HTML/CSS初学者がつまづきやすい記述ミスと修正方法

Webサイトを制作中に、なぜかうまく表示されないことはよくありますよね。最初のうちは簡単なミスを見落としがちです。実際によく質問される項目を、拙著「ほんの一手間で劇的に変わるHTML & CSSとWebデザイン実践講座」にてまとめています。その一部、特にHTML/CSSについて頻繁に聞かれるケースを紹介します。
ダークモード

Webサイトを制作中に、なぜかうまく表示されないことはよくありますよね。最初のうちは簡単なミスを見落としがちです。実際によく質問される項目を、拙著「ほんの一手間で劇的に変わるHTML & CSSとWebデザイン実践講座」にてまとめています。その一部、特にHTML/CSSについて頻繁に聞かれるケースを紹介します。

CSS小技集シリーズの第4弾!「【第3弾】少しのコードで実装可能な15のCSS小技集」から約2年。またまた便利でサクッと使えるコードが続々登場しています!初心者さんからベテランさんまで要チェック!
続きを読む

最近Sass界隈が賑わっているように感じます。おそらく「Sassを@importから@useに置き換えるための手引き」という記事でDart Sassの存在を知った方も多いでしょう。今回はそんなDart Sassをザックリと、そして便利なコンパイラー「Prepros」について紹介します。

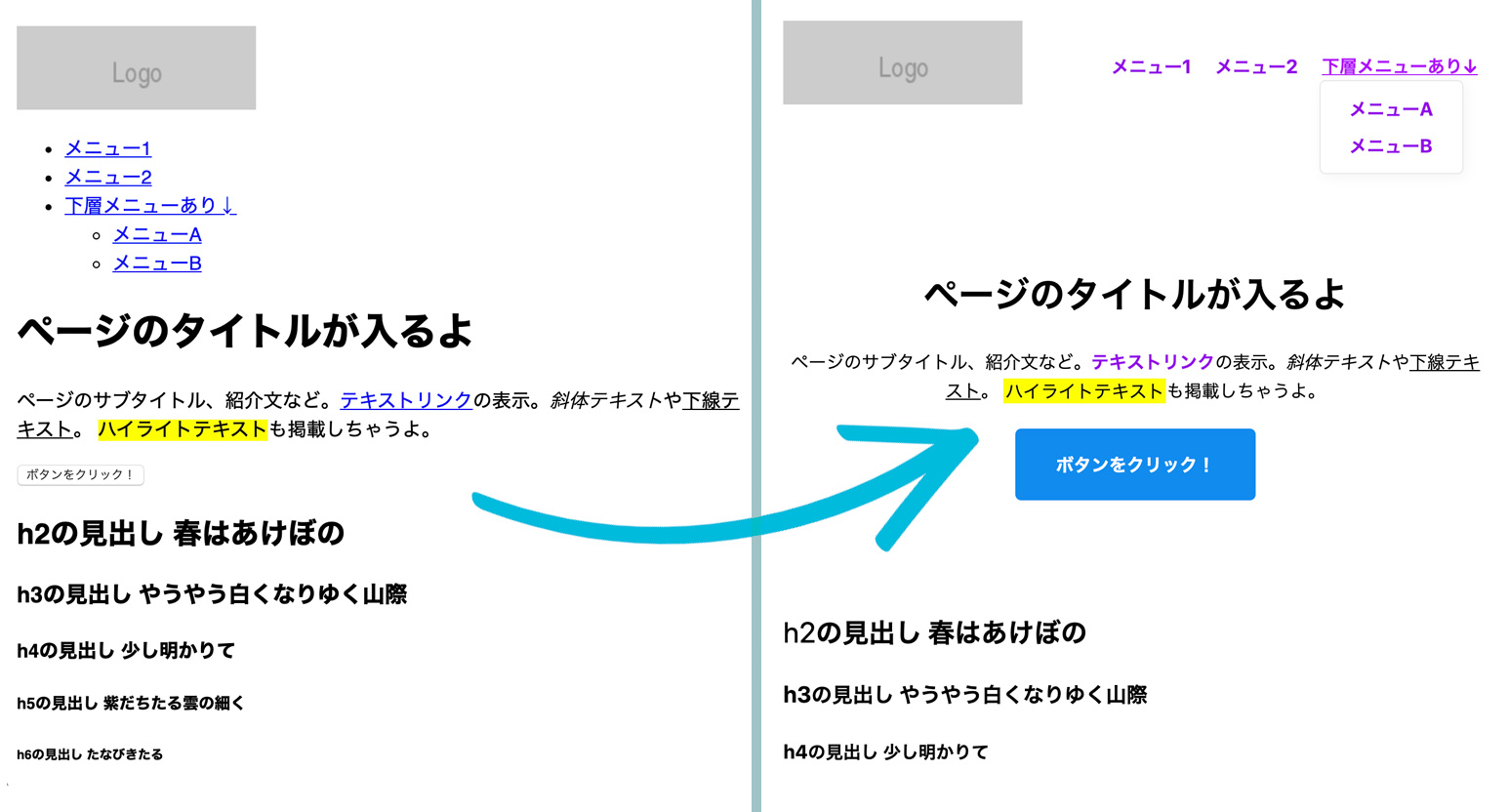
BootstrapでおなじみのCSSフレームワークでは、各要素に決められたクラス名を指定してスタイルを適用していました。ですが最近クラスを指定せず、HTMLを書くだけで整ったスタイルを適用してくれる「クラスなしCSSフレームワーク」が続々と登場しています。headタグ内にCSSファイルを読み込む記述を追加するだけでOK!学習コストもかからずとっても便利です。日本語版のデモも用意したので、どんな表示になるか確認してみてください。
続きを読む

スマートフォンのアプリやモバイルサイズのWebサイトでよく見かけるスライドメニュー。どうも「jQueryがないと実装できない」と思っている人がちょこちょこいるようなので、簡単なJavaScriptで実装できるんだよーというのを記事にしてみます。
続きを読む

ページやコンテンツの読込中、何も表示されない真っ白な画面が延々と続くと、なんだか不安になりますよね。本当にこのページであってるのか…今何を待ってたんだっけ…なんて。ユーザーを不安にさせないためにも、読込中だと認識できるローディングアニメーションを取り入れてみるといいですね。
続きを読む

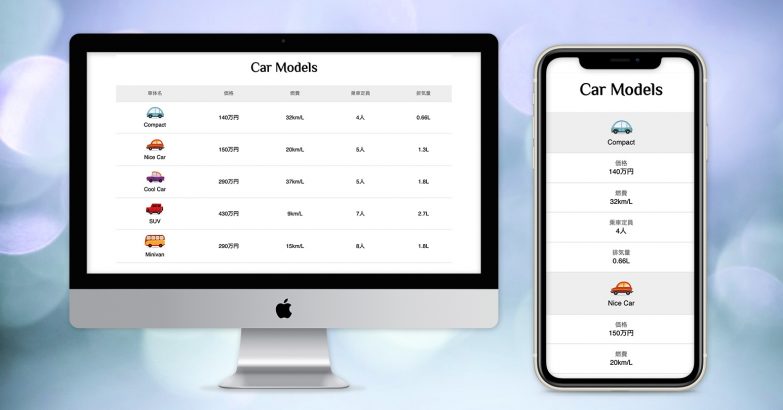
料金表やサービスプランの比較、タイムテーブルなどなど、使う場面が多い割には制限も多く、初心者には少しとっつきにくいと思われがちな表。今回はあると便利な表の見出し固定やレスポンシブ対応の方法を紹介します。
続きを読む

ダークモードとは画面の背景を黒基調にしたデザインのこと。OS側での設定の他、人気アプリやWebサイトで続々対応されています。これまでは明るい部屋でモニターを眺めることが多かったのですが、スマートフォンの普及で暗い場所でも画面を見る機会が増え、夜間目に優しいダークモードが増えてきているわけですね。有機ELディスプレイでは省エネにもなるそうです。今回はそんなダークモードの設定を紹介します!
続きを読む

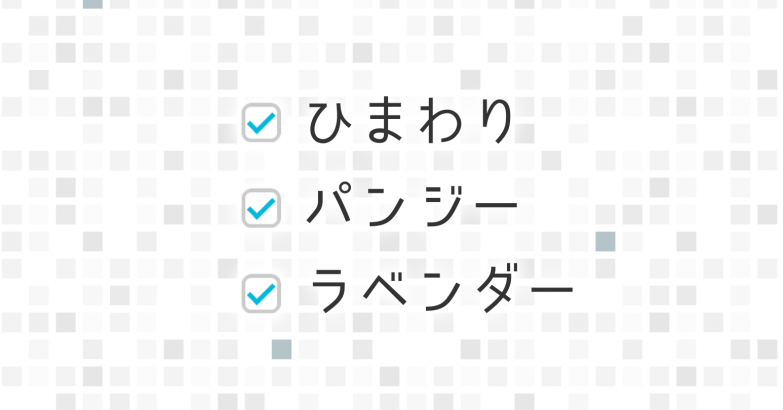
CSSでフォーム内の部品を装飾するのは、昔から難儀でした。特によく使うチェックボックスは色をつけることすら難しく、様々なCSSの小技やJavaScriptプラグインを使って実装してきました。今回はチェックマークにSVGを使い、なるべくシンプルな書き方でチェックボックスを装飾してみようと思います。
続きを読む

CSS小技集シリーズの第3弾!「【第2弾】少しのコードで実装可能な20のCSS小技集」から3年が経ち、さらに便利でサクッと使えるコードが続々登場!特にこれまではJavaScriptで実装していたものがCSSだけで実現できるようになったりと、進化が凄まじいです。初心者さんからベテランさんまで要チェック!
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。