少しのコードで実装可能な20のCSS小技集

CSSハックに続き、このCSS小技集も私のブックマークにずらりと並んでいたので、整理も兼ねて記事にしてみました。CSSのお勉強を始めたばかりの頃にブックマークしておいたものも多数。。ということで初心者さんからベテランさんまで参考にしてみてください!
↑私が10年以上利用している会計ソフト!
コードはサンプル内の「HTML」や「CSS」タブをクリックしてくださいね!
少しのコードで実装可能なCSS小技集 シリーズ
まずはCSS基礎編
1. divを中央揃えにする
ほとんどのサイトが基準となるdivを画面の中央揃えに設定しています。左右のmarginをautoにして中央揃えに。
See the Pen Center Div by Mana (@manabox) on CodePen.
2. divを横並びに
floatでdivを並べてレイアウトを組んでいきます。floatを解除する場合はclear:both;を使います。
See the Pen Layout using float by Mana (@manabox) on CodePen.
3. 複数のクラスを指定
実はクラスは一度に複数指定できます。スペースを空けるだけなので簡単ですね。
HTML
<p class="border float bg">いろんなクラスが!</p>
CSS
.border{ border: 1px solid #000; }
.float{ float: left; }
.bg{ background-color: #eee; }
4. マージンやパディングのプロパティを短く指定
マージンやパディングを指定する際、いちいちmargin-top:10px;、margin-left: 20px;、、、と書かなくても一行で指定することができます。margin: 上、右、下、左;と、上から時計回りの順で指定していきます。
#main{ margin: 10px 20px 30px 40px; }
/* 上下が同じ、左右が同じ幅 (margin: 上下 左右;)*/
#main{ margin: 10px 20px; }
/* 左右が同じ幅 (margin: 上 左右 下;)*/
#main{ margin: 10px 20px 30px; }
5. ボーダーの色を短く指定
同様にボーダーの色も上、右、下、左の順に指定できます。
#main{ border-color: #ccc #666 #666 #ccc; }
6. フォントのプロパティを短く指定
さらにフォントのプロパティも短くできます。body { font: font-style font-variant font-weight font-size line-height font-family; }の順に指定。全てを指定する必要はないので、必要なもの以外は省いてOK。
body { font: italic small-caps bold 14px/25px Verdana, Arial, Helvetica, sans-serif; }
7. リンクの点線を消去

リンクをクリックしたときに表示される点線を消去。
追記: 私の場合かなりの確率でクライアントから依頼があり消していますが、これをするとタブキーを使ってリンクを辿る際、どこにフォーカスしているかわからなくなります。
a{ outline: none; }
8. 画像リンクのラインを消去
画像にリンクを張ったとき、aタグに指定された色の線が表示されると思います。それを消去しちゃいます。
img{ border: none; }
9. 透明度を変更
数値を変更して透明度を変更。0が透明、1が不透明です。
See the Pen Opacity by Mana (@manabox) on CodePen.
10. ブラウザー毎にCSSを変える
IE用にCSSを変える場合、header内に以下の条件を記述することで実装できます。
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="ie.css" />
<![endif]-->
IEのバージョン毎にCSSを変える場合は上記[if IE]の部分を下記に変更。
<!--[if IE 6]> --> →IE6のみ <!--[if gt IE 6]> --> →IE7以上 <!--[if lt IE 6]> --> →IE6未満 <!--[if gte IE 6]> --> →IE6以上 <!--[if lte IE 6]> --> →IE6以下
いろいろ使える画像編
11. マウスオーバーで画像を変更
これにはいろんなやり方があります。以前書いたCSSスプライトもその一つ。今回は2枚の画像を使ったやり方を紹介します。まずは a にマウスオーバー時に表示される画像を背景画像として指定。その中に通常時の画像を置きます。そしてvisibility: hidden;でマウスオーバーしたときに通常時の画像を隠します。
See the Pen Change image by hover by Mana (@manabox) on CodePen.
12. ファビコン
URLアドレスバーの横にちょこんとある小さな画像、ファビコンを作成。まずはPhotoshop、Illustratorなどで16px四方の画像を作成し、.gifか.pngで保存。その画像を.icoに変換してくれるサイトなどで.ico画像を作ります。その後header内に以下を記述すればファビコン設置完了です。(わざわざ.gifから.icoに変換しなくてもWindowsのPhotoshopなら別名保存から.icoで保存できるらしい。。?Windows使わないのでこの辺よくわかりません。。)
<link rel="icon" href="favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
13. ページサムネイル画像
ソーシャルブックマークサイト等に表示されるサムネイル画像を指定します。(動作しないサイトもあり?)headerに下記を記述。
<link rel="image_src" href="thumb.jpg" />
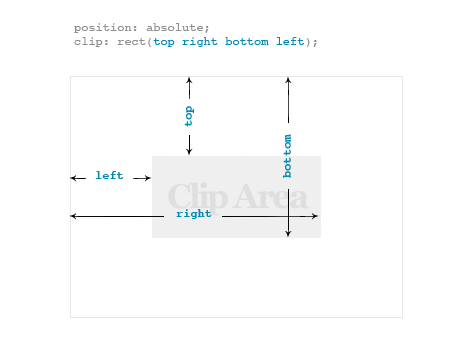
14. 画像の好きな部分を切り抜く
clipを使って画像を好きな位置で切り抜きます。サムネイル画像なんかに使えそうですね。divにposition: relative;を、中に入れる画像にposition: absolute;を使うのがポイント。clip: rectの値は少しわかりづらいのですが、下の図を参考にしてみてください。

See the Pen Image clip by Mana (@manabox) on CodePen.
かゆいところに手が届く応用編
15. 長いURLを途中で折返す
URLなどの長い英単語が続くとうまく改行せず続けて表示されてしまいます。その問題はword-wrapで解決。
See the Pen word-break by Mana (@manabox) on CodePen.
16. 逆に途中で折り返さず、次の行に
上記例とは逆に、タグクラウドや日付表示など、テキストを途中で切らず次の行に表示させたい場合は white-space: nowrap; が有効。
See the Pen white-space – show text next line by Mana (@manabox) on CodePen.
17. リストの最初の仕切り線を消去
仕切りのボーダーを表示する際、各リストにボーダーを指定すると思いますが、その場合トップ(もしくはボトム)にも線がついてしまって悩んでいるあなた!:first-child 擬似クラスを使えば、一番最初の要素にだけスタイルを指定できます!最初の要素にだけ border: none; を指定してラインを消しちゃいましょう。
See the Pen :first-child pseudo class by Mana (@manabox) on CodePen.
18. 2行目以降にスペースを
※を使った注意事項などに使える小技。最初の行は通常に、次の行からは一文字分開けて表示します。
See the Pen 1 letter space by Mana (@manabox) on CodePen.
19. min-height
divなどの最低限表示する高さを指定。例えば最低500pxは表示させ、あとはコンテンツによってどんどん長くなる。。というdivに有効です。
See the Pen min-height by Mana (@manabox) on CodePen.
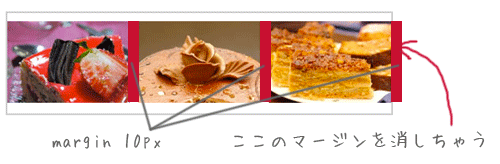
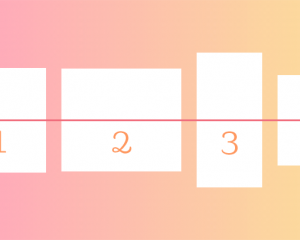
20. 横並びブロックのマージンを調節

div内にある横並びブロックにマージンを、でも最初と最後のブロックをdivの幅に合わせる方法。何かと使う機会が多いです。
See the Pen Adjust margin between images by Mana (@manabox) on CodePen.
参照サイト:











[…] 鳩山首相「日米同盟というものを持続的に撤回させていく」newsing:1 少しのコードで実装可能な20のCSS小技集 | Webクリエイターボックスはてブ:8 […]
ども。
基本的なことがエントリーされてましたので、「あれ?どうやんだっけ?」っていう時にリファレンスになるので思わずブックマークさせて頂きました。
とても参考になるので助かります。
そうなんですよね、ふと忘れがちなものを集めてます!
[…] 少しのコードで実装可能な20のCSS小技集 | Webクリエイターボックス […]
[…] 少しのコードで実装可能な20のCSS小技集 | Webクリエイターボックスfc2:1 ブログにトラフィックを呼び込むための19項目 | SEOモードBuzzurl:3 […]
小技のまとめは参考になります。
どうもありがとうございました。
フォントのプロパティを短く指定は
font-size line-heightの間/が入るんじゃなかったっけ?
body { font: italic bold 14px/25px Verdana, Arial, Helvetica, sans-serif; }
[…] ネコに関する17個の知っておいて損はない豆知識 – GIGAZINEはてブ:7 少しのコードで実装可能な20のCSS小技集 | Webクリエイターボックスlivedoor:13 アラスカに住んでるけど何か質問ある? 働くモノニュース : […]
こんにちは、⑦の点線を消すと言うCSSがすごく気になりました。
全部のリンクにこれを適用するにはどのように記述すればいいか詳しく教えて頂くことはできませんか?
[…] 少しのコードで実装可能な20のCSS小技集 | Webクリエイターボックス […]
opacityはIE8の書き方も付け加えるべきかと。
“どのブラウザで使えるか”という説明も書くべきですね^^
少しのコードで実装可能な20のCSS小技集…
CSSの使える小技をまとめてみました。 CSSのお勉強を始めたばかりの頃にブックマークしておいたものも多数。 ということで初心者さんからベテランさんまで参考にしてみてください! うっかり忘れてしまった時やこんなことも出来るんだという発見があるかもしれないCSSのTipsです。 「divを中央揃えにする」「複数のクラスを指定」といった基本的なことから、「リンクの点線を消去」「画像の好きな部分を切り抜く」「長いURLを途中で折返す」「逆に途中で折り返さず、次の行に」等々のうっかり設定方法を忘れてしまいそ…
@takaさん
「/」抜けてました!ご指摘ありがとうございます!助かります!
@とろさん
CSSに「a{ outline: none; }」を記述すると全てのリンクに反映します :)
@geckoさん
追加してみました。ありがとうございます!
[…] 少しのコードで実装可能な20のCSS小技集 | Webクリエイターボックス. […]
[…] 少しのコードで実装可能な20のCSS小技集 | Webクリエイターボックス CSSでよくある場面で使えるTips rectだけ知らなかったなぁ今度使ってみよーっと […]
「20. 横並びブロックのマージンを調節」の
div ul {margin-right: -10px;}は何のために必要ですか?
仕様上、水平方向のマージンは相殺(折りたたみ)されないと思うので、liの右マージンとの相殺を狙っているわけではないですよね。
そもそもdivの幅が470pxで、その子要素のulが通常フローかつ幅480pxでdir=”ltr”だからulの右マージンは必然的に-10pxになるはずです。
マージン含めて160pxのliが3つとも(いわゆるカラム落ちすることなく)470pxの枠内に収まることができるのは、liの包含ブロックの幅が480pxあるからであり、枠をつくるためにボックス(div)を余分にひとつ増やしてしまってあまり意味がないように思います。divなしでこれが実現できたら便利な「小技」だと思うんですが。(つまり、ulのwidthを470pxにしてdivなしでやる。でも出来ませんよね。)
確かIE6には「ボックスサイズが内容物に合わせた大きさへ強制的に調整される」バグがあるので470pxのdivは480pxに拡張されてしまうために、3つめのliはdivの枠線ぴったりの位置にはならないような気がしますが(IE6が手元にないので確認できませんが)、もしかしたら、この謎のmargin-right: -10px;や_zoom: 1;のおかげで、このバグが回避できるのでしょうか?
[…] 少しのコードで実装可能な20のCSS小技集 | Webクリエイターボックス (tags: css css3) […]
[…] http://www.webcreatorbox.com/tech/css-tips20/ […]
@mick さん
おっしゃる通り、margin-right: -10px;がないとIE6ではうまく動作してくれません。
[…] 少しのコードで実装可能な20のCSS小技集 […]
[…] 少しのコードで実装可能な20のCSS小技集 | Webクリエイターボックス CSSハックに続き、このCSS小技集も私のブックマークにずらりと並んでいたの で、整理も兼ねて記事にしてみました。CSSのお勉強を始めたばかりの頃にブッ クマークしておいたものも多数。。ということで初心者さんからベテランさんま で参考にしてみてください!サンプルまずはCSS基礎編1. divを中央揃えにする ほとん… original article […]
[…] Canvasで作る、Flash不要のお絵かきツール |古籏一浩のJavaScriptラボ少しのコードで実装可能な20のCSS小 技集 | Webクリエイターボックス画像ディレクトリから自動で読み込むPHP のフォトギャラリー | […]
[…] 少しのコードで実装可能な20のCSS小技集 | Webクリエイターボックス […]
[…] 'http://ieha.jp/blog/web/797/';tweetmeme_source = 'iehaJP';Webクリエイターボックスさん http://www.webcreatorbox.com/t……ss-tips20/ 「少しのコードで実装可能な20のCSS小技集 […]
[…] cssの小技集 CSSの小技集を公開されている方がいたのでご紹介。 そのうち使うことになるかなと。 参考サイト↓ 少しのコードで実装可能な20のCSS小技集 | Webクリエイターボックス […]
[…] 少しのコードで実装可能な20のCSS小技集 | Webクリエイターボックスでも取り上げられていますが、こちらもネガティブマージン…では無いですが、マイナスの値を与えることで実現可能です。 […]
[…] 少しのコードで実装可能な20のCSS小技集 | Webクリエイターボックス […]
[…] WordPressの覚え書きというか、カンニングペーパーです。コードなんぞをまとめました。他にもWordPressのチートシートはいたるところで記事にされていますが、CSSハックやCSS小技集に続き、これもまた自分用まとめだったり…。例文も私がよく使うものをコピペしやすいように置いてます。A4サイズの印刷用も作ってみたので、「これ使えるかも!」と思った方は印刷してデスクに置いておくと便利です :) […]
[…] 少しのコードで実装可能な20のCSS小技集 | Webクリエイターボックスでも取り上げられてる方法で、こちらもネガティブマージン…では無いですが、マイナスの値を与えることで実現可能です。 […]
[…] http://www.webcreatorbox.com/tech/css-tips20/ […]
「15. 長いURLを途中で折返す」
IE8で効いてなくないですか?
ウチのIE8がベータ版だから?
@ゆうさん
Win7 IE8ではうまく動作してますね…ベータ版だからですかね??
[…] http://www.webcreatorbox.com/tech/css-tips20/ […]
時代はOOCSS
http://www.stubbornella.org/content/2010/06/25/the-media-object-saves-hundreds-of-lines-of-code/
とても参考になるサンプルありがとうございます。
知らなかったこともしれて嬉しいです。
是非使わせて頂きます。
[…] 少しのコードで実装可能な20のCSS小技集 | Webクリエイターボックス […]
はじめまして。
最近かなりここにおせわになってますw
わかりやすく、ものすごく助かってます。
最近webの仕事がふえて…独学でやってる自分にはありがたい情報ばかりです。
クラスに一度に複数指定できることをしらなくて…ありがたいです。
これからもいろいろ参考にさせていただきます。
[…] 少しのコードで実装可能な20のCSS小技集 | Webクリエイターボック…ンクのラインを消去 画像にリンクを張ったとき、aタグに指定された色の線が表示されると思います。それを消去しちゃいます。 img{ border: none; } 9. 透明度を変更 各数値を変更して透明度を変更。 サンプル .image{ filter:alp…はてなブックマークより […]
[…] 少しのコードで実装可能な20のCSS小技集 | Webクリエイターボック…まいます。その問題はword-wrapで解決。 サンプル ul li{ word-wrap: break-word; } 16. 逆に途中で折り返さず、次の行に 図のように次の行に表示させたい場合はこちらが有効。 サンプル p span { white-spa…はてなブックマークより […]
[…] 少しのコードで実装可能な20のCSS小技集 | Webクリエイターボック…ンクのラインを消去 画像にリンクを張ったとき、aタグに指定された色の線が表示されると思います。それを消去しちゃいます。 img{ border: none; } 9. 透明度を変更 各数値を変更して透明度を変更。 サンプル .image{ filter:alp…はてなブックマークより […]
[…] 少しのコードで実装可能な20のCSS小技集 […]
はじめまして!!
htmlのことも知らなかった初心者なのですが、
最近ホームページ作りをはじめてがんばってるところです!CSSを編集するのに、ここのサイトにとてもお世話になってます!>_<
とてもわかりやすいです!!♪ これからも参考にさせていただきます^^♪
[…] 素敵な動きを手軽に実装できるJavaScriptライブラリ「jQuery」。jQueryには多くのプラグインが揃っていますが、以前書いた「少しのコードで実装可能な20のCSS小技集 」に続き、今回はプラグインなしで実装できるjQueryの小技を紹介します!「jQueryってなんだ?」という人もコピペで実装できますよ!サンプルも用意したのでぜひご覧ください! […]