Webで使えるカラーネームと、そのカラーコード・RGB値一覧

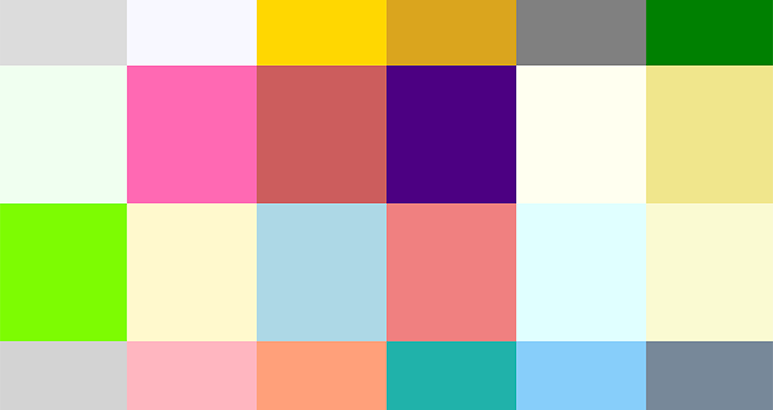
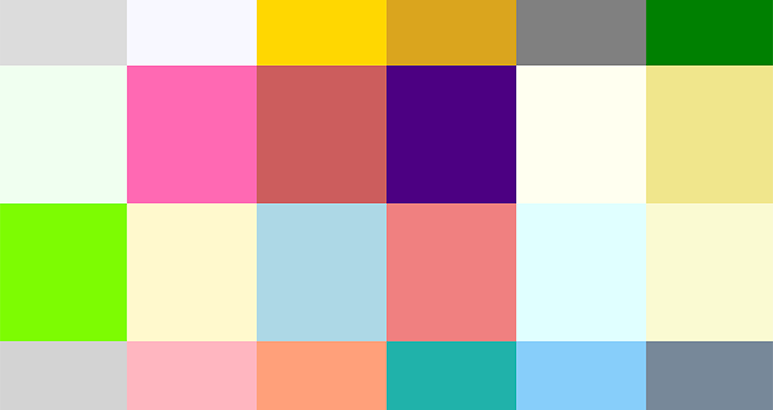
Webサイトを作るとき、通常色の指定にはカラーコードを記述しますが、決められた色名称を使うこともできます。色を自分で一から探すより、リストの中から選ぶ方がイメージにあう色が探しやすいよなぁ…という場面があったり、単純に色の名前からカラーコードやRGB値を知りたいということが時々あったので、一覧にまとめました。新たに加わった「rebeccapurple」も一覧に入れていますよ。
続きを読む
ダークモード

Webサイトを作るとき、通常色の指定にはカラーコードを記述しますが、決められた色名称を使うこともできます。色を自分で一から探すより、リストの中から選ぶ方がイメージにあう色が探しやすいよなぁ…という場面があったり、単純に色の名前からカラーコードやRGB値を知りたいということが時々あったので、一覧にまとめました。新たに加わった「rebeccapurple」も一覧に入れていますよ。
続きを読む

画面領域いっぱいに広がるフルスクリーンレイアウト。近年ではよく目にしますね。スクロールした時に画面にピタッと各エリアを表示させたい時に使えるのが「CSSスクロールスナップ」です。JavaScriptなしでスクロール位置を調整してくれますよ!
続きを読む

長い文章や補足説明をアコーディオン(折りたたみ)にしたい時ってありますよね。そんな時に使える details と summary タグを紹介します。CSSなしでも実装できますが、CSSを加えてより素敵な表現をする方法も挑戦しましょう!
続きを読む

Webサイトのアクセントに、ちょっとした動きをつけたい時ってありますよね。一から作り込むのは大変ですが、プラグインを使えば意外と簡単に実装できますよ。夏らしい涼し気なデザインになりそうです。サンプルがうまく動かない時はデモ画面右上の「EDIT ON CODEPEN」をクリックして別タブで表示してみてください!
続きを読む

CSSで文章を縦書きにする表現、少しずつ目にする機会が増えてきたように思います。しかし、縦書きのコンテンツをレスポンシブ対応させるのはなかなか大変。様々なサイトを見てみましたが、文章を横にスクロールしたり、文字サイズを調整してなんとかモバイルに対応しているようです。今回はたった一行でそんな問題を解決する方法を紹介します。
続きを読む

Vue.jsはサクッと小さく始められるJavaScriptのフレームワークです。「びゅー」と読みます ;) これまでWebデザイナーがjQueryで作成したような動きもVue.jsでも加えられるのですが、jQueryとは違ってHTMLに条件文を加えたり、アニメーションをCSSで設定することで、JavaScript自体のコードをあまり書かなくても実装できちゃいます。jQueryからの乗り換えを考えている方はぜひ検討してみてくださいね!
続きを読む

以前「CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に配置する」という記事で紹介したCSSグリッドレイアウト。皆さん使っていますか?前回はちょっと複雑なレイアウトに挑戦しましたが、今回はCSSグリッドを使った基本的な2カラム・3カラム・カードスタイルのマルチカラムレイアウトの作り方を紹介します!
続きを読む

HTMLやCSSの書き方を勉強してみたという初心者さんから、いざ自分でWebページを作っていくとなると、何から始めればいいのやら…?という声をよく耳にします。きちんと構成を考えてコーディングを始めないとレイアウト崩壊の危機…!今回は完成したデザインをHTML/CSSでコーディングしていく第一歩目の手順を紹介します。
続きを読む

プログラミングではおなじみの変数。SassやLESSといったCSSプリプロセッサーをお使いの方もよく使うものですね。この一度定義しておけば繰り返し利用できる便利な変数が、CSSでも使えるようになりました!今回はCSS変数(カスタムプロパティ)の使い方と注意点をまとめていきます!
続きを読む

グラフを必要とするWebサイトは限られるかもしれませんが、いざという時に知っておくと便利なグラフ作成用JavaScriptライブラリー。意外とレスポンシブ対応のものが少なかったので、対応しているものを集めてみました。
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。