2019年3月に読んだWeb・デザイン関連の本

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む
ダークモード

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

昨年からコツコツ執筆していた書籍「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」がついに完成しました!初心者向けにWebサイト制作を教えている経験をもとに、なるべくわかりやすく書いたつもりです。多くの方に読んでいただけますと幸いです!
続きを読む
プレゼンのスライド作成や書籍の執筆などで、ちょこちょこ作っていたアイコンがたまってきたので無料配布します。モニターやカーソルなど、制作まわりで使えそうなアイコン達です。PNG、SVG形式。商用利用もできるのでお気軽にダウンロードしてくださいね!

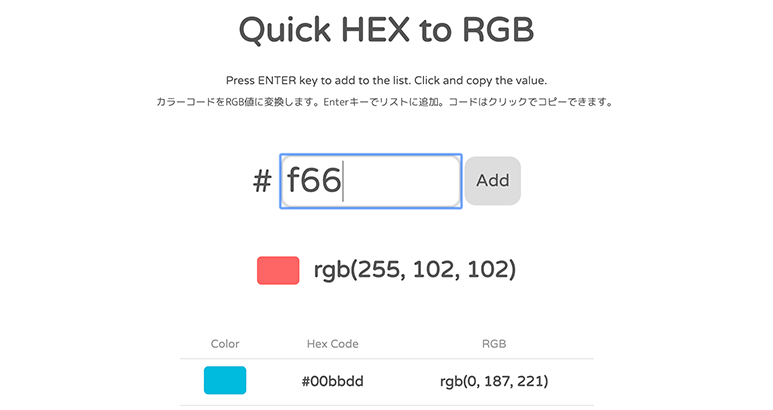
以前Vue.jsでカラーコードからRGB値にサクッと変換する方法という記事で紹介した、「Quick HEX to RGB」では、値をクリックすればクリップボードにコピーする機能をつけています。これはclipboard.jsを使っているので、基本的な使い方と、あまり説明のないツールチップの加え方を紹介します。
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

色関連の解説をしたり、記事を書く時に、カラーコードのRGB値をダーッと一覧で見たい!という機会がちょこちょこありまして。グラフィックツールや既存のWebサイトでもできますが、もっとサクサク進めたくなって「Quick HEX to RGB」というツールを作りました。Vue.jsを使ってみたので、制作方法をかいつまんで紹介します。

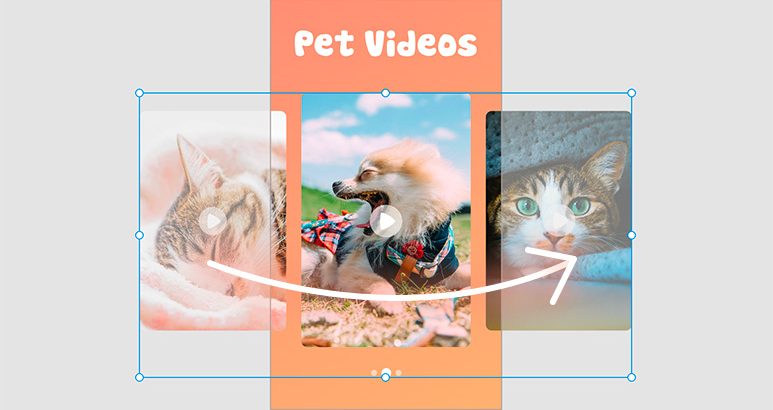
Webサイトのデザインカンプを画像として作成…というのはもう昔の話。最近ではアニメーションの伴ったWebサイトやアプリばかりで、それを画像で説明するのはなかなか困難です。Adobe XDを使えばアニメーションを含めたプロトタイプが作成できますよ!
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

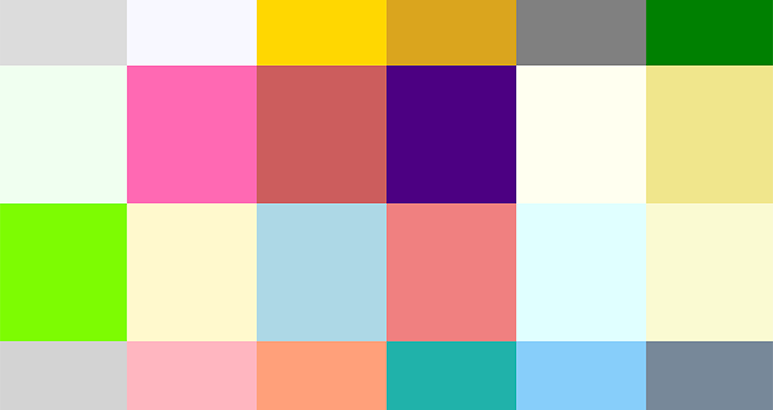
Webサイトを作るとき、通常色の指定にはカラーコードを記述しますが、決められた色名称を使うこともできます。色を自分で一から探すより、リストの中から選ぶ方がイメージにあう色が探しやすいよなぁ…という場面があったり、単純に色の名前からカラーコードやRGB値を知りたいということが時々あったので、一覧にまとめました。新たに加わった「rebeccapurple」も一覧に入れていますよ。
続きを読む

画面領域いっぱいに広がるフルスクリーンレイアウト。近年ではよく目にしますね。スクロールした時に画面にピタッと各エリアを表示させたい時に使えるのが「CSSスクロールスナップ」です。JavaScriptなしでスクロール位置を調整してくれますよ!
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。