タスク自動化ツール「gulp」 を使って制作時間を短縮しよう

みなさん、タスクランナーを使っていますか?タスクランナーとはファイルの圧縮やSassのコンパイルなんかを、ファイルを保存したと同時に自動で行なってくれる素敵ツールです。制作のスピードアップも間違いなし!今回はそんなタスク自動化ツールのひとつ、gulpを紹介します。
![]()
↑私が10年以上利用している会計ソフト!
gulpとは

gulpとは、Node.jsを使ったタスク自動化ツールです。CSSやJavaScriptファイルの圧縮や結合、Sassのコンパイルなんかも自動化できるので、「フロントエンドしかいじらないよ!」というWebデザイナーさんでも、使えるようになると作業がかなりはかどりますよ。一度gulpでプロジェクトファイルを作成しておくと、自動化の手順を他の人と共有できるので、チームで開発する時にも力を発揮してくれます!
Gruntとの違い
「あれ、それなんてGrunt」と思った方も多いでしょう。Gruntはgulpより先にリリースされたタスクランナー。gulpは後発ということもあって、Gruntと比べて短いコードですむことや、動作も早いと、最近徐々に注目されています。
両方とも多くのプラグインがリリースされています。記事執筆時ではGruntのプラグイン数は3,989、gulpは1,136。とは言え数の少ないgulpでも、必要最低限のプラグインは揃っていると思います。また、中にはGruntより高性能だと思えるプラグインもあるようです。
Gruntの方が情報が多く、コミュニティーも大きいことからとっつきやすいのは確かです。なのでこれまでGruntを使っていた人は、これを機にぜひgulpも試して比較してみてください!これからタスクランナーを始めようという人は、今回紹介するgulpを使ってみてはいかがでしょう?
gulpの初期設定
1. Node.js をインストール

gulp はNodo.jsを利用しているので、Node.jsの公式サイトからインストールしておきます。
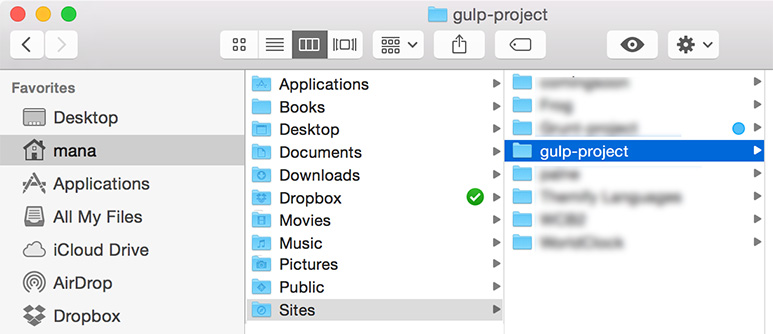
2. プロジェクトフォルダーを作成

まずはgulpのプロジェクトフォルダーを作成します。任意の場所で構いませんが、ここでは ユーザー名/サイト 内に「gulp-project」というフォルダーを作成しました。
3. package.json を作成
コマンドライン(Windowsではコマンドプロンプト、Macではターミナル)を開き、以下を入力してプロジェクトフォルダを作成したディレクトリーに移動します。cd はディレクトリーの移動を意味します。
cd ~/Sites/gulp-project
現在位置がわからない!という時は、Windowsの場合 dir を、Macの場合 ls と入力すると、今いるディレクトリーに含まれているフォルダーやファイルを表示してくれます。道に迷ったらまずはこのコマンドで確認!そこからさらに移動するには
cd (移動先のフォルダー名)
を入力すれば移動できます。こうして自分の居場所を確認しながら、プロジェクトのディレクトリーまで移動してください。
gulpのプロジェクトフォルダーには「package.json」と「gulpfile.js」というファイルが必要です。ここで「package.json」ファイルを作成しましょう。ターミナルに以下を記述。
npm init
するとターミナル内で以下の項目を聞かれます。npm とは「ノード・パッケージ・マネージャー」のことですね。
- name: (gulp-project)
- version: (1.0.0)
- description:
- entry point: (index.js)
- test command:
- git repository:
- keywords:
- author:
- license: (ISC)
カッコ内はデフォルト値で、これらが適用されます。とりあえず特記するものがなければ Enter 連打でこの設定でOK。
Is this ok? (yes)
と聞かれ、ここも Enter 。するとプロジェクトフォルダー内に「package.json」が作成されます。
{
"name": "gulp-project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
package.json の中身はこんな感じ。
4. gulpをインストール
続いてgulpをインストールします。コマンドラインに以下を記述。
npm install gulp --save-dev
Enter を押せばgulpのインストール完了!念のためコマンドラインに gulp -v と入力し、gulpのバージョンが表示されればインストール成功です。
gulpfile.js の設定 ー CSSの圧縮
gulpをインストールできましたが、それだけでは動きません。便利なプラグインを使って、タスクの自動化の設定をしていきましょう!ここでは例としてCSSを圧縮するタスクの自動化に挑戦します!
- 目標:「css」フォルダー内のstyle.css が変更されると、同じフォルダー内にCSSを圧縮した style.min.css を作成
- 利用するプラグイン:gulp-cssmin、gulp-rename
1. プラグインをインストールする
まずはCSSを圧縮してくれるgulp-cssminとファイル名を変更するgulp-renameというプラグインを同時にインストールします。コマンドラインに以下を記述。
npm install --save-dev gulp-cssmin gulp-rename
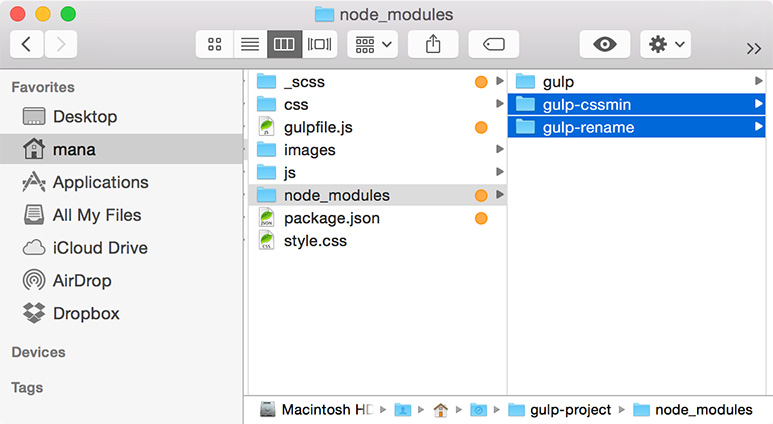
すると、「node_modules」というフォルダーの中に「gulp-cssmin」と「gulp-rename」が作成されます。

2. gulpfile.js を作成する
プロジェクトフォルダー内に「gulpfile.js」を作成します。「package.json」とは違い自動で作成されないので、手動で。
var gulp = require('gulp');
一行目にこう記述し、gulpを呼び出します。これで準備完了!
3. プラグインの設定をする
続いて「gulpfile.js」にプラグインを動作させるためのコードを記述します。gulp.src が圧縮元のソースファイル、gulp.dest に圧縮されたファイルの生成場所を指定。
var gulp = require('gulp');
var cssmin = require('gulp-cssmin');
var rename = require('gulp-rename');
// Task
gulp.task('cssmin', function () {
gulp.src('css/style.css')
.pipe(cssmin())
.pipe(rename({suffix: '.min'}))
.pipe(gulp.dest('css'));
});
コマンドラインで
gulp cssmin
と入力すると、「css」フォルダー内の style.css が圧縮され、style.min.css ファイルが自動生成されます!
4. ファイルを変更すると自動的にタスクを実行させる
このままだとCSSを変更するたびにコマンドラインで gulp cssmin と入力しなければならないので、watchタスクを追加して、ファイルを変更&保存をすると自動的に圧縮されるように設定しましょう。
追記(2014年12月24日13時):コードを一部修正しました。
var gulp = require('gulp');
var cssmin = require('gulp-cssmin');
var rename = require('gulp-rename');
// Task
gulp.task('cssmin', function () {
gulp.src('css/style.css')
.pipe(cssmin())
.pipe(rename({suffix: '.min'}))
.pipe(gulp.dest('css'));
});
// Watch
gulp.task('watch', function() {
gulp.watch('css/style.css', ['cssmin'])
});
gulp.task('default', ['cssmin','watch']);
gulp.watch で変更されたかを監視するファイルを指定。コマンドラインで一度
gulp
と入力すれば、後は style.css が変更され次第、その変更が反映された圧縮ファイルが自動生成されます。
Sassを利用する
ここまできたら、だいぶgulpについてつかめてきたと思います!次は二つ目の例として、Sassを使えるようになりましょう!「Sassって何?」という方は、過去記事「効率良くCSSコーディングできるSassを使ってみよう!Mac+Codaなら設定も簡単!」を読んでみてくださいね!
- 目標:Sassを使って .scss ファイルを自動コンパイル
- 利用するプラグイン:gulp-sass
大まかな流れは前述の通りです。まずはコマンドラインで以下を入力し、gulp-sassをインストール。
npm install --save-dev gulp-sass
「gulpfile.js」に記述するコードがこちら。_scss/style.css が変更されると、トップディレクトリーに style.css を生成します。outputStyle で出力するCSSのスタイルを指定。きちんと改行する nested や、圧縮して一行で表示する compressed が選べます。
var gulp = require('gulp');
var sass = require('gulp-sass');
// Task
gulp.task('sass', function() {
gulp.src("_scss/style.scss")
.pipe(sass({outputStyle: 'compressed'}))
.pipe(gulp.dest('./'));
});
// Watch
gulp.task('watch', function() {
gulp.watch('_scss/style.scss', ['sass'])
});
gulp.task('default', ['sass','watch']);
先ほどと同様、一度コマンドラインで gulp と入力すれば、その後はSassのファイルが変更され次第、CSSファイルが圧縮されて生成されるようになりました!
便利なプラグインいろいろ
gulpのプラグインページには様々なプラグインが一覧表示されています。Webデザイナーさんは以下のプラグインなんか使えると思います。もちろん他にも数多くのプラグインが揃っていますよ!
- gulp-cssmin … CSSの圧縮
- gulp-imagemin … 画像の圧縮
- gulp-svgmin … SVGの圧縮
- gulp-uglify … JavaScriptの圧縮
- gulp-htmlmin … HTMLの圧縮
- gulp-uncss … 使っていないCSSを削除
- gulp-concat … ファイルの結合
- gulp-sass … Sassの利用
- gulp-less … LESSの利用
- gulp-rename … ファイル名の変更
Gruntでも同様の書き方ができますが、比較するとやはりgulpの方がコードがすっきりしていますね。今回紹介したように、gulpには様々なプラグインが用意されていますし、プロジェクトにあったプラグインを探していろいろ試してみてくださいね!お正月休みのうちにタスク自動化ツールの勉強と設定をしておくと、新年からいいスタートがきれそうです!素敵なタスクランナーライフを :)











`gulp`が実行できるよう、`npm i -g gulp`するのも必要ですね。
https://github.com/gulpjs/gulp/blob/master/docs/getting-started.md
もしくは`npm run`で動作するようにpackage.jsonを編集する方法もありますね。
すっごくいいアドバイス!
gulpの勉強中ですが、グローバルインストールなるものが必要?