『海外でWebクリエイターとして働くには?』対談セミナー開催!

2014年1月より、バンクーバーのうぇぶ屋の中の人、Senna氏とクリエイター専門の留学サポート企業「Frog」を立ちあげました。そういえばその事についてこのサイトでまったく触れてなかったなーと気づいたので、簡単に紹介します!そして5月に東京で開催する対談セミナーもぜひぜひご参加ください!
続きを読む
ダークモード

2014年1月より、バンクーバーのうぇぶ屋の中の人、Senna氏とクリエイター専門の留学サポート企業「Frog」を立ちあげました。そういえばその事についてこのサイトでまったく触れてなかったなーと気づいたので、簡単に紹介します!そして5月に東京で開催する対談セミナーもぜひぜひご参加ください!
続きを読む

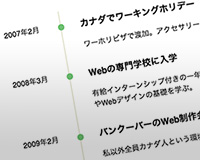
ちょうど今作っているサイトで、経歴をタイムラインで表現するページがあったのでコードを紹介。コード自体はとってもシンプルなので、カスタマイズ次第でどんなデザインのサイトにもあわせられると思います。文章にするとゴチャゴチャしがちな経歴・沿革をスッキリと表示しましょう!
続きを読む

これまでは「WebデザインといえばPhotoshop」というのが通例でした。しかしIllustratorもWeb制作の環境に適応されてきた今、フラットデザインやイラストを多く扱うWebサイトでは断然Illustratorをおすすめします!今回はあまり知られていないIllustratorとWebデザインの相性や、Webデザイン用の設定方法等をご紹介します。
続きを読む

日本では新年度が4月から始まるということも関係して、3月に学割プログラムを実施する企業が多いです。ということで今回はその学割特集です。学割といえど在学中の学生だけでなく、教員の方も対象とする学割プログラムが多いので、教職が本業の方や、フリーランスの合間に講師をしているクリエイターさんも必見!期間限定のものもあるので、早めにご購入を!どれも原則学校名や学生証の提示、教育機関専用のメールアドレスが必要となります。
続きを読む

スマートフォンを使ってWebサイトを閲覧する人、どんどん増えてきています。モバイルブラウザーのシェアを見ても、そのユーザー数は無視できないものとなっています。サイトによってはデスクトップで閲覧する層より多いところもあるかもしれませんね。私がWebサイトの制作依頼を受けた際、モバイル対応は必須としてきましたが、モバイルユーザビリティについて再考してみたので、今回はナビゲーションメニューについて簡単に記事にしてみます。
続きを読む

2012年後半あたりから少しずつ目にする機会が増え、今では海外サイトを中心に世界中に広まった、背景に動画を用いたWebサイト。サイトの雰囲気や、サービスの具体的な内容を背景に流すことで、よりユーザーの視点をスクリーンに注目させることができます。今回はそんな背景動画の実装方法を、実例サイトと共に紹介していこうと思います。
続きを読む

モバイルファーストの概念が広まり、コンテンツ主体の「読ませる」サイトが増えてきた昨今。テキスト周りをより便利に、より素敵に表示できるようなCSSをいくつか集めました。ユーザビリティの向上も図れるようなものもあるので要チェック!基本的なテクニックが中心なので、初心者さん〜中級者さんの参考になればと思います。
続きを読む

Mobile-first design is getting more and more important in today’s world. We need to make each web page comfortable to read. So I collected some CSS text effect snippets for both decoration and usability improvements.
続きを読む

デザインをする上でシンメトリー(対称性)は頻繁に使われる手法のひとつです。古代から様々な場面で使われてきた美の構図、シンメトリーをうまく取り入れることで、安定感のあるレイアウトを生み出すことができます。今回はこのシンメトリーに焦点をあて、具体例とともに構成方法を考えてみようと思います!
続きを読む

Symmetry is one of the most useful techniques when you design. Symmetry has been used in various situations since ancient times to create balance and harmony. I will focus on symmetry in this article and think how to use it for your design.
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。