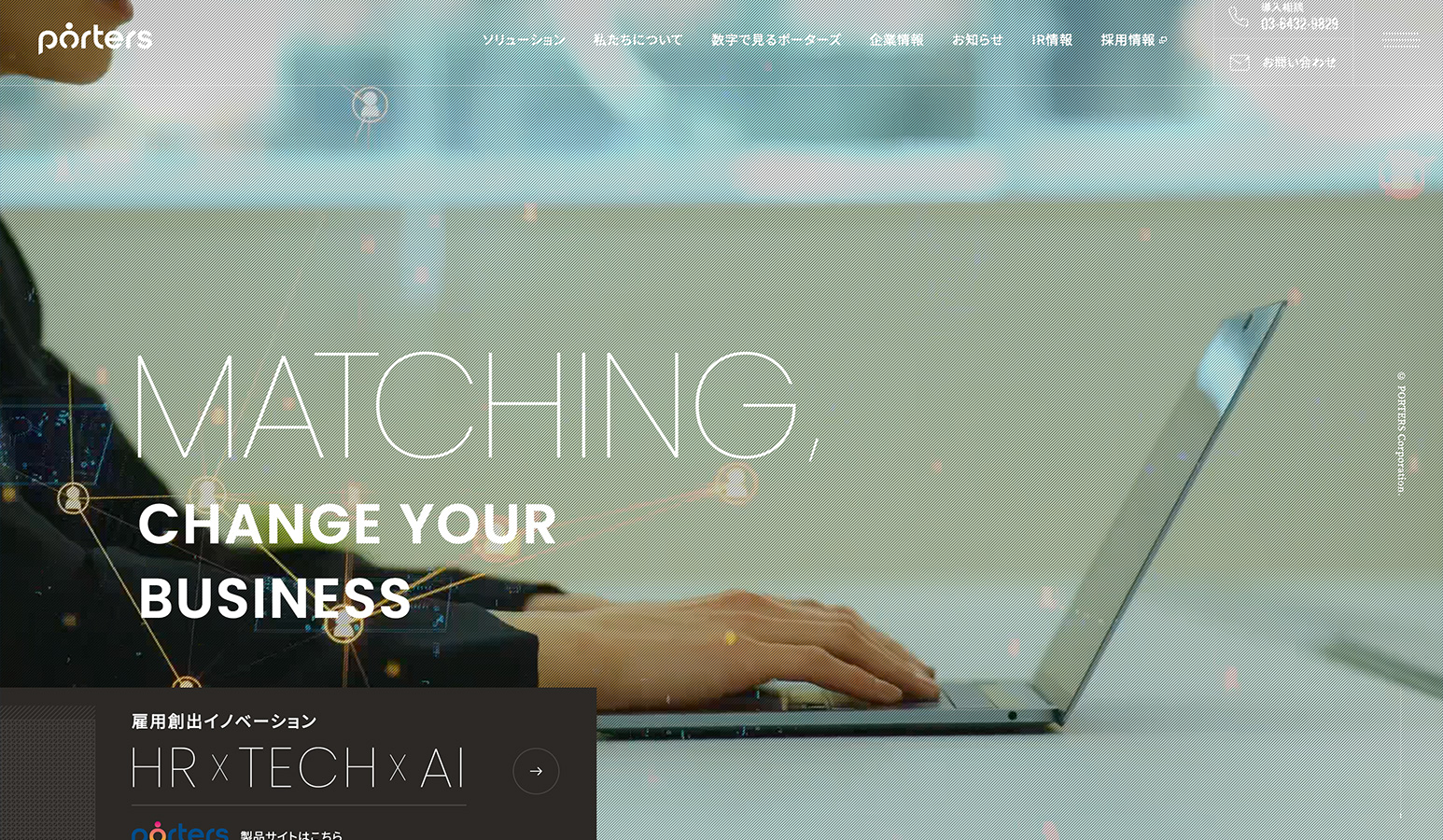
ポーターズ株式会社の Web サイトでは動画の上に細かいドット模様をかぶせています。

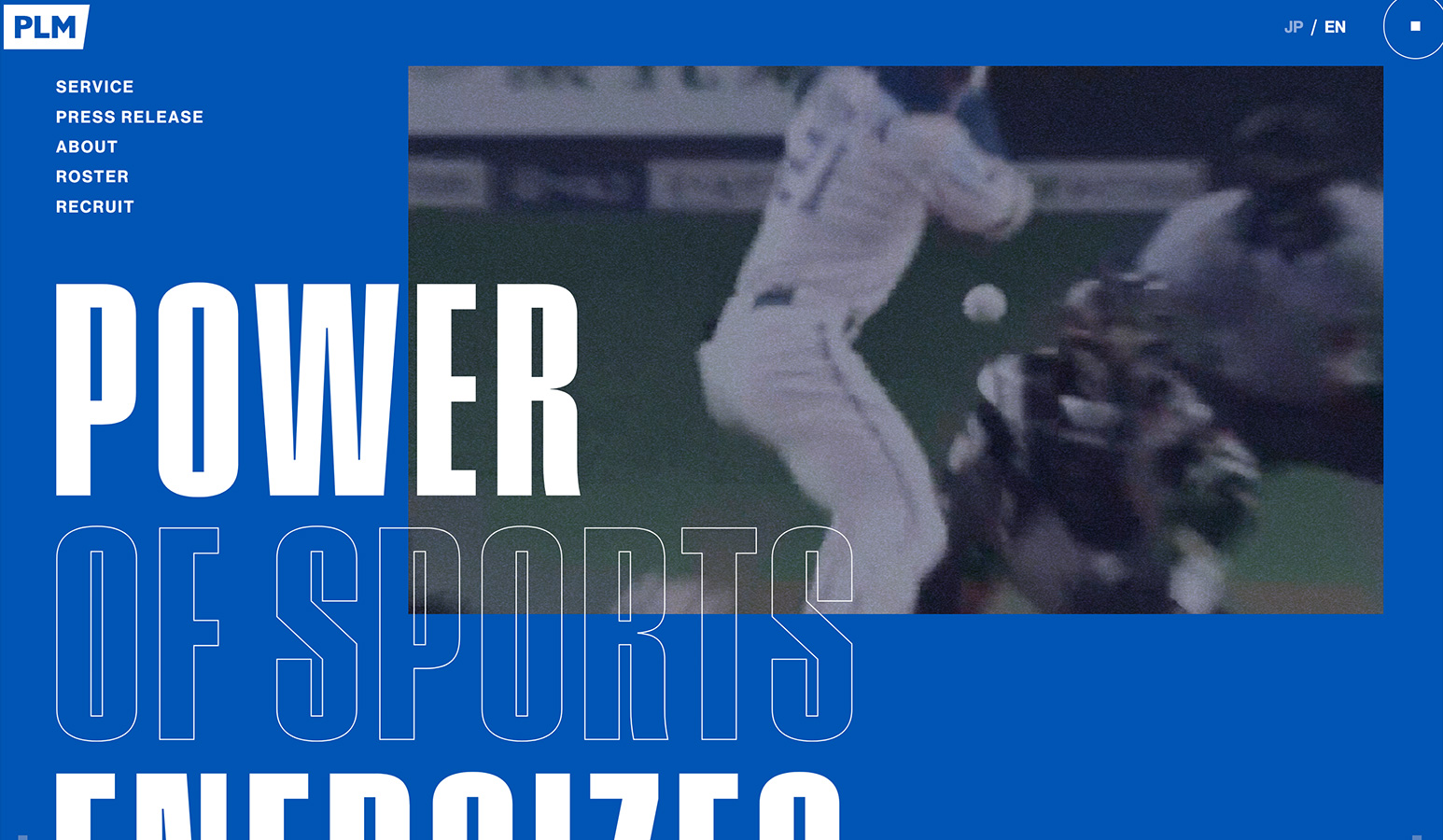
パシフィックリーグマーケティング株式会社(PLM)の Web サイトでは、動画の上に小さな暗めの画像を重ね、それを CSS アニメーションで動かしてノイズ感を演出しています。
ストライプやドットの画像を使わなくても、div の background を rgba で半透明色を指定して被せると、同様に背景動画と溶け込みます。
背景に動画を使っている Web サイト
彩り豊かな御所を描く ごせのね

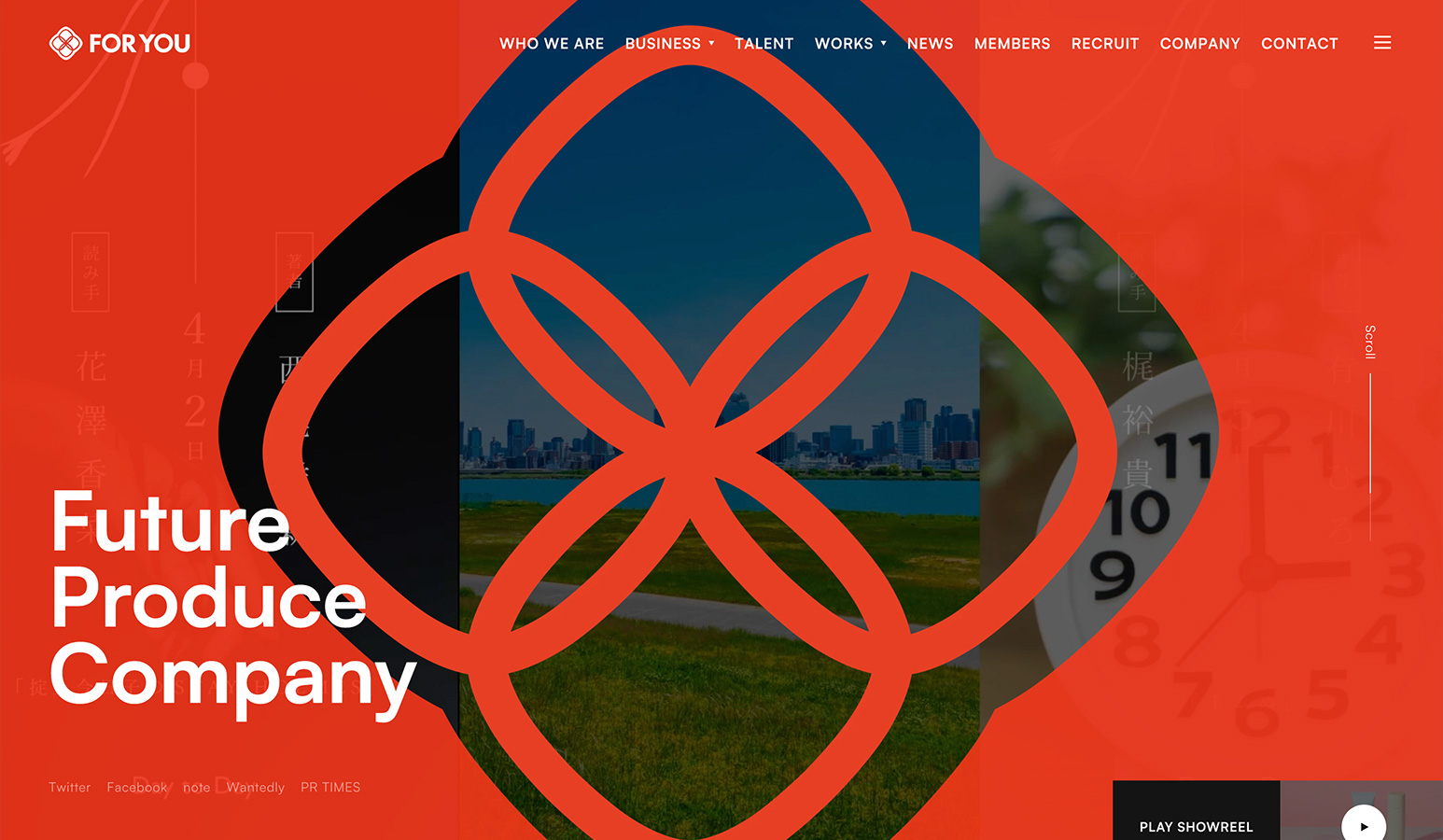
FOR YOU Inc.

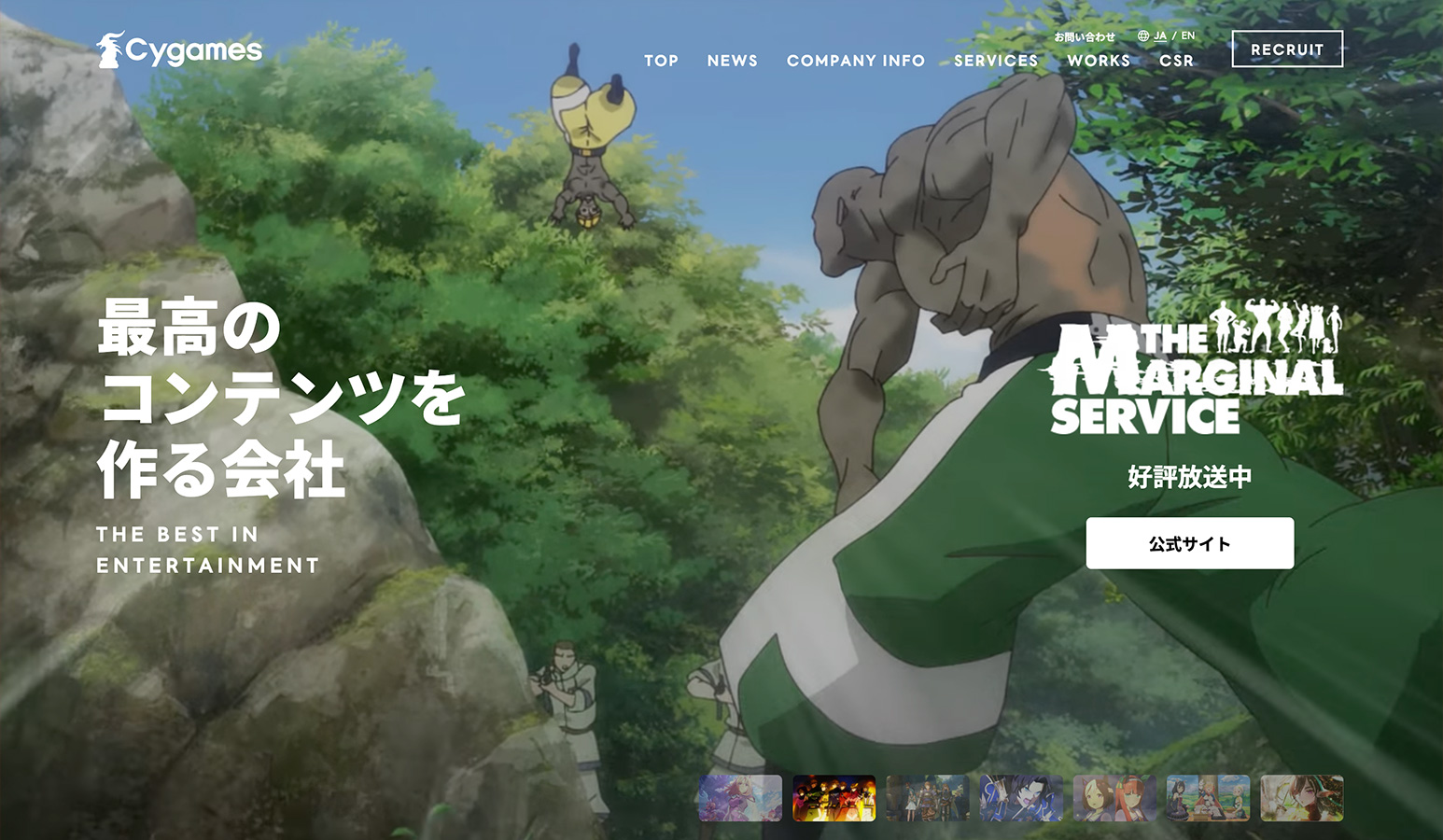
株式会社 Cygames(サイゲームス)

ドクターズ株式会社

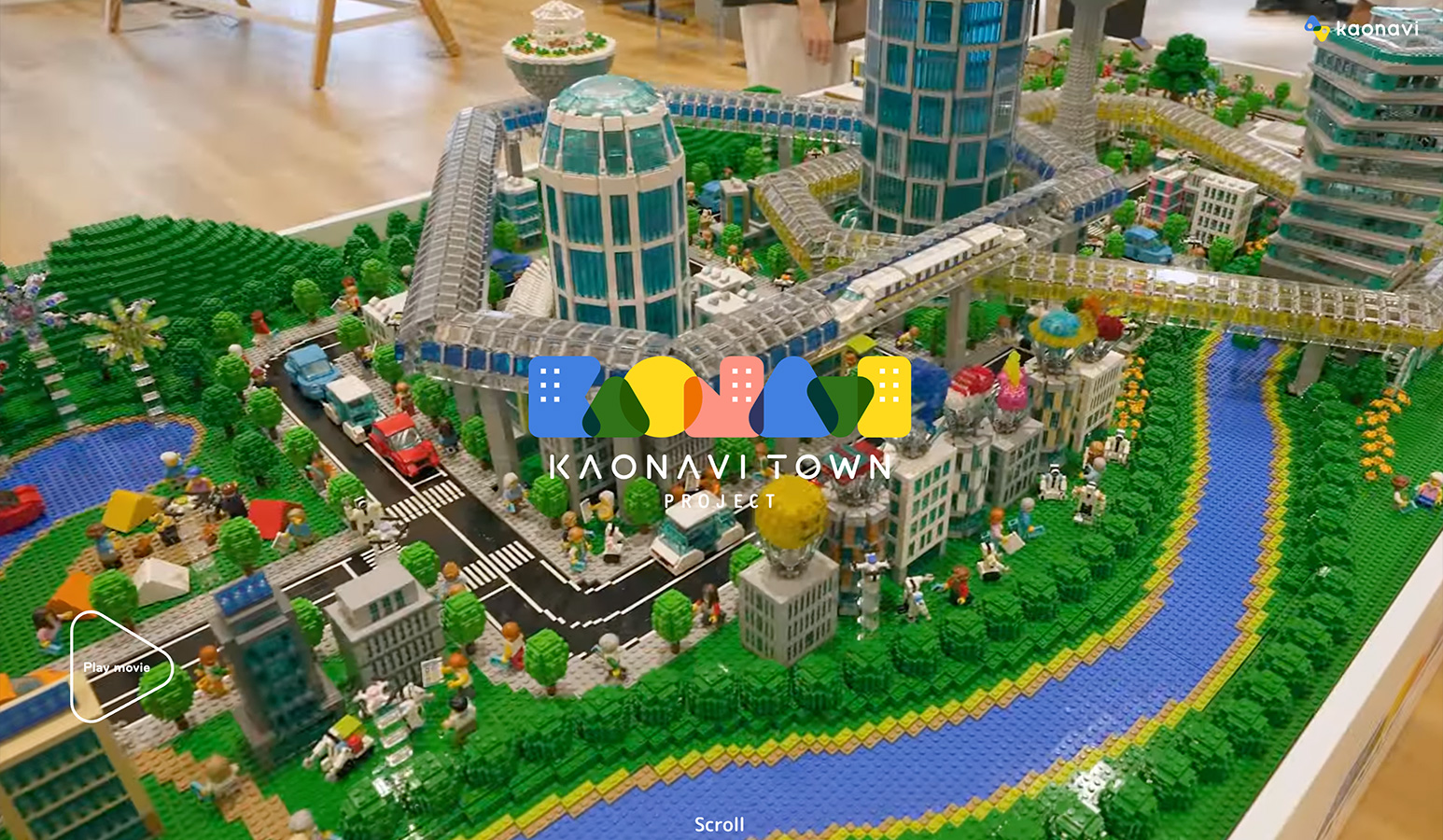
kaonavi Town

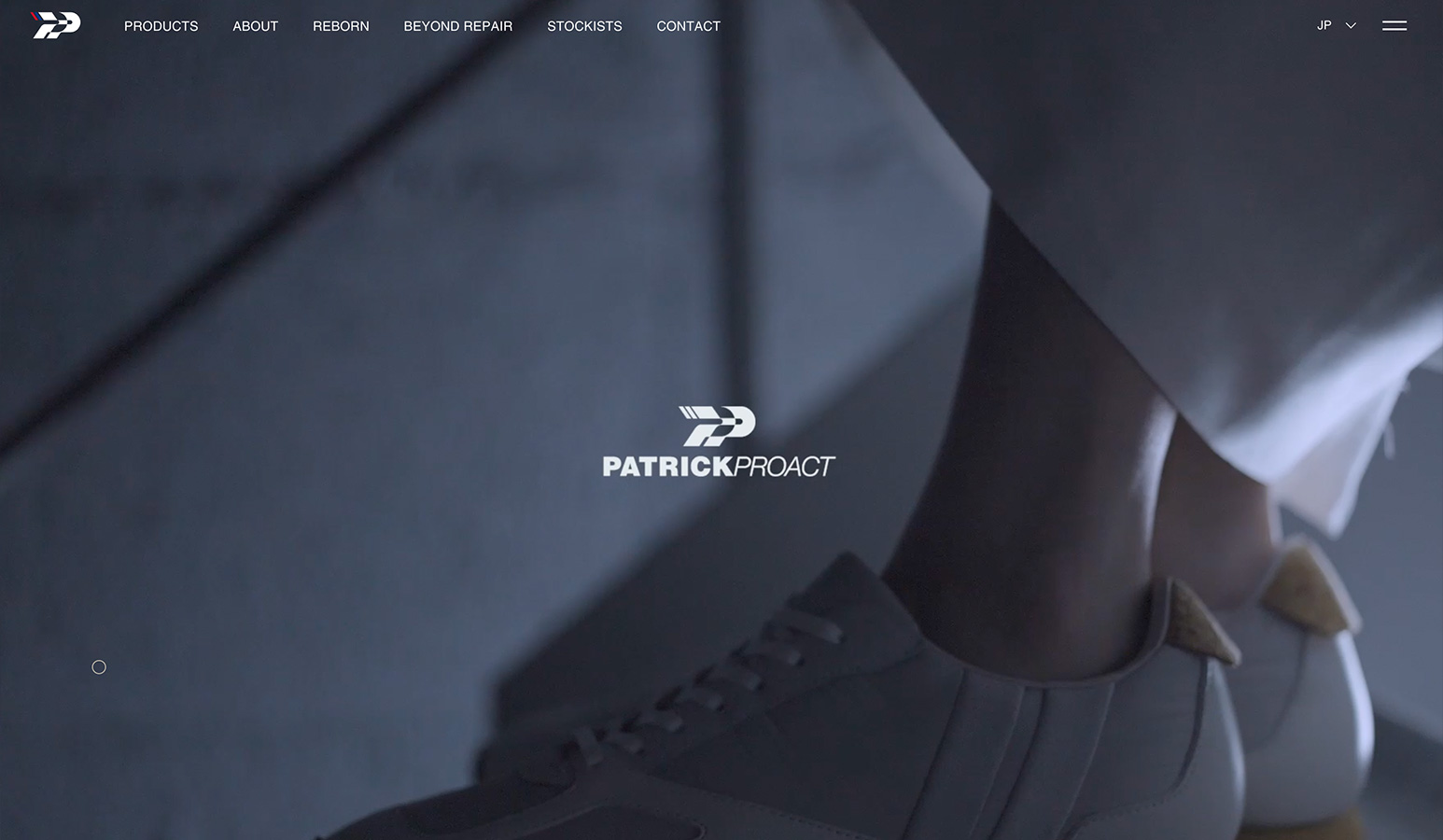
PATRICK PROACT

DROAS

きょうの日本酒

日亜鋼業株式会社

十木舎

前述のとおり、多くのコンテンツがあるサイトでは取り入れづらいデザインだと思います。サイトをシンプルに、わかりやすくすることを頭にいれて、素敵な背景動画を実装してみてください!