
更新日
レスポンシブ対応!縦に半分割しているWebサイトの作り方
画面を大胆に縦に割ったレイアウトのWebサイトが流行中。複数のセクションで分割しているサイトもありますが、中でも多く取り入れられているのが真っ二つに分けている半分割のレイアウト。インパクトがあって注目を集められる上、スクロールをせずに複数の情報を表示できます。今回はそんな縦半分割のレイアウトを使ったWebサイトの作り方と、実例をいくつか紹介します。
縦に半分割している Web サイトを作ってみよう!

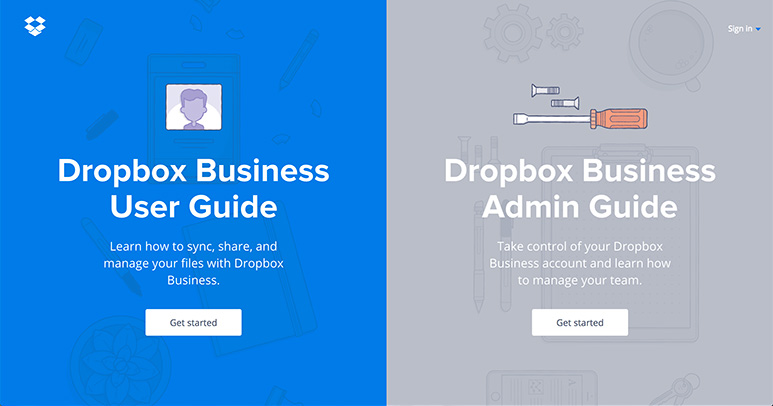
Dropbox のガイドラインページでは、ユーザーガイドと管理者ガイドが同レベルの重要度としており、ふたつのコンテンツを横並びにして表示しています。このように 複数のコンテンツを同じ重要度で見せたい時に縦分割のレイアウトが活かせます。

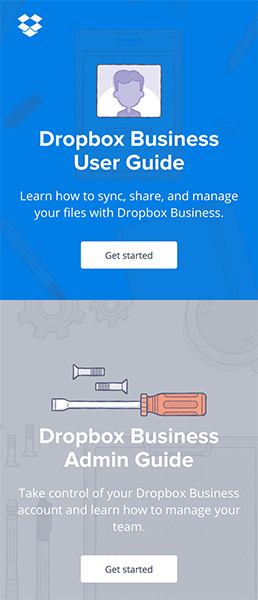
幅の狭いデバイスで見るとカラムが縦並びに変更されます。
今回はこのように、モバイルデバイスで見ると縦並び、デスクトップで見ると縦に半分割して横並びになっているレイアウトを実装してみます!
1. HTML にコンテンツを記述
まずは HTML でコンテンツを入れていきます。各コンテンツを .wapper で覆っておくと、縦並びにしたり、横並びにしたりという実装が CSS で簡単操作にできちゃいます。
HTML
<div class="wrapper">
<div class="column cat1">
<div class="info">
<h2>アラン</h2>
<p>(ローラン)</p>
<a href="#">プロフィール</a>
</div>
</div>
<div class="column cat2">
<div class="info">
<h2>アステア</h2>
<p>(ラダトーム)</p>
<a href="#">プロフィール</a>
</div>
</div>
</div>
2. モバイルデバイスで表示させる
CSS でレイアウトを組み立てます。各コンテンツの div の幅を 100%とし、縦幅には vh という単位を使います。vh とは viewport height の略。100vh に設定すると、デバイスのサイズにかかわらず見ているスクリーンの高さいっぱいに背景画像を表示できます。また、縦横ともに背景画像を広げて表示したいので、background-size: cover; も使いました。
CSS
.column {
height: 100vh;
width: 100%;
}
.cat1 {
background: url(images/cat1.jpg) no-repeat top center;
background-size: cover;
}
.cat2 {
background: url(images/cat2.jpg) no-repeat center center;
background-size: cover;
}

するとモバイルデバイスではこんな感じに表示されます。縦に並んでいますね。
3. 大きいサイズのデバイスでは縦半分割に表示させる
CSS の Media Queries という技術を使ってモバイル版ではカラムを落として表示していたものを、「min-width: 500px(横幅が 500px よりも大きい場合)」、Flexbox を使って縦で半分割して横並びにする、という指定をします。2 つのコンテンツを囲っていた .wrapper に対して display: flex; を追加するだけ!Flexbox の基本的な使い方については過去記事「これからの CSS レイアウトは Flexbox で決まり!」をご参照ください!
CSS
@media all and (min-width: 500px) {
.wrapper {
display: flex;
}
}
完成!
すべてのコードは「HTML」「CSS」タブをクリックして閲覧してください。デモ画面を表示してページ幅を変更しながら、レスポンシブ対応の具合もチェックしてくださいね。
縦分割している Web サイトいろいろ
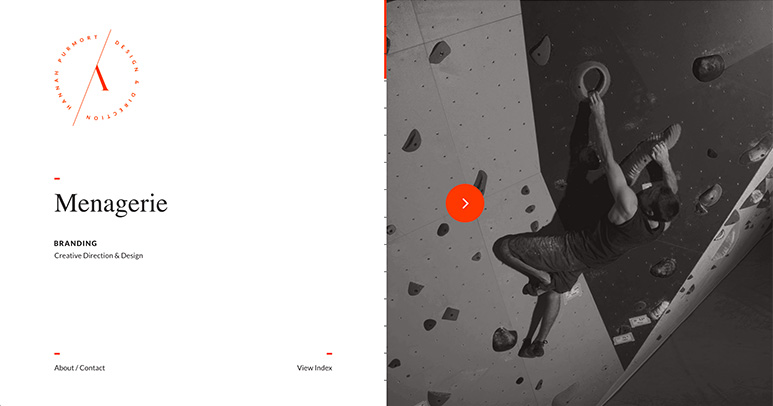
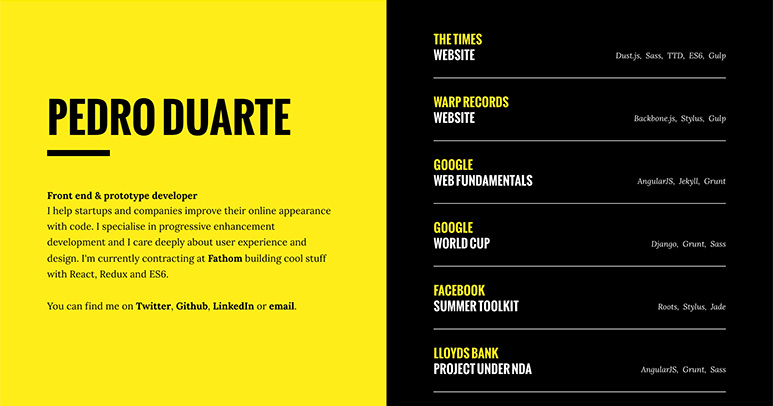
流行りもあってか、いろんなサイトで縦分割のサイトが使われています。デザインの参考にしてみてください。



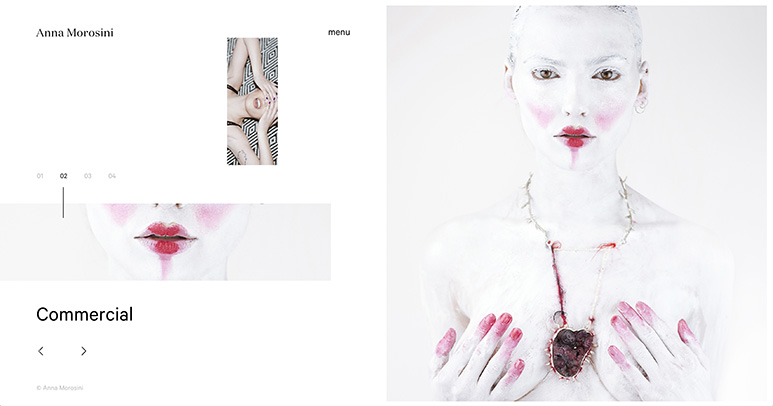
Anna Morosini



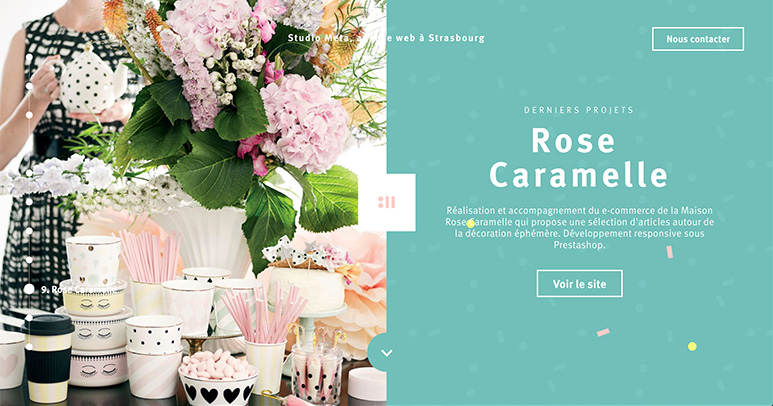
Studio Meta

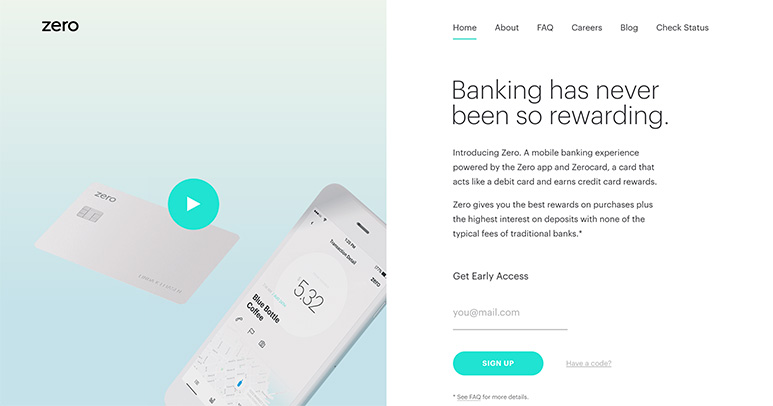
Zero



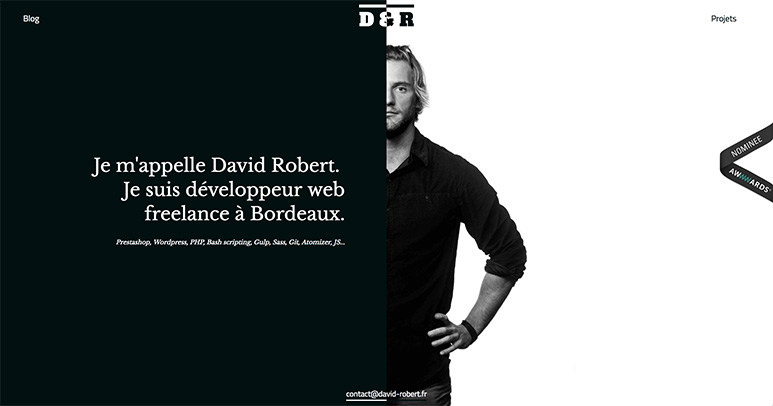
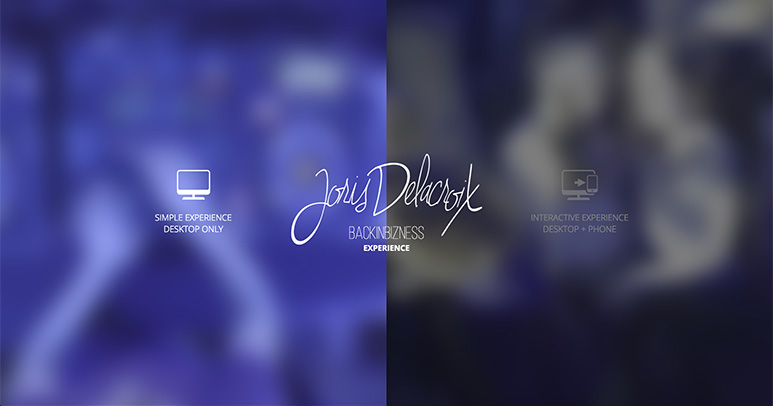
Joris Delacroix

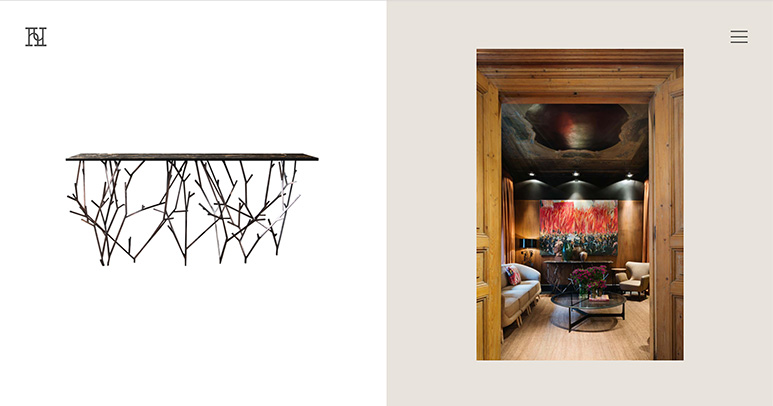
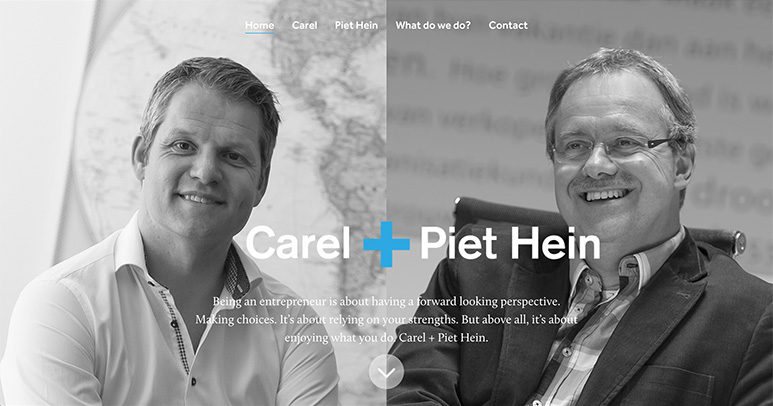
Carel + Piet Hein


Big Cartel 2014 Recap

2 つのプランを同時に見せたい時や、商品写真と解説を分けて表示したいときなど、縦の半分割を使えば表現できるデザインの幅が広がりますね。モバイルデバイスでの見え方にも注意しながら、効果的に使っていきましょう!