ECサイトをデザインする時の8つのポイント

プログラミングに詳しくなくてもECサイトを設置できちゃうCMSがたくさんあります。そんなCMSを紹介…しようと思ったのですが、かちびと.netにまとめ記事があったので、そのへんはシロ氏にお任せして、今回はECサイトのデザイン部分に焦点をあててみたいと思います。ECサイトではその商品やマーケティングが重要になってきますが、サイト全体のデザインを工夫してユーザーの購買意欲をより刺激しましょう!
↑私が10年以上利用している会計ソフト!
1. 商品のデザインと合わせる
ECサイトのデザインは、その商品を知ることから始まります。例えば商品が服ならそのブランドのデザインコンセプトはもちろん、どんな人が、どんな場所で着るのか、素材やよく使われている色合いなどを研究してみてください。
Apple
モノクロの商品にモノクロのWebサイトデザイン。コンピューター製品にグロッシーなインターフェイス。王道ですね。
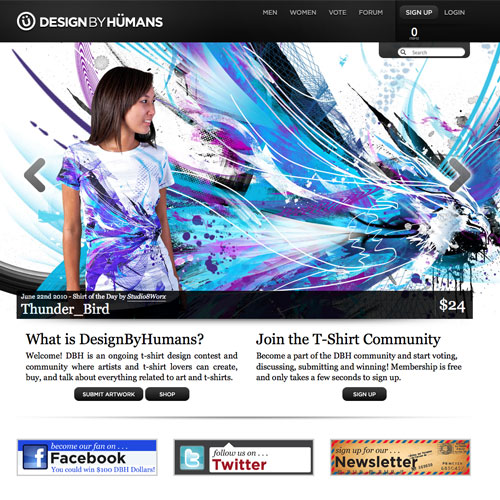
DESIGN BY HUMANS
http://www.designbyhumans.com/
Tシャツのデザインをそのまま背景に。表示されているTシャツが変われば背景画像も同時に変わります。
2. シンプルに、わかりやすく
ECサイトは写真・サイズ・説明文など、各ページにたくさんの情報が掲載されます。商品のデザインと合わせることは大切ですが、「ユーザーにわかりやすいデザイン」が大前提です。行間・各ブロック要素に充分な間をとることで、同じデザインでもスッキリと見せることができます。また、色を限定することも大切です。デフォルト文字色・通常リンク・商品名・値段・セール中の値段・キャンセルボタン・購入ボタン…と、色を変えたくなる要素がたくさんあるECサイトですが、サイト全体で使用する色を3〜5色と決め、ポイントとなる部分を絞ってください。
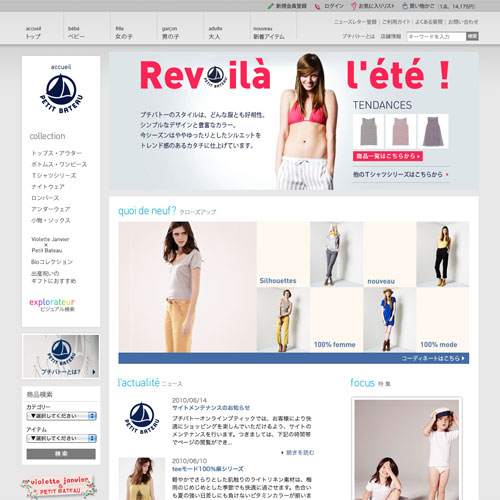
PETIT BATEAU
http://www.petit-bateau.co.jp/shop/c/c
モノトーンに青系+差し色ピンクで統一感のあるデザイン。余白もうまくとれてます。
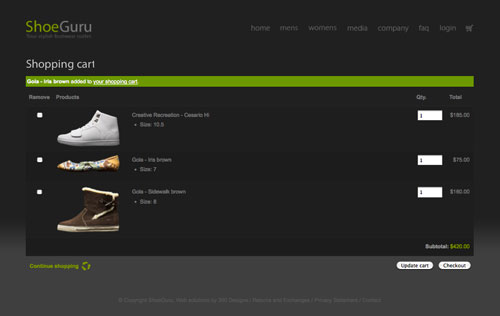
Shoe Guru
余白たっぷり・商品画像大きめのシンプルなデザイン。
3. Flashを使用する場合は注意深くテストを
ECサイトはスピードが大切です。重いFlashを使ってユーザーを待たせていてはせっかくのかっこいいFlashも台無しです。そのECサイトに本当にFlashのアニメーションが必要なのか・JavaScriptで似たような効果が出せないのかを再確認してみてください。またフルFlashのサイトでブラウザーの「戻る」ボタンが使用できない場合はわかりやすい位置に「戻る」ボタン(買い物を続ける、などの)を設置しましょう。そのボタンに背景に同化してしまうような色を使用するのは避けましょう。そして中には私のようにFlashが極端に嫌いで、サイトから音楽が聞こえてきた瞬間にウィンドウを閉じてしまうユーザーもいるという事を忘れないでください。
Cartier
これは悪い例ということで…。重い、重いECサイト。謎のイントロオペラ。サイズを選び、商品を購入するボタンをクリックすると「エラー。この商品は購入できません。」ですか、そうですか…。
4. 魅力的な商品写真を掲載
オンラインで商品を購入するユーザーは実際にその商品を見て触って確かめることができません。自分が実際に買い物をしている感覚でいろんな角度から撮影された写真を掲載してみてください。例えばカバンを買う時、デザインだけでなくカバンの中も見て、どれくらい入るのか確かめますよね。実際に触れない分、素材のアップ写真も商品によっては効果的です。洋服の場合は実際にモデルが着ているか、マネキンが着ているかでイメージのしやすさが全然違います。また、同じ写真でもクリックすることで大きな画像が見れたり、マウスオーバーでズームできたりと工夫して、ユーザーの購買意欲を高めましょう!
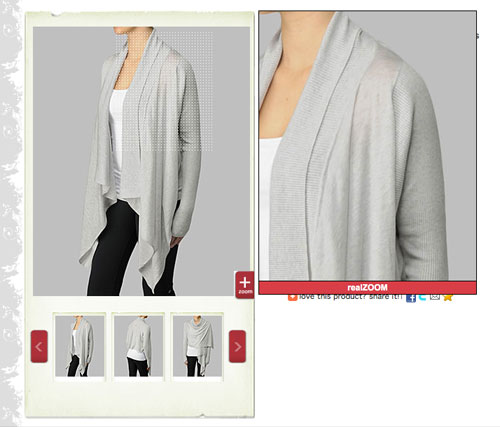
lululemon athletica
正面・背面写真に着こなしの例も掲載。マウスオーバーでズームできます。
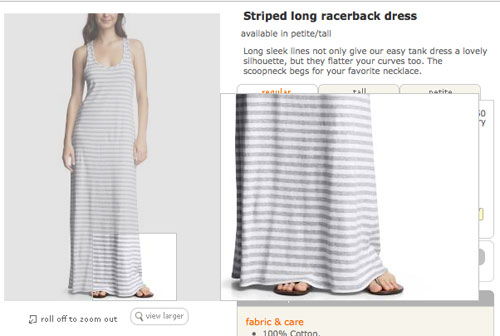
GAP
こちらもマウスオーバーでズーム表示。クリックで大きな画像が表示されます。
5. 購入ボタンに一工夫を
ECサイトの中で大事な要素のひとつ、購入ボタン。そのボタンがあまりにも小さすぎたり、目立たなかったりしてユーザーにボタンを探させるなんてことのないように、デザインにも差をつけたいところです。商品の情報を確かめて、あれこれ見比べて、購入を決意したユーザーが「ついクリックしたくなるような」ボタンのデザインを心がけましょう!
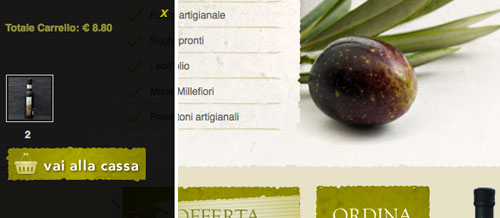
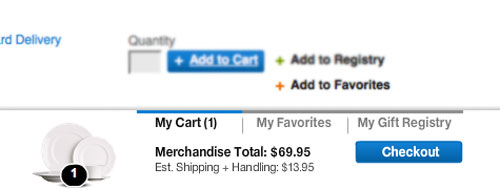
6. 買い物かごの中身を表示
サイドバーでもヘッダーでもいいので、常にユーザーに見える位置に「買い物かごの中身」を設置しましょう。サムネイル画像も一諸に表示させると、何を買う予定なのかがよりわかりやすいです。
OPERA MA-GE
買い物かごへ入れるとサイドに買い物かごの中身がサムネイル画像付で表示されます。
Crate and Barrel
http://www.crateandbarrel.com/
フッターに買い物かごが表示されます。かごに入れた時のアニメーションが素敵!
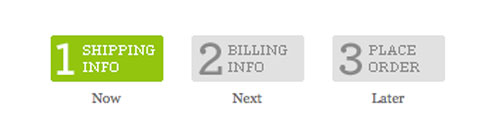
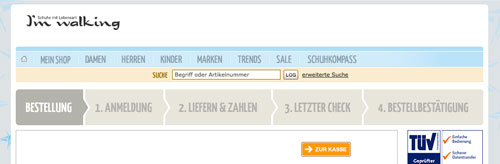
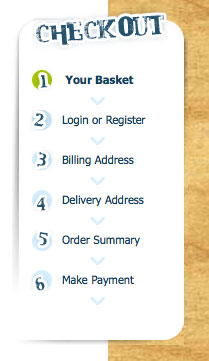
7. 購入プロセスを表示
全ての商品を選び終わって、やっと購入ページへ。ここでオンラインショッピングに慣れているユーザーなら、購入するときのプロセスもざっくり把握していますが、そうでないユーザーにとっては「いつになったら完了するのか」と不安な要素でもあります。一連のプロセスをページ上部に表示して、ストレスを感じさせないページに。
8. 無料ECサイト用アイコン
情報量の多いECサイトにアイコンをプラスして直感的に利用出来るサイトデザインに。アイコンが全体のデザインを邪魔しないようにバランスを見ながら使用するのがポイント。
Siena Icons
Mini Pixel Icons
E-Commerce Icons
![]()
Shopping Cart and Basket Icons

こんな記事も参考になります
ECサイトデザインギャラリー
ここでは例にあげきれなかった素敵なECサイトが世の中にはたくさんあります!
ECサイト構築に役立つまとめ
国内のサービスを中心にまとめられています。ちなみに私が使うCMSは専らMagentoです。
ECサイトのユーザビリティー等
使いやすいECサイトについて書かれた記事。下記動画「楽天市場で買い物をする人の視線」は非常に興味深いです。
この動画は「見エール」というサイトのアイトラッキングサービスです。
ECサイトのデザインはただかっこいいだけではすまない事が多く、多くの制限があったりします。それをふまえた上で素敵なサイトを作ってユーザーの心を掴んじゃいましょう!


































[…] this link: ECサイトをデザインする時の8つのポイント | Webクリエイターボックス 29 June 2010 | Uncategorized | Trackback | del.icio.us | Stumble it! | View Count : 0 Next Post […]
[…] ECサイトをデザインする時の8つのポイント | Webクリエイターボックス (tags: e-commerce webdesign まとめ) […]
とても参考になりました。
というか、このサイト会社の人から
『ECサイトを作るときに参考にしてください』とメールが回ってきた。
有名人になりすぎですよ 笑
メールが回ってきましたかー!ぜひ参考にしてみてくださいっ
得意のMagentoでw
なんかデジャビュが・・気のせいかな。
最近はオープンソースも大量ですし、WPでもサクッと構築できてECのハードルもかなり低くなりましたねー。余談ですが、カラーミーショップと言うサービスを今現在受けている案件で始めて触りましたが、慣れるとかなり良さそうです。インストール型じゃなくてもいろいろありそうな感じですね。
あらら、かぶってる記事ありましたか…
確かに昔はもっともっとハードル高かった気がします。そのイメージでまだ難しいと感じている人が多いのも現状ですね。
カラーミーショップ
http://shop-pro.jp/
ここですね!情報ありがとうございます!
>あらら、かぶってる記事ありましたか…
いあ、冒頭の書き出し方、僕も似たような感じにした事がw
http://kachibito.net/wordpress/3-make-theme-tips.html
カラーミー、URL忘れてました。すませんw機会があったらぜひ触ってみてくださいー
あ、あれですね!その節はどうもですw
似たような事を書き合うなんて仲良しな二人でしょうw
ECサイトをデザインする時の8つのポイント…
ECサイトのデザイン部分に焦点をあててみたいと思います。ECサイトではその商品やマーケティングが重要になってきますが、サイト全体のデザインを工夫してユーザーの購買意欲をより刺激しましょう!…
[…] ECサイトをデザインする時の8つのポイント | Webクリエイターボックス (tags: ec) […]
[…] ECサイトをデザインする時の8つのポイント | Webクリエイターボックス […]
[…] ECサイトをデザインする時の8つのポイント | Webクリエイターボックス […]
[…] 以前記事にした「ECサイトをデザインする時の8つのポイント」でECサイトをデザインする際の注意点を書きました。それをふまえて、今回KISS metricsの「How do colors affect purchases?」という記事でECサイトにおける色と購買意欲についてのインフォグラフィックが紹介されていたのでグラフと合わせて翻訳してみます。 […]
[…] ECサイトをデザインする時の8つのポイント | Webクリエイターボックス […]
[…] 記事はこちらにあります。 […]
[…] ユーザーの不安を取り除いたり、労力を極力削減したりするために、コンテンツだけでなくデザインも重要な要素になります。詳しくは有名なブログECサイトをデザインする時の8つのポイント(Webクリエイターボックス)に譲るとして、最低限下記の3つは押さえておきたいところです。 […]