嫌われまくりのIE6の現状と仲良く付き合う方法

TwitterでWeb屋さんのつぶやきを見ていると「IE6のせいで…」「IE6さえなければ…」なんて声がよく聞こえてきます。産みの親からも見放されつつあるInternet Explorer 6。一体なぜここまで嫌われているのか?どれほどの人が涙を流してきたのか?そんなIE6と付き合っていく方法は?IE6にまつわる情報を簡単にまとめてみました。
↑私が10年以上利用している会計ソフト!
IE6のシェア
2001年に世にリリースされたInternet Explorer 6。通称IE6。リリースされて10年たった今も色んな意味で話題のこのブラウザーを使っているユーザーは現在どれくらいいるのでしょう?
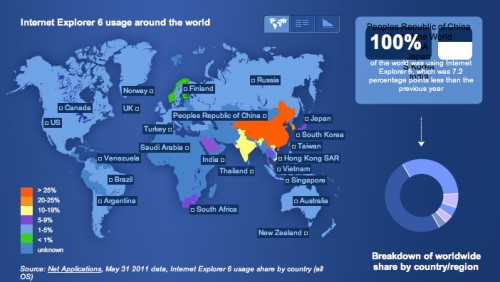
マイクロソフトが(!)IE6撲滅のため「Internet Explorer 6 Countdown」というサイトで世界中でIE6がどれくらい使われているかを公式に発表しています。この図を見ると日本でのシェアは5-9%。どちらかというと少ないほうに入っていると思います。欧米諸国は1-5%が基本。北欧にいたっては1%未満という羨ましい数値です。
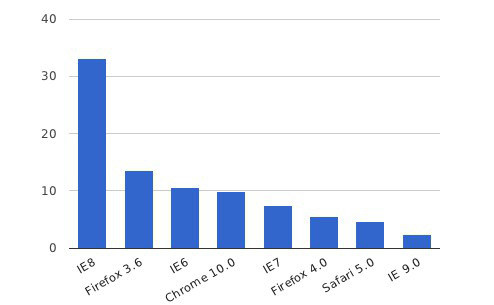
最近の日本のシェアについては、マイコミジャーナルで2011年4月のブラウザシェアを見ることができます。ChromeはまだIE6を越えられないもよう。うむむ。
Web業界で嫌われまくりのIE6

Twitterで「IE6」と検索すると悲痛な叫びが至る所で聞こえてきます。その他世界各地でIE6撲滅運動が行われています。
- IE6の“葬儀”行われる Microsoftから献花も
- IE6 No More – WebサイトにIE6非サポートのメッセージを表示
- IE6 Must Die – TwitterやFacebookで反IE6を表明できる
- Ie6を送る会場 – Facebookグループ
Web屋さんに聞く「IE6に対応させていますか?」
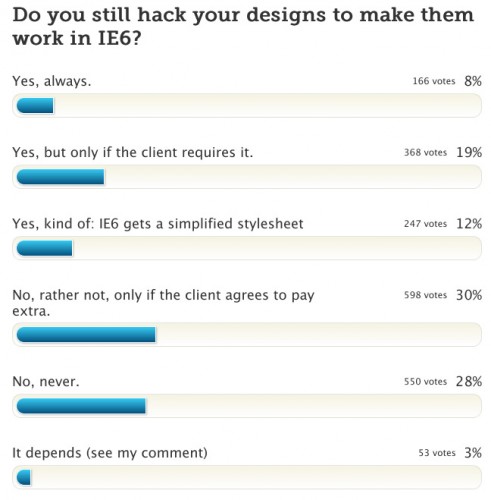
海外サイトで実施されていた「IE6に対応させているか」というアンケートを見て、日本ではどうなんだろう?と思いWebクリエイターボックスのサイドバーにてアンケートを行いました。まずは海外のアンケート結果をご覧ください。
- クライアントが追加料金を払うなら対応させる (30%, 598票)
- 絶対に対応させない (28%, 550票)
- 依頼があれば対応させている (19%, 368票)
- 機能・レイアウトは対応させ、装飾系は対応させない (12%, 247票)
- 常に対応させている (8%, 166票)
- 場合による (3%, 53票)
基本的には対応させない方向で制作しているようです。続いてこのサイトで実施したアンケート結果はこちら。
[poll id=”5″ type=”result”]
ほぼ真逆の答えですね。私も日本ではある程度対応させているだろうと思っていましたが、まさか「常に対応させている」が一位になるとは思っていなかったので、非常に興味深い結果でした。ちなみに私がお仕事を頂く時にIE6への対応を依頼された時は追加料金を頂いてます(今まで働いてきた会社がどこもそうだったので)。
IE6がなかったらどんなに幸せか…
なぜIE6はそこまで嫌われているんでしょうか?大きな理由は下記3つにあると思います。
- 互換性の問題
- セキュリティの問題
- 10年前の古すぎるブラウザーだし
Web屋さんが日々頭を悩ませているのはこの「互換性」。FirefoxやChromeでは問題なく表示されるCSSも、IEではうまく表示されない…なんていうことは日常茶飯事です。中でもこのIE6は一般的な互換性のない古いブラウザーなので、うまく表示されない事が非常に多いのです。最近徐々に使われ始めているCSS3などの新しい技術はもちろん対応していません。そのため、いちいちIE6に仕様をあわせてCSSを書いたり、まわりくどいやり方で表示させなければならなくなります。
…これを書きながら、CSS3を初めて知った頃、友人に「CSS3ってIE6でどうなの?」と聞いたところ「CSS2にすら対応できてないのにCSS3が表示されるわけないじゃんwww」と死んだような目で笑われたのを思い出しました。
IE6のサポートを終了したWebサービス

内閣官房情報セキュリティセンターもIE6からIE8への移行を推奨しています。それをうけてIE6に対応させていないWeb制作会社も少しずつ増えてきているようです。世界的に人気のWebサービスでもIE6のサポートを終了し始めています。サポートを終了した主なサービスはこちら。
- Yahoo!JAPANもIE6サポート終了へ
- Google Apps、Firefox 3.5、IE7、Safari 3のサポートを8/1以降中止へ
- YouTube、3月13日にIE6など旧版ブラウザのサポート終了
- pixivがIE6のサポート終了
ではなぜIE6がいまだに使われているのか

IE6を好んで使っているユーザーより、使わざるを得ない状況にあるユーザーが多いようです。会社で古いWindowsを使っている場合、IE6以上のバージョンを利用できなかったり、会社のルールで他ブラウザーをインストールできなかったりします。社内システムをIE6全盛の頃に作った会社だとそうなってしまいますね。
アクセス解析をしてみて、IE6ユーザーがどの時間帯にアクセスしているかを見てみるとわかりやすいです。平日の就業時間内のアクセスが多い場合は企業でIE6が導入されている可能性が高いため、こういったサイトのユーザーを見捨てるのは非常に困難です。
IE6対策
それでもIE6に対応させなければいけない事も残念ながらあるかと思います。大人の事情は残酷です。そんな場合の対処法をいくつか紹介します。
正しいコーディングを心がける
正しいコーディングをするだけでIE6のレイアウト崩れの回避率が高くなります。もちろんこれはIE6に対応させるためだけではなく、HTMLの基礎なのでWeb制作時には必ず押さえておくべきポイントです。「IE6などのクロスブラウザに強くなる、22のHTML+CSSコーディングの基礎」という記事でわかりやすく説明されているので、ぜひ一度読んでみてください。
IE6だけ別のCSSファイルを作成する
うまく表示されていないセレクターと、その対処用CSSを書いて新規CSSファイルを作成します(ie6.cssなど、わかりやすいファイル名をつけておく)。それを下記コードのようにhead内に記述すればIE6で見ている場合のみこちらのCSSが上書き表示されます。
<!--[if IE 6]>
<link rel="stylesheet" type="text/css" href="ie6.css" />
<![endif]-->
これはIE6に限らず、数字を変更することでIE7やIE8のみに対応するCSSを適応することができます。
IE6をCSS3に対応させる
角丸・ボックスシャドウなどにはCSS3 PIEを使ってIEでも表示できるようにしています。一行で対応できる手軽さが便利!「たった一行を追加するだけでIE6/7/8をCSS3対応にする -CSS3 PIE」という記事で詳しく紹介されています。
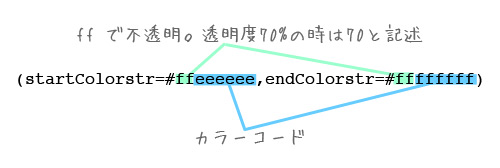
また、グラデーションはIE用の書き方で対応することができます。
div{
filter:progid:DXImageTransform.Microsoft.gradient
(startColorstr=#ffeeeeee,endColorstr=#ffffffff);
zoom: 1;
}
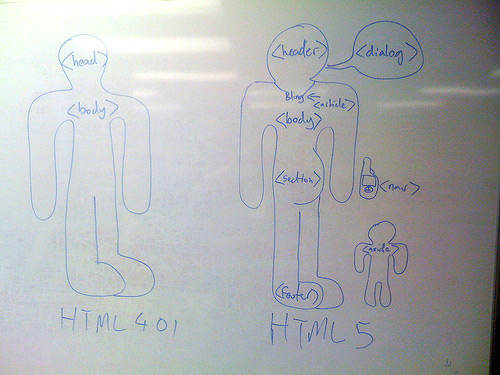
IE6をHTML5に対応させる
HTML5はIE6に限らずIE8以下のブラウザーには対応していないので、Google Codeに置かれているhtml5.jsというスクリプトを使用して対応させなければいけません。上記にも書いた条件分岐をhead内に記述してIE8以下のブラウザーにを読み込むよう設定します。
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
ブラウザーチェック
IE6でうまく表示されるか確認するためのツールを紹介します。最近はほとんどありませんが、まれにIE6に対応するよう依頼がくるので、その時に使っています。
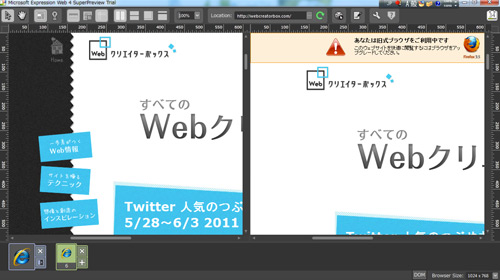
Web SuperPreview
Microsoft純正の確認用ツールExpression Web SuperPreview。公式のものなので信頼できるかと。Windowsにインストールして使います。使い方などはこちらの記事が参考になります。
AdobeR BrowserLab
AdobeからリリースされているAdobeR BrowserLab。ブラウザーで確認できます。ユーザー登録をすると使えるようになります。読み込みが遅いのが微妙なところ。
IETester
IETesterもWindowsにインストールするタイプ。いろんなバージョンのIEで動作確認ができます。上記2つは画像にて表示確認ができますが、こちらはマウスオーバーやJavaScriptなどの動作も確認できるので便利。たまに嘘つきます。
Microsoftは2014年までIE6のサポートをしていくようです。あと3年は完全消滅しないのでしょうか…。今後IE6ユーザーが減っていくことを切に願うばかりです。ちなみにWebクリエイターボックスを読んでいるIE6ユーザーは2%以下(ありがたい!)なのでIE6はサポートしておりません。すみません。IE6に対応させなければいけない時は、正常に表示されるよう根気強く付き合っていきましょう…!
※申し訳ございませんが「IE6で動かない!助けて!」というお問い合わせには返答いたしかねます。ご了承下さい。





















こんにちは。
私もデータを取ってるいるのですが、現状まだまだIE6のユーザーは多くいます、最近ではIE8ユーザーも増えてきました。
ただターゲットにしている年齢層でもかなりの違いが出てきます。年配向けのサイトに対しては古いパソコンを使用している方が多いためかIE6ユーザーが大半です。
私個人の意見としてはECサイトなどは特に気を使うべきだと考えていてどのブラウザでも対応できるようにしておいたほうがいいと思っています。
fontサイズ、fontの種類で1pxのズレが生じることはよくありますが、その際は画像にしてしまいaltで説明を書くという対応に切り替えズレを無くしています。
私はデザイナーではありませんが、現状まだIE6ユーザーがいる限り無視する、対応しないということはどうなの?という考えです。
また、合わせることがなかなかできない、対応しきれない、あきらめてしまうから嫌われているとい感じがよくします。
ですが、あの1pxのズレをハックしないで対応できたときの感覚っていいですよね。
今まで私自信も経験して、IE6への対応がスムーズにできるように努力する人、できる人はまた違う意味で成長が見えます。
依頼されたサイトがIE6対応でなくてもいいという場合でもすぐに対応できるくらいのスキルは必要ですね。
初めまして。webデザイナー3年目です。
うちの社長は「IE6対応」してるのか!
とすぐ怒鳴ります。
お客さんが何も言わなくても、「絶対IE6対応」です。
わたしはIE6対応させるなら追加料金をとるべきだと何度か主張してきましたが、そのたびに「お前は楽をすることしか考えられないのか!」と怒鳴られるばかりです。
日本の社会は、お客様第一主義。そして残業は美学。
うちの会社もそうです。
デスクトップもぐちゃぐちゃで、ファイルを探すのに時間がかかったりして作業効率が悪い人はたくさん残業します。
IE6の対応も、作業効率を悪くしている原因の一つだと思います。
あと三年、IE6の生みの親が子を捨てる日まで社長は怒鳴り続けるのでしょうか・・・
私は大手メーカーのサポートサイトなんぞ手がけることが多いのですが、普通に対応が当たり前ですよ。
それにここまで世間一般にインターネットのブラウジングを広げてくれたのは、紛れもなくIE6のおかげだし、そんなに毛嫌いする必要はないと思います。
ただ、表示や機能的に問題があったりする違いをきちんと説明すれば、理解してくれる時代になっていると感じています。
それよりも最近は、マルチデバイス化による対応の方が大変じゃないかしら。ま、IE6なんて可愛いもんだよ。ホント。
そもそもどうしてIE6を使い続けているのか?
普段から疑問に思ってたのですが、知人にそういう方がいて理由が分かりました。
その方はWin2000でIE6を使い続けています。PCが古くなって調子が悪いというのでXPのPCを譲ってあげたのですが、未だに古い方のPCを使っています。
よくよく話を聞いてみるとPCにそれ程詳しくなく新しいものに手を出すより慣れているものの方がいいということのようです。
ということで操作方法が変わらないっていうのもPCやアプリの一つの在り方なんだなと納得しました。
そこにいくとMac OSXは10年ぐらい前に発売されてから基本的な画面や操作方法はほとんど変わっていないし、バージョンアップの度に少しずつ少しずつ新しい機能を無理無く増やしていきとまどうことなく使えるのが素晴らしいと改めて感じました。
もともと、MSがセキュリティの問題もあって変えてちょうだいと言っているのでしょ?
ECサイトは消費者保護のため、非対応が当然。
IE6に対応させるぐらいなら、iPadや、Android3.0対応に力を注ぐべき。
>>こずさん
その当然が、当然ではない現実結構あるようですね。切り替えを促すこともなくユーザーの取りこぼしを避けるために対応させているというサイトが大手でも多くあります。
>>IE6に対応させるぐらいなら、iPadや、Android3.0対応に力を注ぐべき。
確かにそうですね。
[…] ■ 嫌われまくりのIE6の現状と仲良く付き合う方法 | Webクリエイターボックス […]
IE6も酷いですが、最近IE9の「一部画像が表示されない」バグにも苦しめられました。。。Microsoft社は、あれだけの技術力がありながら、何故こんなにも右往左往するのか。。。とか、10年後には笑って話せるようになってたら良いですね(´笳俄璃牾ェ笳溪莱)
[…] 嫌われまくりのIE6の現状と仲良く付き合う方法 […]
はじめまして!
いつも楽しく拝見しております。
私もIE6の対応にはいつも頭を悩ませております・・・
当社のHPでは基本的にはIE6は「見れればいいかなぁ」くらいとしておりますが、まだまだユーザが多いのは否めません。
で、話は変わりますが、本文中
「4.機能・レイアウトは対応させ、装飾系は対応させない (12%, 427票)」
の票数が画像と違っているようです(^^;
細かい指摘ですみません。
これからもがんばってください!
@零細企業のWEB担当さん
ご指摘ありがとうございます。さっそく修正しました!
[…] 嫌われまくりのIE6の現状と仲良く付き合う方法 http://www.webcreatorbox.com/webinfo/we-hate-ie6/ツ黴 […]
[…] 引用元: 嫌われまくりのIE6の現状と仲良く付き合う方法 | Webクリエイターボックス. […]
[…] 嫌われまくりのIE6の現状と仲良く付き合う方法(2011.6/7) IE6を好んで使っているユーザーより、使わざるを得ない状況にあるユーザーが多いようです。会社で古いWindowsを使っている場合 […]
[…] http://www.webcreatorbox.com/webinfo/we-hate-ie6/ (- -;すばらしいわ… あいかわらずの文脈とセンス! 頭が下がります。 […]
[…] 嫌われまくりのIE6の現状と仲良く付き合う方法記事元のサイト:Webクリエイターボックス このサイトはJavaScriptがオンになっていないと正常に表示されません嫌われまくりのIE6の現状と仲良く付き合う方法2011年06月07日Web関連記事,便利ツールTwitterでWeb屋さんのつぶやきを見ていると「IE6のせいで…」「IE6さえなければ…」なんて声がよく聞こえてきます。産みの親からも見放されつつあるInternetExplorer6。一体なぜここまで嫌われているのか?どれほどの人が涙を流してきたのか?そんなIE6と付き合っていく方法は?IE6にまつわる情報を簡単にまとめてみました。IE6のシェア2001年に世にリリースされたInternetExplorer6。通称IE6。リリースされて10年たった今も色んな意味で話題のこのブラウザーを使っているユーザーは現在どれくらいいるのでしょう?マイクロソフトが(!)IE6撲滅のため「InternetExplorer6Countdown」というサイトで世界中でIE6がどれくらい使われているかを公式に発表しています。この図を見ると日本でのシェアは5-9%。どちらかというと少ないほうに入っていると思います。欧米諸国は1-5%が基本 …続きを読む […]