画像の一覧を表示する時などは、画像のサイズが統一されていると並べて表示させてもすっきりキレイに整って見えますが、必ずしもサイズが同じとは限りません。かといってPhotoshopを使ってすべての画像をリサイズできない…ということもあるでしょう。そんな時はCSSでトリミングすると楽です!今回は「object-fit」というプロパティーを使って、画像の縦横比を保ちつつトリミングする方法を紹介します。
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

Sassがデフォルトで用意している関数や、それを応用して設定できる小技やMixinをまとめてみました。紹介しているほとんどの小技が、色を一色してすれば他の色も自動生成してくれる…という便利なものです。Sassを勉強中の方はもちろん、ゴリゴリ使いこなしている方も参考にしてみてください!Sassの基本的な情報は、過去記事「効率良くCSSコーディングできるSassを使ってみよう!Mac+Codaなら設定も簡単!」に書いています ;)
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

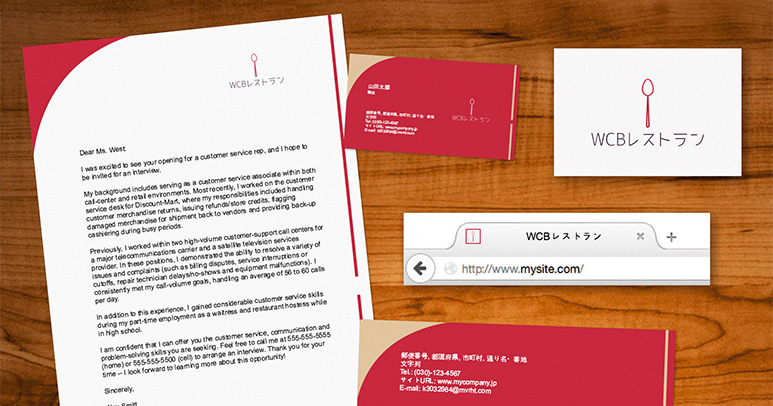
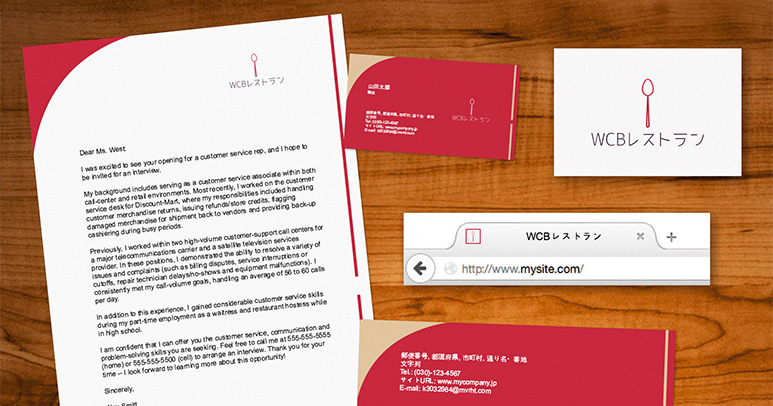
企業ではもちろん、個人でWebサイトやブログを運営している人にとっても、ロゴは個性を表す重要な要素です。しかし、非デザイナーが自分でデザインするのはなかなか敷居が高かったり、プロに頼むと時間もお金もかかってしまう…そんな時のために、今回はロゴをサクッと作れちゃう便利なサービスをいくつか紹介します。
続きを読む

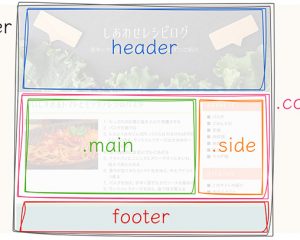
画面を大胆に縦に割ったレイアウトのWebサイトが流行中。複数のセクションで分割しているサイトもありますが、中でも多く取り入れられているのが真っ二つに分けている半分割のレイアウト。インパクトがあって注目を集められる上、スクロールをせずに複数の情報を表示できます。今回はそんな縦半分割のレイアウトを使ったWebサイトの作り方と、実例をいくつか紹介します。
続きを読む

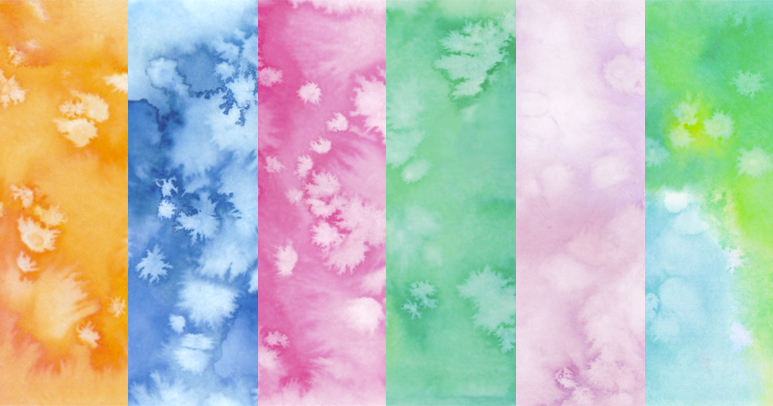
明けましておめでとうございます!本年もよろしくお願いします!最近手書き&手描きにはまってるので、今年は小学生以来の手書き年賀状を作ってみました。その時水彩絵の具と塩で背景模様を作ったので、いくつかを素材として配布しようと思います。
続きを読む

今年も残りあとわずか!一年間お世話になりました!Webクリエイターボックスも間もなく7周年です!毎年思いますが早いですね。という事で例年どおり、Webクリエイターボックスが今年1年どんな変貌を遂げたのか、そしてWebクリエイターボックス内でよく読んでもらった記事トップ10などを紹介しようと思います。いくつ覚えていただけてますかね? :3
続きを読む

2016年も残り二週間!今年も数多くの素敵フォントがリリースされました!この一年を振り返って、「これは!」と思ったフォントをいくつか紹介します。どれも無料でダウンロードでき、商用利用可能なものです。みなさんのお気に入りが見つかると幸いです。
続きを読む

PANTONEはアメリカ、ニュージャージー州に本社がある色見本帳の販売や色に関わるさまざまなサービスを提供している会社。Webデザイン、プロダクトデザイン、ファッションデザインなど、多くの業界に影響を与え続けています。PANTONEはこの時期になると毎年「来年の色」を発表しており、2017年の色は爽やかな緑色の「Greenery」に決まりました。今回はその「Greenery」に注目してみたいと思います。
続きを読む