あなたは何点?Webデザイナーのためのクイズサイト12

Webサイト制作や色彩感覚、タイポグラフィの知識をクイズ感覚で勉強できるサイトをまとめてみました。どれも短時間で楽しみながらできるものばかりなので、気軽に挑戦できますよ!Webデザインや制作の勉強中のあなたも、ベテランさんのあなたも、ぜひ試してみてください :)
↑私が10年以上利用している会計ソフト!
休憩時間にサクッと挑戦!
選択問題やドラッグ&ドロップでできるゲーム感覚な問題いろいろ!
1. HTML/CSS

「実力テスト」という名のクイズサイト。HTML/CSSコースではHTML5とCSSの基本問題がクイズ形式で出題されます。制限時間は15分。「HTMLやCSSを見てどのように表示されるか?」「smallタグは何を意味するか?」などなど、問題を解きながら勉強になります!
2. CSS
Nettuts+ Quiz #5: CSS Specificity and Cascading

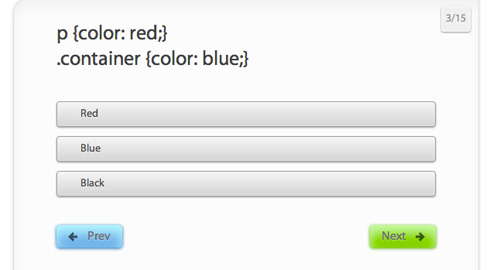
サイト自体は英語で書かれていますが、問題はCSSコードのみで問われるので英語力不要です。以下のHTMLで、問いのCSSを設定した場合、何色で表示されるかのクイズです。「Start Quiz」ボタンをクリックしてスタート。
<div id="main" class="container">
<p id="foo" class="bar boo">Something clever goes here</p>
</div>
3. JavaScript
Nettuts+ Quiz #3: JavaScript

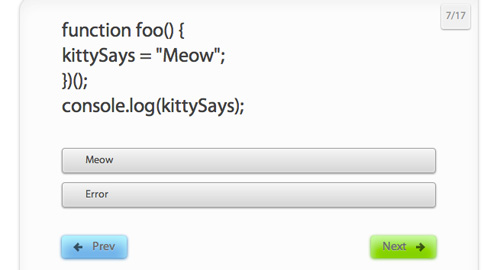
こちらも同じ英語サイトですが、同様に問題はJavaScriptコードのみなので英語力不要。表示される数値などを答えます。
4. JavaScript
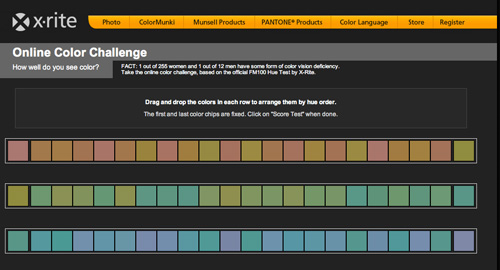
5. 色彩感覚
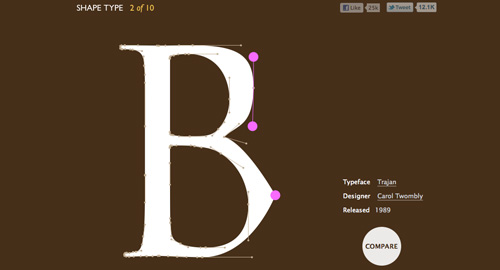
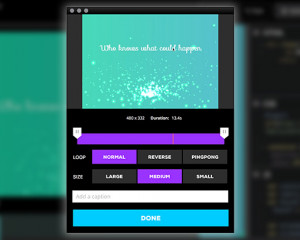
6. ベジエ曲線
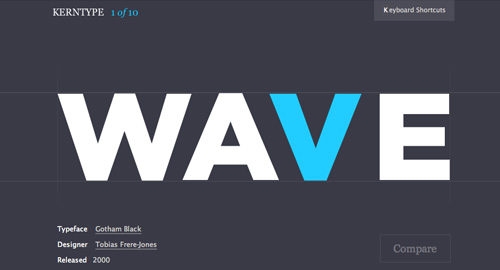
7. 文字詰め
英語の問題にもじっくり挑戦!
ここからは英語力も必要なのでちょっと難易度があがります…!英語の勉強にもなりますね!
8. Web総合

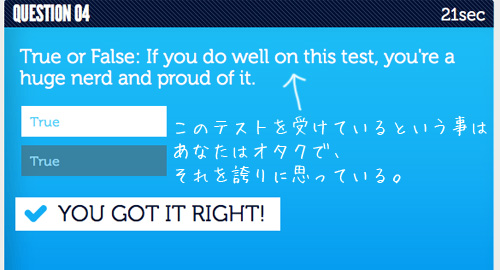
「Twitterは何文字まで入力できる?」「このWebサービスの創始者は?」などなど、Webにまつわるクイズに30秒以内で答えるクイズサイト。Web総合問題であるQuiz01に答えると、ソーシャル・ゲーム・モバイルなどその他のジャンルのクイズもできるようになります。上の図のように答えが一択という謎の問題もありますw
9. CSS基本
Nettuts+ Quiz #1: Beginner CSS

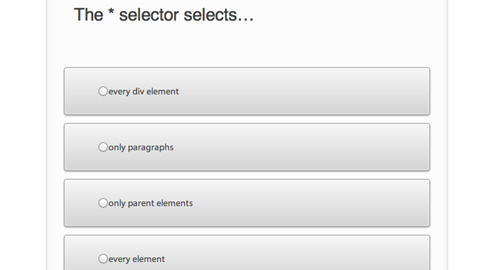
CSSの基礎クイズ。「セレクターの記述方法として、正しくないものは?」「正しくコメントアウトされているのはどれ?」など。
10. jQuery
Nettuts+ Quiz #2: jQuery Basics

jQueryの基礎クイズ。「jQueryって何?」「jQuery.noConflict(true)って何のために使う?」など。
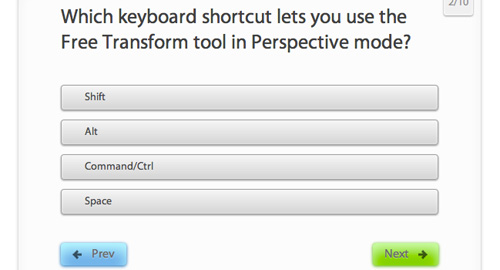
11. Photoshop
Test Your Photoshop Knowledge #1

Photoshopのショートカットキーや操作方法など。PhotoshopのバージョンはCS5です。
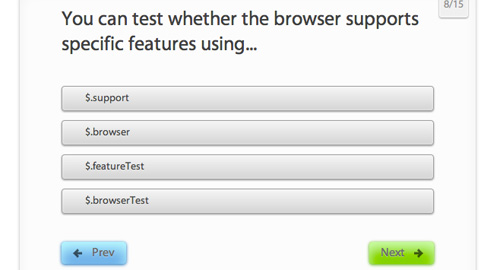
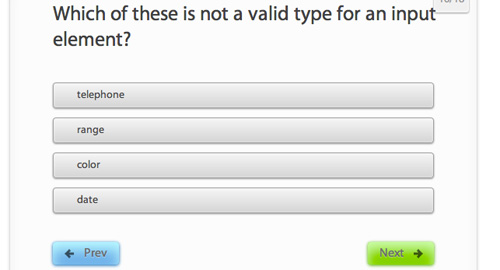
12. HTML5
Nettuts+ Quiz #6: How Well do you Know HTML5?

HTML5の基礎クイズ。「HTML5の正しいDOCTYPE宣言の記述方法は?」「HTML5でサポートされていない要素は?」など。
いかがでしたか?私は全てトライしましたが、一番スコアがとれたのは色彩感覚のテストでした(満点!わーい!)。他はもっと勉強しなきゃです…。職場のみんなでわいわいやってみるのも楽しそうですね!















面白いです!!自分の苦手なものが分かりますね(笑)
少し挑戦してみたところ、5.色彩感覚 = 7点、7.文字詰め = 90/100でしたorz
色彩感覚は完全に青系がダメでしたorzツ黴青系の所に印が並んでました。
青系をやってる時は、目が痛くて死ぬかと思いましたけど^^;
とても楽しめました! 気軽に自分の特性が確認できるのは嬉しいです♪
気が向いた時に少しずつ試してみて、全制覇してみたいです(>w<)ノ
[…] […]
はじめまして
ねこ速@VIPというブログをやっている水月と言います
よろしければ相互リンクしていただけないでしょうか?
内容はツール、マンガ、アニメ、その他ニュース等です
検討のほう、よろしくお願いします
サイト名:ねこ速@VIP
URL:http://nic.chu.jp/
RSS:http://nic.chu.jp/feed/
[…] あなたは何点?Webデザイナーのためのクイズサイト12 http://www.webcreatorbox.com/webinfo/quiz-for-web-designers/ […]
[…] […]
自己実力分析は大事ですね。
学生の頃はそうやって志望校を決めたのを
思い出しました。
客観的な評価があると面接でも自信を持って話せそうです。
マナさんの強みはやっぱりデザインかぁ。
他の事はウェブで調べれるから最強ってことかも。
感性の磨き方なんてあったら紹介して下さい。
[…] […]