Web屋の私がブックマークしているサイト65

久しぶりに自分がブックマークしているサイトを整理してみました。昔から変わらず愛し続けているWebサービスやチュートリアルサイトなど多数あったので一挙にご紹介します!有名どころからあまり知られていないけど便利なサイトまで、多数あるので時間のある時にじっくり見てみてください!
↑私が10年以上利用している会計ソフト!
ブックマークしているサイト 目次
Webサービス
1. Sendoid
Sendoidは会員登録不要のファイル送信サービス。ファイルをアップロード後にURLが生成されます。パスワード設定可。
2. HTMLエンコードフォーム
HTMLエンコードフォームは特殊記号などをエンコード・デコードしてくれるWebサービス。さくっと使えます。
3. Toggl
Togglはプロジェクトやタスクにかかった時間を図れるツール。Googleアカウントでもログインできます。フッターから日本語に設定変更可能。
4. Zoho Invoice
Zoho Invoiceはオンライン上で請求書の管理ができるサービス。作成した請求書をメールで送信したり、PayPalでの支払いにも対応。私は有料版使っています。海外のクライアントにはFreshBooksを使ったりもします。
5. Support Details
Support Detailsはクライアントに名前・メールアドレス(送信元)とあなたのメールアドレス(送信先)を入力してもらうだけでブラウザーのサイズ、種類、Flashのバージョンなどなどクライアントが使っているPC・Macの仕様がひと目でわかるサービス。
6. Cacoo
オンライン上でサイトマップやワイヤーフレームを作成できるCacoo。PNGで書き出せたり、他のユーザーとシェアしたりできます。以前はMockingbirdを使っていましたが無料でできる範囲が狭くなったのでCacooに乗り換え。
7. PXtoEM
PXtoEMはフォントの比率をpx, em, pt, %で一覧表示してくれるサービス。左の表からBodyに設定しているフォントサイズを選択すると真ん中に一覧表示されます。
8. Convert PDF Document To Word
Convert PDF Document To WordはPDFファイルを.docファイルに変換してくれるツール。ファイル名が日本語だとうまく動かないもよう。
9. PDFmyURL
PDFmyURLはWebサイトをPDFファイルに変換してダウンロードできるサービス。最近はChrome拡張機能の「Web2PDFConverter」を使う事が多いので出番は少ないです。。
10. Print Friendly
Print FriendlyはWebサイトを印刷に適したスタイルに変換してくれるサービス。変換後は印刷・PDF保存・メール送信ができます。
11. Twuffer
TwufferはTwitterの予約投稿ができるサービス。いつもはHootSuiteを使っていますが、HootSuiteが落ちた時にこれを使いました。Twitterアカウントでログインできます。
12. Twilog
TwilogはTwitterのつぶやきをブログ形式で保存できるサービス。Webクリエイターボックスの過去Tweetはこちらで見れます。
13. PayPal Sandbox
PayPal Sandboxは実際のアカウントやクレジットカードを使わなくてもPayPalの動作確認ができるサービス。「PayPal(ペイパル)テスト環境 Sandbox」で詳しく解説されています。
14. Prezi
Preziは一枚のスライドをダイナミックに動かすプレゼンツール。使った事はないのですがいつか使うかも…という事でブクマしてます。
デザイン関連
15. Best Web Gallery
Best Web Galleryは世界中の美しいデザインを集めたサイト。今の流行りのデザインなんぞも追う事ができます。
16. CSSclip
CSSclipは色からデザインを検索できるギャラリーサイト。配色が似ているサイトも一緒に紹介しているのがおもしろいですね。
17. ブブンデザインアーカイブ
見出しやメニュー、ボタンなど、Webサイトの各パーツのデザインを集めたブブンデザインアーカイブ。何か物足りない…と感じた時に参考になるかも。
18. iPhoneデザインアーカイブ
iPhoneデザインアーカイブはスマートフォンに対応したWebサイトのギャラリー。国内サイトもたくさん紹介されています。
19. lovely ui
lovely uiはスマートフォン用アプリのデザインを紹介しているギャラリーサイト。UIの参考に。
画像関連
20. 足成
国内で人気の写真素材サイト足成は登録不要なうえ商用利用も可能。日本らしい写真がたくさんです。
21. stock.xchng
stock.xchngはアカウントを作成すると無料で画像がダウンロードできる素敵サイト。たくさんの素材が登録されています。商用利用可。
22. Fotolia
Fotoliaは日本語にも対応している画像素材サイト。有料。海外でも人気サイトのため、たくさんの画像が登録されています。
23. Dynamic Drive
Dynamic Driveはアップロードした画像からファビコンを生成できるジェネレーター。いつも使ってます。
24. Subtle Patterns
その名のとおり、うっすらとしたテキスチャ画像を登録・ダウンロードできるSubtle Patterns。画像クリックでプレビューが見れます。商用利用可。
25. Pattern Cooler
Pattern Coolerはつなぎ目なしのパターン画像をダウンロードできるサイト。パターンの大きさや色をカスタマイズできます。
26. Ajaxload
Ajaxloadはローディング画像を生成してくれるジェネレーター。形と色を選択できます。
27. 和風素材.com

和風素材.comは和風のイラストを無料ダウンロードできるサイト。浮世絵や古地図イラストも。商用利用可。
28. Iconfinder
Iconfinderはサイトのポイントになるアイコンを検索・ダウンロードできるサイト。ライセンスは各画像の「Info」から要確認。
29. NounProject
NounProjectはシンプルなピクトグラム画像をダウンロードできるサイト。「詳細」からライセンス要確認。パブリックドメインの画像多いです。
30. Brusheezy!
Brusheezy!はPhotoshopのパターンやブラシをダウンロードできるサイト。ライセンスは各画像ページに記載されているので要確認。
31. Vecteezy!
Vecteezy!は無料で .eps、.ai形式のベクター画像がダウンロードできるサイト。ライセンスは各画像ページに記載されているので要確認。
32. 9search
9searchはPhotoshopやIllustrator、Fireworksなどの形式に対応したフリー素材の配布サイト。商用利用可。
CSS
33. CSS HappyLife ZERO
CSS HappyLife ZEROはCSSのリソースサイト。基本的なCSSの使い方が勉強できます。ど忘れした時によく見てます。
34. CSSDesk
CSSDeskはブラウザー上でCSSの表示確認ができるツール。CSSをお勉強中の人には特に便利かも。
35. CSS3 PIE
CSS3 PIEは角丸やボックスシャドウなどのCSS3をIEにも対応させるスクリプト。使い方は「たった一行を追加するだけでIE6/7/8をCSS3対応にする -CSS3 PIE」が参考になります。
36. IE PNG Fix
IE PNG Fixは透過PNG画像をIE6でも表示できるようにするライブラリ。使い方は「IE PNG FIX 2」が参考になります。
37. CSS3.0 Maker
CSS3.0 MakerはCSS3の効果を確認しながらコードを生成してくれるサイト。グラデーション、アニメーション、トランスフォームなど、様々な効果に対応しています。
38. Css Text Shadow
Css Text Shadowはレタープレス、ネオン、3Dなどのテキストシャドウを使った効果をクリックひとつで確認できるサイト。コードも生成されます。
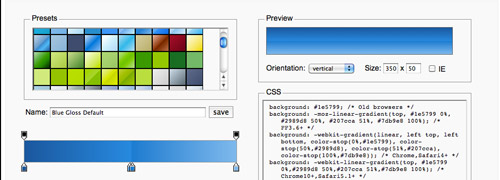
39. Ultimate CSS Gradient Generator
Ultimate CSS Gradient GeneratorはCSS3グラデーションのジェネレーター。IEのチェックボックスにチェックをいれるとIEでどのように表示されるかが確認できます。
jQuery
jQueryのプラグインはかなりの量をブクマしていたので今回はよく使うもののみ紹介します。
40. jquery [DokuWiki]
![jquery [DokuWiki] jquery [DokuWiki]](https://www.webcreatorbox.com/wp-content/uploads/2011/06/bookmark40.jpg)
jquery [DokuWiki]にはjQueryの基本の文法が紹介されています。勉強中の方はぜひ読んでみてください。
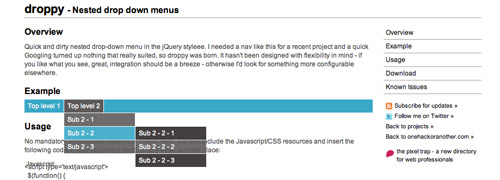
41. droppy
droppyは子・孫ページのあるナビゲーションメニューのドロップダウンをスムーズに見せてくれるプラグイン。デモはこちら。一行でさくっと実装できます。
42. lightBox

jQuery lightBox pluginは画像をクリックすると拡大画像をポップアップするプラグイン。画像のみに対応です。
43. Galleria

一番よく使うシンプルな画像ギャラリープラグインのGalleria。デモはこちら。「Galleria – jQueryベース美しい写真ギャラリー作成」で簡単な使い方を説明しています。
44. Supersized
Supersizedはフルスクリーンの画像ギャラリープラグイン。ウィンドウいっぱいに画像を表示するので迫力あります。デモはこちら。
WordPress
プラグインについては過去記事「使用中のおすすめWordPressプラグイン15個」を見てみてください。いろいろブクマしてたのですが9割が英語のチュートリアルだったので割愛…。
45. WordPress Codex
WordPress Codexのテンプレートタグとテンプレートタグ/query postsをブクマしてます。WordPress公式サイトなので、正しい使い方が見れます。
フォント
46. Google Web Fonts
愛してやまないGoogle Web Fonts。様々なフォントをWebフォントとして使えます。英語のみですが…。
47. 漢字が使える日本語フォント 無料ダウンロード 46種類
古い記事ですが、ブログ記事「漢字が使える日本語フォント 無料ダウンロード 46種類」では日本語のフリーフォントを紹介しています。ライセンス要確認。
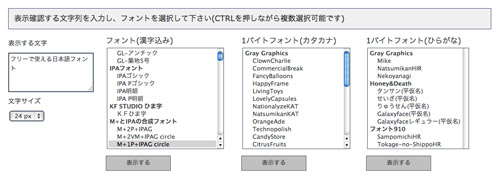
48. fonthack.jp
fonthack.jpでは日本語フォント252種類を表示確認できます。複数選択して一覧表示できるので便利。
49. IEにも対応!10分でできるWebフォント実装法
ブログ記事「IEにも対応!10分でできるWebフォント実装法」ではWebフォントの実装方法を紹介しています。日本語環境ではまだ難しいのかも。
50. dafont
dafontはフリーフォントをダウンロードできるサイト。英語フォント。ライセンスは「ダウンロード」ボタンの上に記述されています。
51. WhatTheFont!
WhatTheFont!は画像に表示されているフォントが何のフォントかを教えてくれるサービス。英語のみ。iPhoneアプリも無料ででてます。
スマートフォン
52. JavaScriptで振り分けてスマホサイト完成!
ブログ記事「JavaScriptで振り分けてスマホサイト完成!」では基本的なスマートフォンサイトの制作方法がまとめられています。初心者さんでもわかりやすいです。
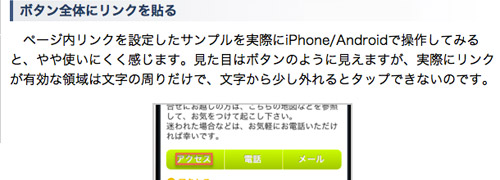
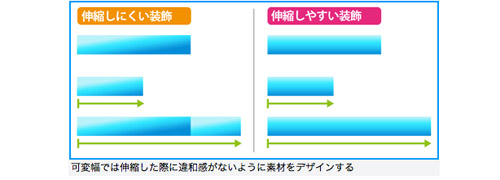
53. スマートフォンサイトをデザインする7つのポイント
「スマートフォンサイトをデザインする7つのポイント」は同じくスマートフォンサイトの制作方法。こちらはデザイン時の注意点を主に紹介しています。
54. jQuery Mobile
jQuery Mobile 日本語リファレンスサイト。スマートフォンサイトに様々な動作を加えることができます。書き方等はこちらのページをご覧ください。
配色関連
55. COLOURlovers
COLOURloversはお気に入りの配色を登録・シェアできるカラーのコミュニティサイト。パターンを作成することも可能。
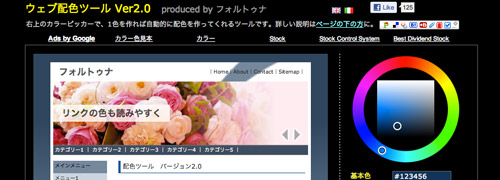
56. ウェブ配色ツール Ver2.0
ウェブ配色ツール Ver2.0はひとつの色を選択するとそれにあう色を提案してくれるツール。以前書いた「配色に自信がなくても!Webデザインが好きになる配色ツールと使い方」という記事が参考になるかもです。
57. Pictaculous
Pictaculousは画像をアップロードするとそこで使用されている色を抽出してくれるサイト。配色パターンが作り易いですね。
HTML5
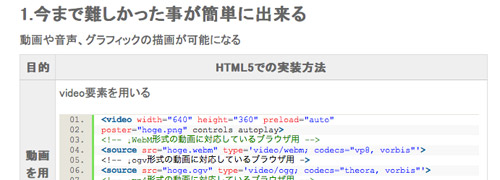
58. HTML5・ページ作成の基本
HTML5・ページ作成の基本では基本的なHTML5の書き方が紹介されています。コードをDreamweaverやCodaに登録しておくと書き始める時に便利です。
59. HTML5とは何かを簡単にまとめてみた
HTML5ってなんだ?という人はまずこの「HTML5とは何かを簡単にまとめてみた」を読んでみてください。HTML5でできることがうまくまとめられています。
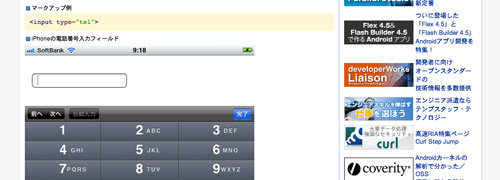
60. HTML5で進化したフォーム機能 ここが違う!サンプルで見るHTML5
ブログ記事「HTML5で進化したフォーム機能 ここが違う!サンプルで見るHTML5」ではHTML5のフォーム内で使える機能が紹介しています。
61. HTML4/HTML5タグ一覧
HTML4/HTML5タグ一覧ではタグとその説明、HTML5で使えなくなったタグなどが一覧表示されています。
62. HTML5 Playground
HTML5 PlaygroundはHTML5のタグがどのように動作するのかをブラウザー上で確認できます。リファレンスサイトで勉強しながら使ってみてください。
メルマガ
日本ではあまり使われていないようですが、海外ではかなりの頻度でHTMLメールマガジンを作成する機会があるのでブクマしています。念のため紹介…。
63. Campaign Monitor
大人気のメールマガジン管理ツールCampaign Monitor。テンプレートを登録したり、どれくらいの読者がメルマガを読んだか、クリックしたかなどを解析できます。
64. Email on Acid
Email on Acidは山ほどあるメールクライアントでの表示確認ができるツール。無料アカウントではAOL Mail, Outlook 03, Gmailで確認可能。有料アカウントでは約30のクライアントで確認できます。
65. 誰でも作れる! “崩れない”HTMLメルマガ作成術
「誰でも作れる! “崩れない”HTMLメルマガ作成術」では基本的なHTMLメールマガジンの制作方法や引っかかりやすいポイントの解説などがわかりやすく紹介されています。
英語サイトを含めると更に多くのサイトをブクマしていました。。たまにはこうやって整理してみるのもいいですね。その他おすすめサイトがあれば教えてください :)








































































すごく参考になりました。私もWEB屋?のはしくれですが、とてもベンキョになりました。
ありがとうございました。
いつも勉強させてもらってます。
ありがとうございます。
[…] ■ Web屋の私がブックマークしているサイト65 | Webクリエイターボックス […]
実装が簡単で、フォームの使い勝手を向上させるJS 3種…
Web屋の私がブックマークしているサイト65 | Webクリエイターボックス の、CSSんところにちゃっかり、CSS HappyLife ZERO が載ってて嬉しい>< さて、今回はフォームです。 お問合わせフォームとか資料請求フォームとか、ウェブサイトには結構な確率で何らかのフォームが有るかと思います。 このフォームの使い勝手の良し悪しが、とても重要なのは言うまでも有りません。 でもまぁ、ビミョーなフォームが多いですよね。 本気でやり出すと、サーバーサイドに手を加えたりして云々だと大変なので、コス…
[…] Web屋の私がブックマークしているサイト65 (tags: webdesign) […]
[…] Webクリエイターボックスさんの記事から、参考になりそうなサイトをピックアップしました。 […]
[…] Web屋の私がブックマークしているサイト65 […]
[…] Web屋の私がブックマークしているサイト65 | Webクリエイターボックス […]
[…] Web屋の私がブックマークしているサイト65 […]
[…] Web屋の私がブックマークしているサイト65 | Webクリエイターボックス (tags: design webdesign web inspiration tools webcreatorbox 2011 July) […]
[…] このサイトはだいたい1日のユニークユーザーが1000弱あります。 それが先週、突然その数字が跳ね上がっており、1300と1200という突出した日がありました。 また新しいbotでも来たかな?と思ってAnalyticsを見たのですが、botではなく、はてブで人気のwebクリエイターボックスさん経由のアクセスでした。 当サイトのHTMLエンコードフォームを、Web屋の私がブックマークしているサイト65というエントリで紹介していただいてました。なるほど、ここから来てたんですね。 自分もよく見させていただいてますが、さすが人気ブログ、集客力があります。 しかしこんな何年も前に作った超シンプルなツールが取りあげられるとは、意外でした。 でも、リンクしてもらえたのは素直に嬉しかったです^^ […]
[…] Web屋の私がブックマークしているサイト65 […]
映画好きのわたしが映画を楽しむためにブックマークしている70のサイトを紹介するよ…
わたしがブックマークしている映画関係サイトをご紹介します。超有名どころとか意外に入ってないかもです。 ※紹介させていただいたサイトの管理者の方で、不都合などありました場合はご連絡ください。 ※「感想」「レビュー」「批評」「考察」の使い分けは、気分です。 ※Webクリエイターボックスさんの「Web屋の私がブックマークしているサイト65」のマネです。 ※トップの写真はなんの映画でしょう? ってクイズにもしようかと思ったけど簡単すぎたのでやめたよ。…
[…] Web屋の私がブックマークしているサイト65 http://www.webcreatorbox.com/webinfo/bookmarked-websites/ […]
[…] Web屋の私がブックマークしているサイト65 | Webクリエイターボックス の、CSSんところにちゃっかり、CSS HappyLife ZERO が載ってて嬉しい>< […]
[…] 42. 高速でプログラミング言語をマスターするのに有効な記事まとめ 43. Web屋の私がブックマークしているサイト65 | Webクリエイターボックス 44. ネイティヴに通じる英語になる 「たった6個の正しい発音」 45. […]
[…] 42. 高速でプログラミング言語をマスターするのに有効な記事まとめ 43. Web屋の私がブックマークしているサイト65 | Webクリエイターボックス 44. ネイティヴに通じる英語になる 「たった6個の正しい発音」 45. […]
[…] 42. 高速でプログラミング言語をマスターするのに有効な記事まとめ 43. Web屋の私がブックマークしているサイト65 | Webクリエイターボックス 44. ネイティヴに通じる英語になる 「たった6個の正しい発音」 45. […]