WebサイトをiPhoneで見やすくする5つの方法

iPhone持ってないくせにWebクリエイターボックスをiPhoneで見やすいよう改良しました。iPhoneからhttp://webcreatorbox.comにアクセスすると自動的にhttp://webcreatorbox.mobify.meにリダイレクトされます。(されてなかったら直接http://webcreatorbox.mobify.meからドウゾ…)今回は下記に説明するmobifyというサイトからiPhone用サイトを作りましたが、他にも便利な方法があったので紹介してみます。
↑私が10年以上利用している会計ソフト!
1. CSSのみで切り替える
iPhone用に作成したCSSを作り、デバイスの幅によって使用するCSSを切り替えます。
<link rel="stylesheet" type="text/css" media="only screen and (max-device-width:480px)" href="./layout/iphone.css"/> <link rel="stylesheet" type="text/css" media="screen and (min-device-width:481px)" href="./layout/pc.css" />
2. PHPで切り替える
まずユーザーエージェントを判定し、iPhoneならiPhone用のCSSに切り替える、ということです。
<?php
$browser = strpos($_SERVER['HTTP_USER_AGENT'],"iPhone");
if ($browser == true){
$browser = 'iphone';
}
?>
<?php if($browser == 'iphone'){ ?>
<link rel="stylesheet" type="text/css" href="./layout/iphone.css"/>
<?php }else{ ?>
<link rel="stylesheet" type="text/css" href="./layout/pc.css" />
<?php } ?>
3. JavaScriptで切り替える
PHPと同様、ユーザーエージェントを判定し、iPhoneならiPhone用のCSSに切り替えます。
<script type="text/javascript">
if (navigator.userAgent.indexOf('iPhone') != -1) {
document.write('<link rel="stylesheet" type="text/css" href="./layout/iphone.css">');
}else {
document.write('<link rel="stylesheet" type="text/css" href="./layout/pc.css">');
}
</script>
4. WordPress プラグイン「WPtouch」を使う
WordPressを使っているWebサイトに限りますが、「WPtouch」というプラグインを導入すれば簡単にiPhone風レイアウトに変身してくれます。
出来上がりはこんな感じに。シンプルですね。
まずはWPtouchプラグインをダウンロード
WPtouchプラグインのページからプラグインをダウンロード。pluginsフォルダにアップロードしたら 管理ページ > プラグイン > インストール済み のWPtouch欄にある「使用する」をクリック。もしくはプラグインページから「WPtouch」で検索し、自動インストールして使用します。すると設定欄に「WPtouch」が現れるので、ここから設定していきます。
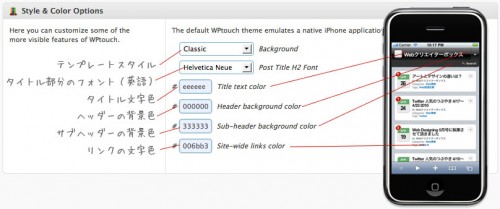
設定を変える
デフォルトでも特に問題なく表示されると思いますが、いろいろいじってみましょう。
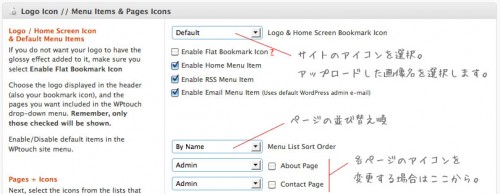
ここで色やスタイルを変更します。
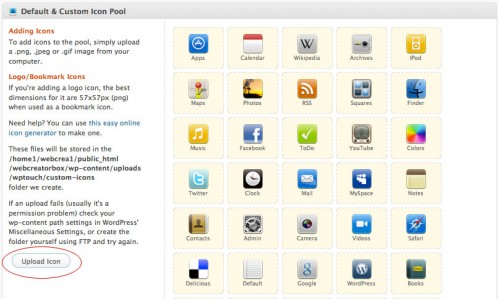
デフォルトのアイコン画像が表示されています。「Upload Icon」からオリジナルの画像(.png, .jpg, .gif)をアップロードできます。ロゴ・ブックマークアイコンとして使う場合57x57pxの.png画像がよろしいようで。
ロゴ用・各ページ用アイコンを設定できます。もちろんアップロードした画像も選択可能。
Google Adsenseの設定はこちらから。
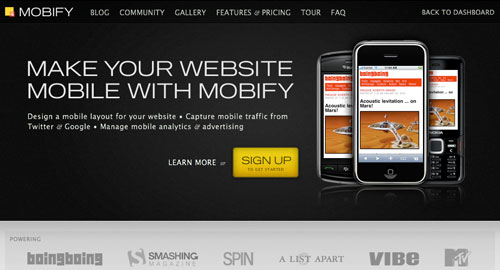
5. 「Mobify」を使う
私のよく拝見するブログに使われているので、気になっていたMobify。WebクリエイターボックスのiPhone最適化にあたって、上記4点を先に考えたのですが、結局このMobifyを使うことにしました。理由はCSSの切り替えだとPC用の広告画像も表示されてしまう(設定すれば非表示にできますがなんとなくめんど(ry)、オリジナルのデザインを使いたいの2点です。PCのみに表示させるもの、iPhoneのみに表示させるものが結構あるようなら、このMobifyを使うと楽だと思います。
サインアップする
「SIGN UP」ボタンをクリック。メールアドレスとパスワードを決めたら「CREATE ACCOUNT」をクリック。Additional Detailsの部分は入力しなくてもOKです。
Webサイトを指定
「MOBIFY A WEBSITE」のテキストフィールドに自分のサイトのURLを入力して「MOBIFY MY SITE」をクリック。
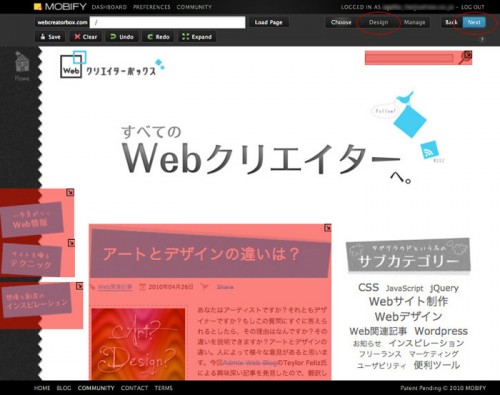
反映させたい部分を選択
iPhone用サイトで表示させたい部分を選択します。赤くなっている部分が選択されています。選択し終わったら右上の「Next」もしくは「Design」をクリック。
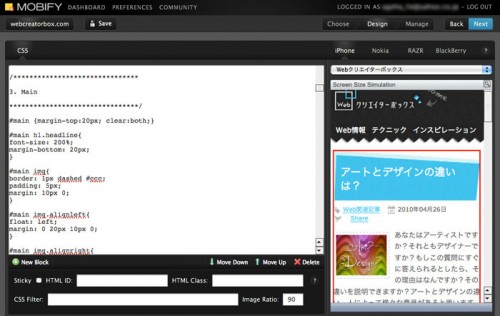
CSSコーディング
スクリーンショットのように、左側にCSS、右側にプレビュー画面が表示されます。元々指定されているIDやクラスはそのままなので、PC用CSSをとりあえずコピペし、不要なCSSは削除。また、必要なCSSを書いていきます。場合によっては画像を新たに作ったり、サイズを変える必要があります。
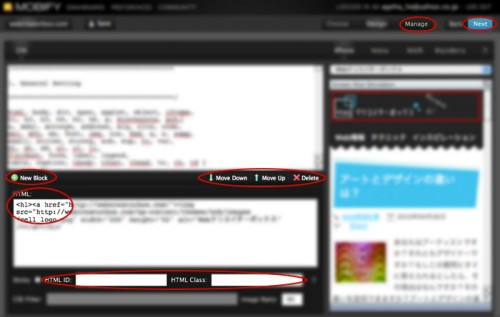
プレビュー画面からブロックを選択し、左下の「Move Up」「Move Down」で位置を変更、またIDやクラスを付与できます。「New Block」をクリックすればHTML入力欄が表示され、新たにブロックを挿入することもできます。完了したら右上の「Next」もしくは「Manage」をクリック。
サブページの設定
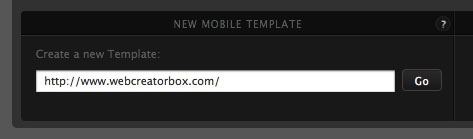
トップページの設定が終わったら、同じ要領でサブページも設定していきます。Manageページの一番下「New Mobile Template」のテキストフィールドにURLを入力。
設定完了
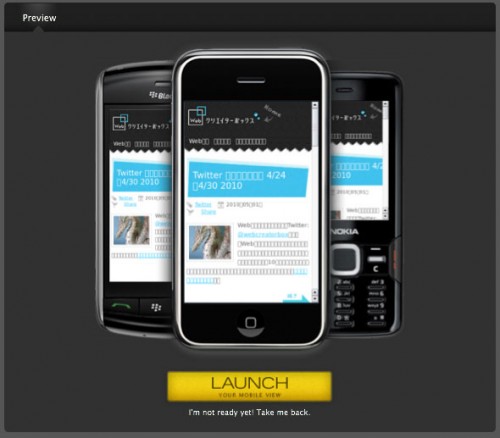
全ページの設定が完了したらManageページにある「LAUNCH」をクリック。
この画面ではなぜか文字化けしていましたが、実際にiPhoneで見ると正常に表示されました。
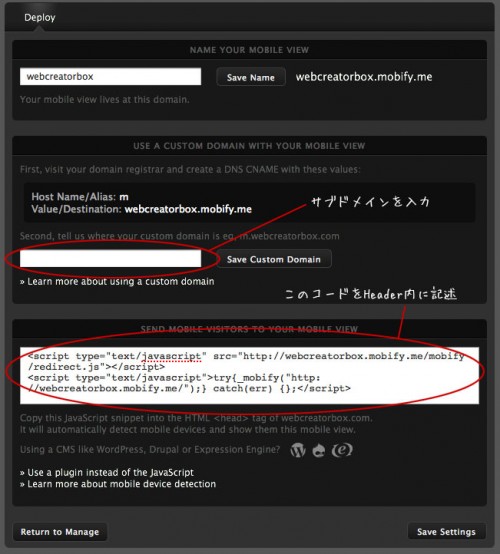
iPhoneでサイトにアクセスした場合、自動的にwebcreatorbox.mobify.meへリダイレクトするための設定画面。使用しているサーバーのCパネルからm.yourdomain.comなどのサブアカウントを作成・使用する場合は「USE A CUSTOM DOMAIN WITH YOUR MOBILE VIEW」へ記述。「SEND MOBILE VISITORS TO YOUR MOBILE VIEW」に表示されているJavaScriptコードをページのHeader内に挿入すれば設定完了です!
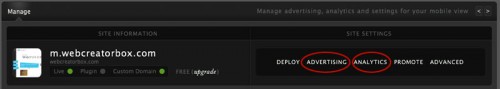
Google Adsense、Analyticsの設定
ローンチ後「Manage」ページからGoogle AdsenseとAnalyticsの設定ができるようになります。
iPhone用Webサイトギャラリー
今回いろんなiPhone対応サイトを参考にさせて頂きました!素敵なデザインがたくさんあったので紹介します。
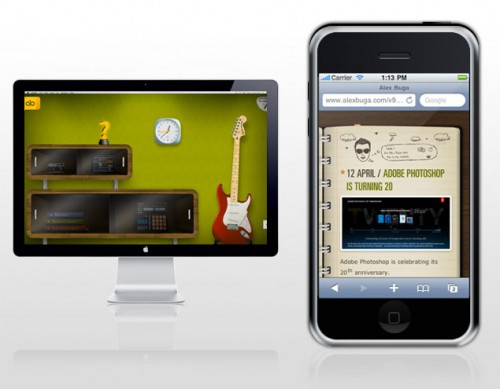
Alex Buga’s Livingroom
PCサイト: http://www.alexbuga.com/
モバイルサイト: http://www.alexbuga.com/v9/iphone
以前Twitterでも紹介したサイト。iPhone用もきれいなデザインです。
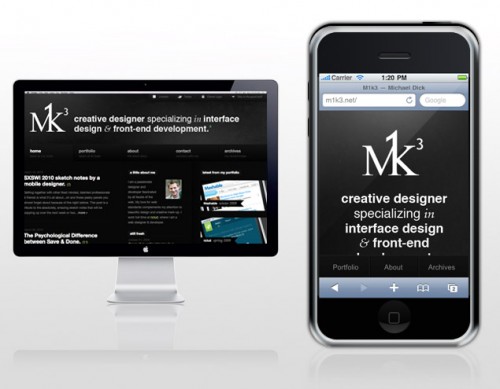
Michael Dick
PCサイト: http://m1k3.net/
モバイルサイト: http://m.m1k3.net/
モノクロメインでシンプルですが、モバイル版だと大きなロゴがインパクトあります。
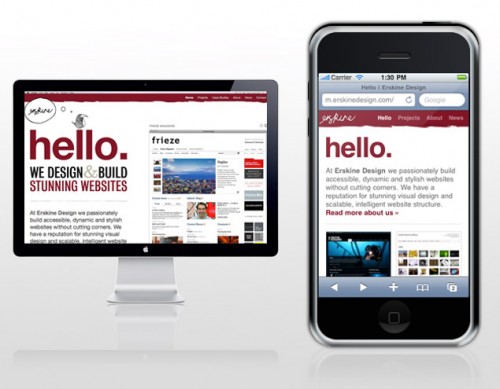
Erskine Design
PCサイト: http://erskinedesign.com/
モバイルサイト: http://m.erskinedesign.com/
PC版でもモバイル版でも色合い・コンテンツともにシンプルで見やすいですね。
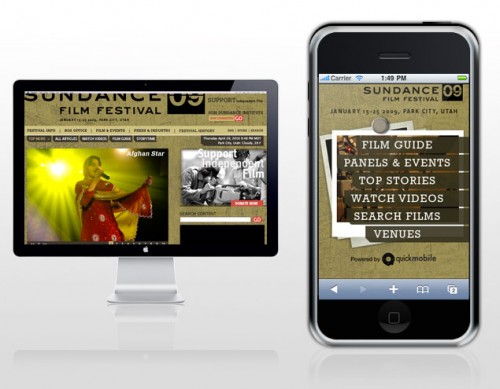
Sundance Film Festival 2009
PCサイト: http://festival.sundance.org/2009/
モバイルサイト: http://www.quickmobile.com/sundance/
グランジ具合がかっこいいです。
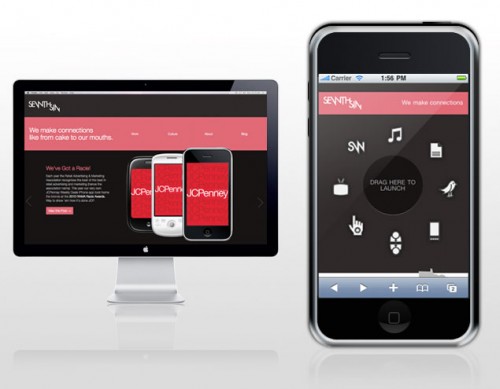
SEVNTHSIN
PCサイト: http://sevnthsin.com/
モバイルサイト: http://m.sevnthsin.com/new/iphone/
各アイコンを真ん中の円の中にドラッグしてページ移動します。発想がおもしろいですね!
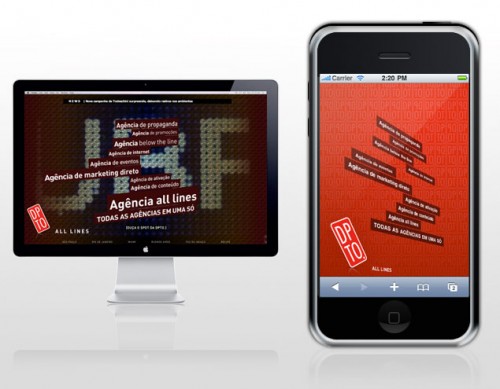
DPTO
PCサイト: http://www.dpto.com.br/
モバイルサイト: http://m.dpto.com.br/
真っ赤な背景が迫力あります。わざと斜めにしてあるナビゲーションも個性的ですね。
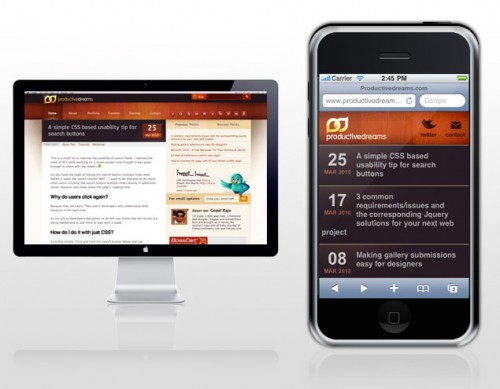
Productive Dreams
PC・モバイルサイト: http://www.productivedreams.com/
モバイル版でも木目・暖かい色合いはそのままに、より読みやすくなっています。
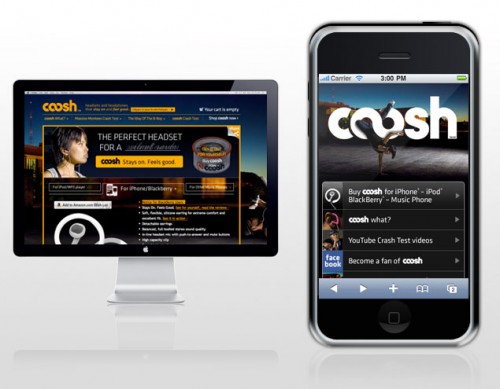
coosh
PCサイト: http://coosh.com/
モバイルサイト: http://coosh.com/iphone/
背景画像や商品の大きめ画像が特徴。ショッピングカートはPC版サイトにリダイレクトされるのがちょびっと残念。
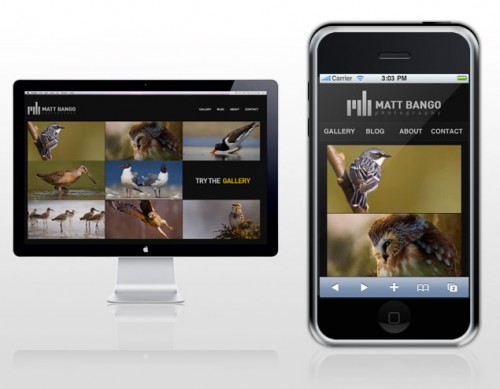
MATT BANGO Photography
PCサイト: http://mattbangophotography.com/
モバイルサイト: http://mattbangophotography.mobify.me/
写真がメインのサイト。モバイルでも気軽に見れます。
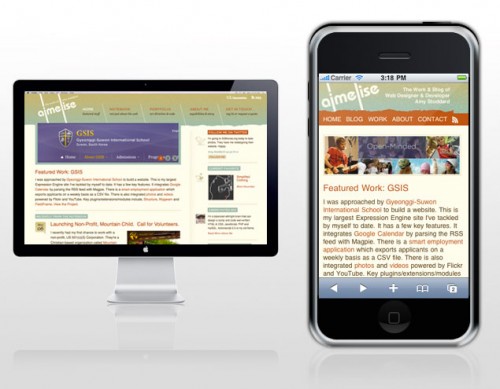
Amy Stoddard
PCサイト: http://www.amystoddard.com/
モバイルサイト: http://amystoddard.mobify.me/
モバイル版のナビゲーションメニューを少し変えてより短く・わかりやすくしています。
なんだか書きたいこといろいろあって長くなってしまった…そしてWebクリエイターボックス for iPhoneもまだまだ改善の余地アリなので少しずつ修正していきます。
参照サイト: iPhone用にCSS/PHP/JavascriptでCSSを切り替える基本的な方法





































[…] WebサイトをiPhoneで見やすくする5つの方法 | Webクリエイターボックス […]
[…] WebサイトをiPhoneで見やすくする5つの方法 | Webクリエイターボックス […]
[…] WebサイトをiPhoneで見やすくする5つの方法 | Webクリエイターボックス iPhoneサイト制作の際に参考にする […]
[…] WebサイトをiPhoneで見やすくする5つの方法 | Webクリエイターボックス (tags: css webdesign iphone mobile) […]
[…] […]
[…] WebサイトをiPhoneで見やすくする5つの方法 | Webクリエイターボックス […]
[…] WebサイトをiPhoneで見やすくする5つの方法 | Webクリエイターボックス […]
[…] WebサイトをiPhoneで見やすくする5つの方法 | Webクリエイターボックス (tags: css webdesign iphone mobile) […]
+1
[…] ネタ元:WebサイトをiPhoneで見やすくする5つの方法ツ黴(Webクリエイターボックス) […]
このような内容を探しておりました。
すばらしくまとめられた内容で、とても勉強になりました!
[…] 私の場合、ブログを書くのに最低2時間、そのネタの調査・検証に最低2時間はかかります。これはあくまで最低かかる時間なので、記事によっては1日ではとうてい書けないものもあります。例えば以前書いた「WebサイトをiPhoneで見やすくする5つの方法」だとiPhoneに最適化するためのサービスを調べ、あれこれ試したり、iPhoneに対応したWebサイトのギャラリーでもデザインを探して確認し、実際にiPhone用のWebクリエイターボックスを作成しています。この記事では5つの方法としていますが、実際にはその3倍近くのサービス・プラグイン等を試し、その中で使いやすいものを紹介しています。こういった内容を毎日書くとなると、ブログで生計をたてているブロガーでなければ時間的に不可能に近いと思います。 […]
iPhoneサイト構築で役立ちそうなもろもろ & jQueryでiPhone判別方法…
少しずつiPhoneでのサイト構築の機会が増えつつある中、 参考になりそうなエントリーがあったのでメモ書き&紹介します。 ≫WebサイトをiPhoneで見やすくする5つの方法 | Webクリエイターボックス 先日ここでも紹介した『iPhone & iPad それぞれにCSSを切り替える方法…..
[…] WebサイトをiPhoneで見やすくする5つの方法 […]
[…] WebサイトをiPhoneで見やすくする5つの方法 | Webクリエイターボッ…orbox.comにアクセスすると自動的にhttp://webcreatorbox.mobify.meにリダイレクトされます。(されてなかったら直接http://webcreatorbox.mobify.meからドウゾ…)今回は下記に説明するmobifyという…はてなブックマークより […]
[…] http://www.webcreatorbox.com/tech/make-website-iphone-layout/ […]
[…] ≫WebサイトをiPhoneで見やすくする5つの方法 | Webクリエイターボックス […]
非常に見やすいデザインですね。しかもベッピンさんが制作されているとは。。。これからもちょこちょこみますね。
あわわ…恐縮です。これからもこっそり見守ってやってください!
[…] #追々記:こちらもさらに参考になります。->WebサイトをiPhoneで見やすくする5つの方法実はこの記事が、いりぐちの最後の記事だったりします。またどこかでおあいしましょう。 2010年12月8日 水曜日" 11:00 AM に投稿されました。この投稿へのコメントは RSS 2.0 フィードで購読することができます。 コメントを残すか、ご自分のサイトからトラックバックすることができます。 […]
[…] WebサイトをiPhoneで見やすくする5つの方法 | Webクリエイターボッ…能。 google adsenseの設定はこちらから。 5. 「mobify」を使う 私のよく拝見するブログに使われているので、気になっていたmobify。webクリエイターボックスのiphone最適化にあたって、上記4点を先に考えたのですが、結局このmobi…はてなブックマークより […]
こんばんは、yuuと申します。持っているhtmlサイト(cssとhtmlファイルで作っています)をスマートフォンでも見やすくしたいと思って、検索していきつきました。
css,PHP,またはJSで処理とのことですが、これをどのファイルのどこの部分に追加したらよいのでしょうか?
まったく初心者レベルの質問かもしれませんが、他でも調べてみても追加方法がわからないので教えていただきたいのです。よろしくお願いします。
head内に追加してください :)
こんにちは!Naoと申します。
こちらのサイトはいつもとっても勉強になります!
今、スマホサイトを作成中なのですが、phpでCSSを振り分けたいと思っております。
上記の方法で、iphoneはばっちりでしたが、AndroidがPC表示になってしまいまして・・・。
Androidで同じようにスマホ用のCSSを適用させるにはどのようにすればよいでしょうか?
まだPHPを勉強し始めたばかりで、色々試しているのですが、どうしてもうまくいかなくて困っています・・・。
こんにちは!
PHPでの振り分けの際、Androidにも対応させるには、
どのような記述になるのでしょうか?
$ua=$_SERVER[‘HTTP_USER_AGENT’];
if((strpos($ua,’iPhone’)!==false)||(strpos($ua,’Android’)!==false)) {
適応させる内容
}
こんな感じだと思います。
他のUAも http://webpghtml.seesaa.net/article/223225747.html で紹介されています。
どうでしょう??
$ua=$_SERVER[‘HTTP_USER_AGENT’];
if((strpos($ua,’iPhone’)!==false)||(strpos($ua,’Android’)!==false)) {
適応させる内容
}
こんな感じだと思います。
他のUAも http://webpghtml.seesaa.net/article/223225747.html で紹介されています。
どうでしょう??
[…] 以前「WebサイトをiPhoneで見やすくする5つの方法」という記事でWebサイトをスマートフォンに対応させる方法を紹介しました。当時はそこで紹介しているMobifyというサービスでスマートフ […]
[…] 5月6日、スマートフォンにも対応させる「WebサイトをiPhoneで見やすくする5つの方法」 […]
[…] こんちくわ。 ブログをイジイジしまくっている@conchikuwaです。 やっとと言いますか、ついにと言いますか、当ブログのモバイルテーマが完成しました。 テーマはPCサイトのテーマを流用して作成しました。 まだ見直した方がいいかなという箇所もあるけど、まぁなんとか見られる感じにはなったかなと。ただ使っているテーマの作りの関係で、結構手こずっちゃいました。 今回はまたテーマを変更した時のために備忘録がてら、PCサイトのテーマをカスタマイズしてモバイルテーマを作成する方法を纏めてみます。 モバイルテーマを用意していないと当然ですがiPhoneではPCサイトのまま表示されます。 ↓ 当ブログの場合、こんな感じ。。。 まぁタップすると拡大されるので、使えない事はないですが、画面サイズに比べて情報量が多く、見づらいです。やはり画面サイズに合わせたデザインにした方が、ブログにお越しいただいた方の為にも親切です。 今回は現在使用しているテーマをコピーしてモバイル用に最適化させる方法のご紹介ですが、その他にもWptouchというプラグインを利用したり、MobifyというWebサービスを利用したりといろいろあります。 詳しくはWebクリエイターボックスさんでご紹介されています。 WebサイトをiPhoneで見やすくする5つの方法 | WebクリエイターボックスiPhone持ってないくせにWebクリエイターボックスをiPhoneで見やすいよう改良しました。iPhoneからhttp://webcreatorbox.comにアクセスすると自動的にhttp://w …いつもありがとうございます! […]