MailChimpを使ってニュースレターのテンプレートを作成する方法(+ニュースレター始めました)

この度、WebクリエイターボックスではWeb制作関連の情報やWebクリエイターボックスからのお知らせを配信するニュースレターを始めました!その際に利用することにしたMailChimpというニュースレター配信サービスについて紹介します!
続きを読む
ダークモード

この度、WebクリエイターボックスではWeb制作関連の情報やWebクリエイターボックスからのお知らせを配信するニュースレターを始めました!その際に利用することにしたMailChimpというニュースレター配信サービスについて紹介します!
続きを読む

人間の目は動きを感知すると反射的に目が動き、意識をそちらに向けるそうです。そのため、アニメーションは要素をほんの少し動かすだけで注目を集められるという強い力を持っています。今回はそんなアニメーションを手軽に実装できるCSSやJavaScriptのライブラリーをいくつか紹介します。
続きを読む

年始から時間のある時にちょこちょこいじっていた私のポートフォリオサイトがついに完成しました!長かった…。2012年にリデザインしてから実に4年ぶりの更新です。ようやくレスポンシブにも対応したり、アニメーションを取り入れたりと、多々変わったところがあるので、いくつかかいつまんで紹介します!
続きを読む

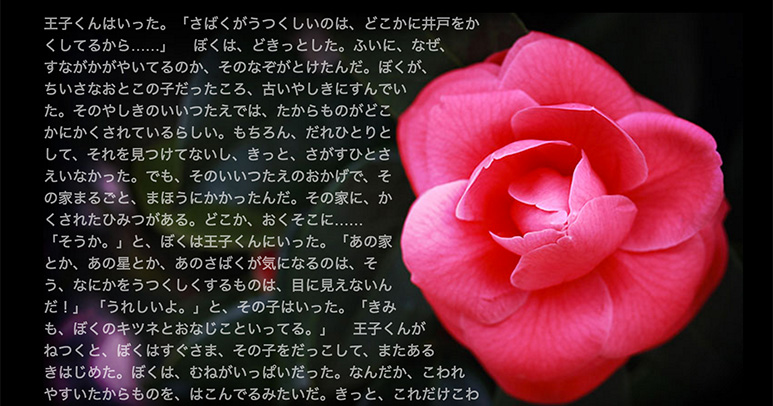
Webでのデザインはどうしても四角形のボックス型になりがち。印刷物だとテキストの配置ももっと自由にできますよね。今回はテキストを画像などの形にあわせて回りこませたり流しこんだりできちゃう CSS Shapes について紹介します!
続きを読む

要素に加えれば、画面に立体感をもたらすシャドウ。なんだか最近シャドウを取り入れたデザインをよく見かけるので、今回はシャドウを使う時の注意点やコツをまとめてみようと思います。

はるか6年前に書いた記事「少しのコードで実装可能な20のCSS小技集」の第二弾です!(スパンながっ)簡単なコードで素敵な効果が得られる小技をダダっと紹介してみます。前回に引き続き、初心者さんからベテランさんまで参考にしてみてください!
続きを読む

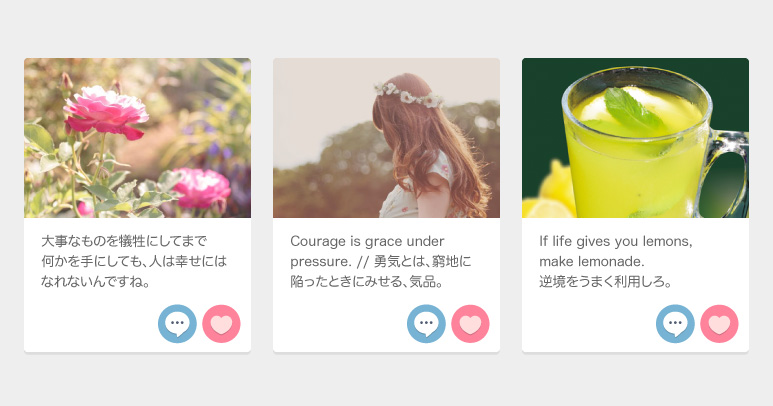
Pinterestがカードスタイルのデザインを取り入れてから、TwitterやFacebookをはじめ、多くのWebサイトで採用されているカードスタイルのデザイン。今回はそんなカードデザインの特徴やデザインのポイント、実装方法などをまとめてみます!
続きを読む

CSSで動かすアニメーションには、私自身まだまだ使いこなせていないプロパティーがたくさん眠っています。その中のひとつが steps というプロパティーでした。これまでよく使っていた滑らかな動作ではなく、段階ごとに要素を動かすことができます。実際にはどんな場面で使えるんでしょうか?今回はそんな steps プロパティーにフォーカスしてみます。
続きを読む

Webブラウザーによって表示可能なCSSが異なるのは、よく知られていることです。例えばChromeやSafariでは問題なく表示される filter は、Internet Explorerではうまく表示されず、別のスタイルを用意しなければいけません。今回は @supports を使って対応しているプロパティー別にスタイルを変更してみましょう。
続きを読む

近頃Webデザインのギャラリーサイトで見かける素敵Webサイトって、どれもアニメーションなどのエフェクトがかっこいいですよね。という事で今回は、中でも簡単に実装できそうな効果をひとつ。スクロールすることで要素が可視範囲に表示されると、CSS3のアニメーションを使ったエフェクトが実行される、というのを実装してみようと思います。なんだか難しそう…と、食わず嫌いでいた人でも、基本さえおさえておけば、あとはアイデア次第で自分好みにカスタマイズできると思いますよ!
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。