モバイル幅で作成されたWebサイトの特徴と作例

モバイルは幅が狭く、デスクトップは幅が広いので、それぞれのデバイスにあわせてWebサイトの幅も可変させたりしますよね。しかし最近、デスクトップで見てもモバイル幅のまま表示させている国内のWebサイトをちょこちょこ見かけます。今回はそんなモバイル幅のWebサイトを見ていこうと思います。
続きを読む
ダークモード

モバイルは幅が狭く、デスクトップは幅が広いので、それぞれのデバイスにあわせてWebサイトの幅も可変させたりしますよね。しかし最近、デスクトップで見てもモバイル幅のまま表示させている国内のWebサイトをちょこちょこ見かけます。今回はそんなモバイル幅のWebサイトを見ていこうと思います。
続きを読む

4年くらい前から毎日のように1300〜1500mほど、クロールメインでバタフライ、平泳ぎ、背泳ぎと4泳法混ぜて泳いでいます。このたびApple Watch Series 4を購入したので、全国のスイマー向けにレビュー書いてみます!「スイマーじゃないよ」という人も、きっと泳ぎたくなるはず…!w

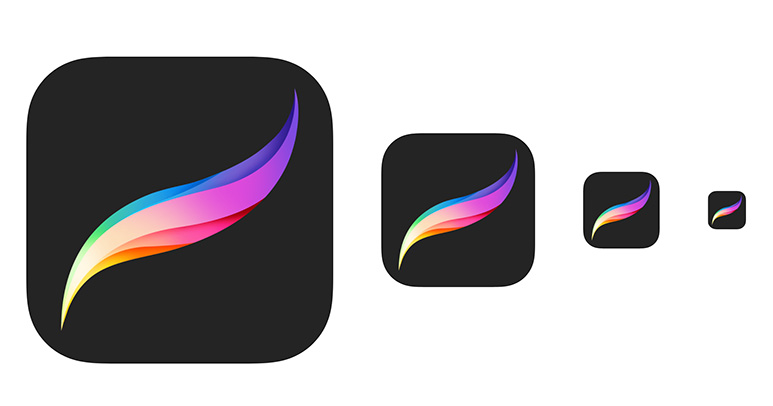
スマートフォンアプリ用のデザインでちょっと調べ物をしたくてギャラリーサイトを巡っていたのですが、以前見ていたサイトが軒並み404で表示されなかったり、更新がとまっていてしょんぼり気分…。そこで最新のアプリが掲載されていて、且つ見やすくパーツごとに閲覧できるサイトを集めてみました。
続きを読む

画面を大胆に縦に割ったレイアウトのWebサイトが流行中。複数のセクションで分割しているサイトもありますが、中でも多く取り入れられているのが真っ二つに分けている半分割のレイアウト。インパクトがあって注目を集められる上、スクロールをせずに複数の情報を表示できます。今回はそんな縦半分割のレイアウトを使ったWebサイトの作り方と、実例をいくつか紹介します。
続きを読む

私の母は某アーティストの大ファン。20年以上ファンクラブにも入り続けている熱狂っぷりです。過去記事「シニア層のためのWebサイトユーザビリティ」では、そのアーティストのグッズを購入しようと奮闘していた母ですが、今度は別の目的でスマートフォン版のそのサイトを操作したみたいです。今回は私がそれを横目に見ていて感じたことを書いてみます。
続きを読む

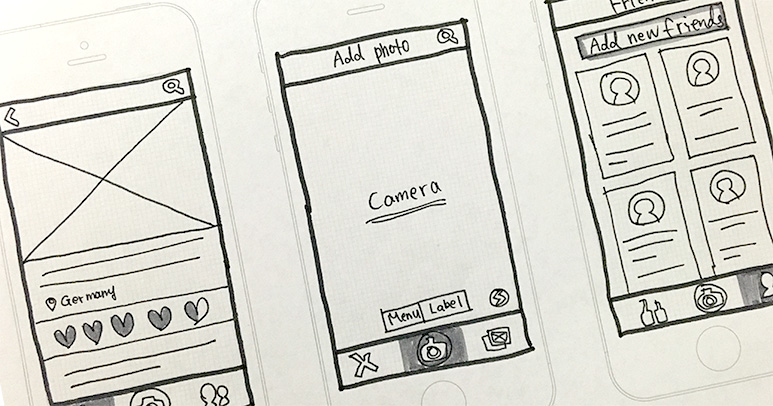
プロトタイプとは、アプリやソフトウェア、Webサイトなどの開発を始める前に、どのように動作するのか?どんな機能があるのか?などのシミュレーションができる試作品です。今回の記事では「ペーパー」とあるように、紙とペンで書いたラフ画を元に制作する「ペーパープロトタイピング」の方法を紹介します!誰でも手軽に始められるので、思いついたアイデアをどんどん形にしていきましょう!
続きを読む

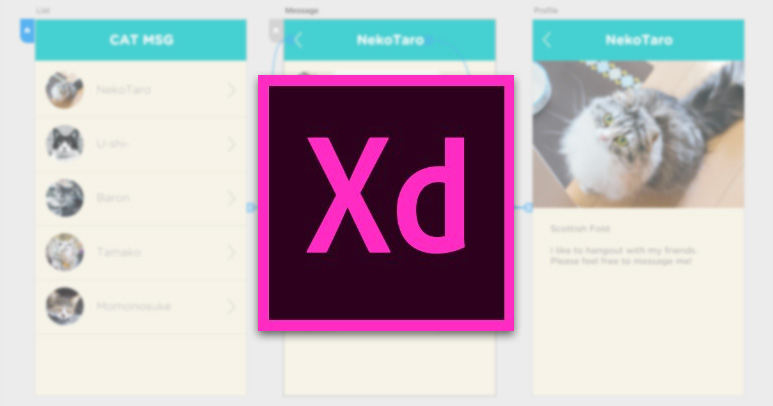
先日発表された、Adobeのプロトタイピングツール、Adobe Experience Design(Adobe XD)。Sketchライクなシンプルなグラフィックツールです。なにやら面白そうだったので、早速つついてみました。デモとして、簡単にチャットアプリのプロトタイプを作ってみたので、使用感とともに紹介します。

スマートフォンが普及してきて、Webサイトを作る時、スマートフォンサイトも一緒に制作している方も多くなってきていると思います。私もスマホサイトを制作する機会が増え、だんだんEvernoteに保存していたスマートフォンサイトを作る時の小技がたまってきたので、iPhoneで使える小技を中心にまとめて記事にしてみます。いくつかサンプルも作っているので、スマートフォンからあわせてご覧下さい!
続きを読む

以前「WebサイトをiPhoneで見やすくする5つの方法」という記事でWebサイトをスマートフォンに対応させる方法を紹介しました。当時はそこで紹介しているMobifyというサービスでスマートフォンに対応させていたのですが、JavaScriptが使えないので、リデザインを期に別の方法でスマートフォンに対応させる事にしました。タイトルにあるとおり、WordPressのテーマを変更する方法とCSS Media Queriesを使った方法の2通りを試したので、その比較についても書いてみようと思います。
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。