BenQのScreenBar Pro モニターライト 使ってみた

光に敏感な目を持つWebデザイナーです。長時間モニターを眺めると目の疲れを通り越して頭痛を起こしたりとしんどい思いをすることも。なるべくライトはつけたくないのですが、それはそれでモニターが眩しすぎたりとなかなか難儀な体質です。そんな悩める私にBenQさんよりScreenBar Pro モニターライトをいただいたので、全力レビューしてみます!
続きを読む
ダークモード

光に敏感な目を持つWebデザイナーです。長時間モニターを眺めると目の疲れを通り越して頭痛を起こしたりとしんどい思いをすることも。なるべくライトはつけたくないのですが、それはそれでモニターが眩しすぎたりとなかなか難儀な体質です。そんな悩める私にBenQさんよりScreenBar Pro モニターライトをいただいたので、全力レビューしてみます!
続きを読む

デザイナーのみなさん、話題のAIは使いこなせているでしょうか?興味はあるけど何から始めればいいかわからない、試してみたけど結局うまく使えない、なんて声も聞こえてきます。今回はPhotoshopの生成AI機能(Adobe Firefly)のうち、手軽に試せる、かつ汎用性の高い使い方を紹介します!

ChatGPT、使っていますか?私は有料プランでほぼ毎日利用しています。Google検索が最近アレなんで、ちょっとした調べ物にも、お仕事の簡単な作業にも使っていますよ。今回はデザインに焦点をあてて、日頃のデザイン作業に使っている方法をいくつか紹介します。

Canvaは、用意された多数のテンプレートから、オンライン上で簡単にグラフィックデザインができるツールです。無料でも利用可能ですよ!そのCanvaにAIであれこれ便利に作れちゃう機能が追加されたと耳にしたので、さっそく使ってみました!
続きを読む

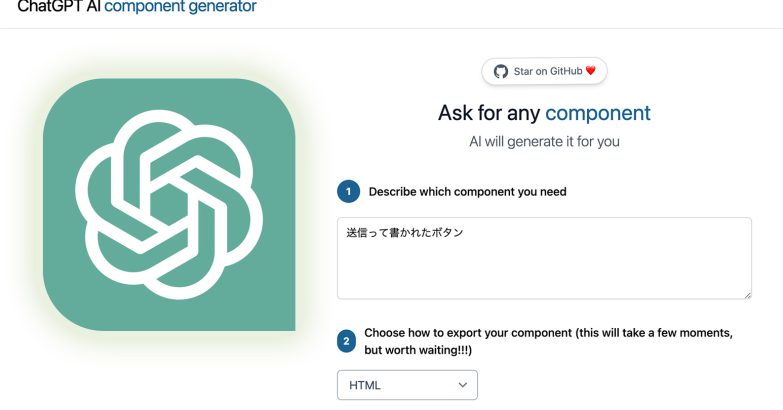
ChatGPTの話題がつきないですねー!私も日々遊んでみたり、お仕事に導入してみたりと、あれこれ試しています。そんな中見かけたのがChatGPT AI component generatorという、Webサイトのコンポーネント制作に役立ちそうなツールです。
続きを読む

アメリカのOpenAIが公開した自然な文章を生成する人工知能(AI)、ChatGPT。チャット形式で質問に答えて自然な言葉で返してくれます。みなさんもう使ってみましたか?今回は「AIによる自動Webデザイン」について、ChatGPTにブログ記事を書いてもらいました!ChatGPTを使ってみた中の人の感想は記事の最後に掲載しますね。
続きを読む

DeepL(ディープエル)翻訳は、ドイツの企業が開発している機械翻訳エンジン。自然で高い品質の翻訳文が話題となっています。今回はそのDeepL翻訳を、Webデザインや制作、技術系の分野で活用していく方法を紹介します!
続きを読む

こんにちは、ダークモード推奨派のManaです。以前からダークモードの布教活動を細々としておりますが、まだまだダークモードに対応していないWebサイトもたくさんあります。今回はダークモードに対応していないWebサイトを強制的にダークモードにしちゃう拡張を紹介します。

商標とは自分や自社が扱っているサービスや商品が、他のものとは違うよー!オリジナルだよー!と識別するためのもの。今回はそんな商標をToreruというサービスで取得したお話です。
続きを読む

WordPressの最新バージョン、5.9がリリースされましたね!それにあわせて!新たに『1冊ですべて身につくWordPress入門講座』という本を執筆しました!2022年3月23日発売です!今回も予約・早期購入者の特典がありますよー!
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。