コピペでOK!セクション間のおしゃれな仕切りをカスタマイズして実装できる便利なWebサイト3つ

上下に並んだセクションの間に、斜めのラインや模様を取り入れると一気に印象が変わります。複雑な図形もSVGを使って実装できますが、一からコーディングするとなるとなかなか手間がかかります。そこで予めいろんな模様が用意されているWebサイトを使って手軽に挿入してみましょう!
続きを読む
ダークモード

上下に並んだセクションの間に、斜めのラインや模様を取り入れると一気に印象が変わります。複雑な図形もSVGを使って実装できますが、一からコーディングするとなるとなかなか手間がかかります。そこで予めいろんな模様が用意されているWebサイトを使って手軽に挿入してみましょう!
続きを読む
つ・い・に!ファビコンもSVG形式が対応されるようになりました!SVGを使えばこれまで使われてきたPNGなどのビットマップ形式とは違い、拡大縮小しても画質が劣化しません。つまり、過去記事「クリエイティブなファビコンを設置しよう」で紹介したように多くのサイズを用意する必要はありません!やったね!少し工夫すればダークモードにも対応できますよ!さっそくみていきましょう!
続きを読む

CSSでフォーム内の部品を装飾するのは、昔から難儀でした。特によく使うチェックボックスは色をつけることすら難しく、様々なCSSの小技やJavaScriptプラグインを使って実装してきました。今回はチェックマークにSVGを使い、なるべくシンプルな書き方でチェックボックスを装飾してみようと思います。
続きを読む

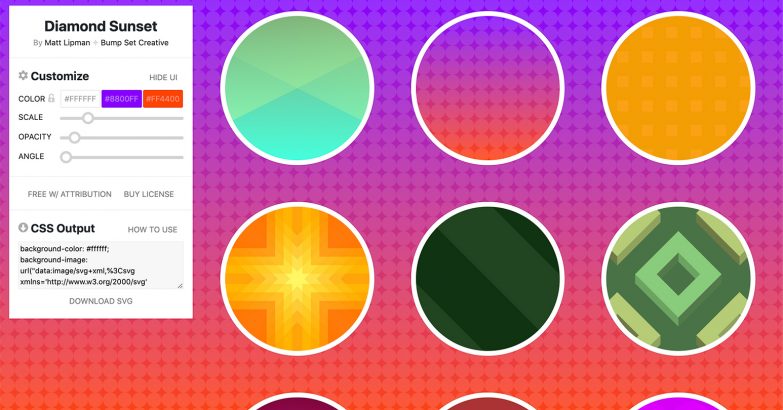
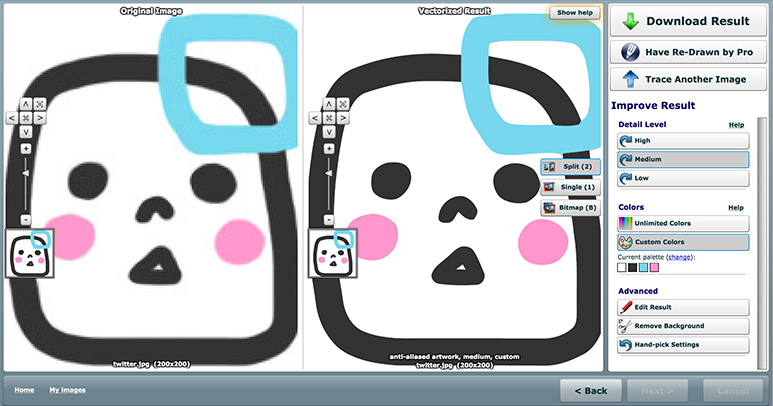
高解像度ディスプレイでもきれに表示できるSVG形式の画像。アイコンの表示などでは一般的に普及してきたかと思います。SVG形式ではカスタマイズがしやすいところもメリットのひとつですね。今回はブラウザー上で簡単に自分好みに変更できるSVGアイコンや背景パターン、イラストを配布しているWebサイトを紹介します。
続きを読む

今やCSSだけでも多彩なアニメーションを取り入れることができますが、JavaScriptとSVGを使うことで、より美しく自由度のきく表現が可能です。今回はSVGを使った、便利なJavaScriptライブラリーやjQueryプラグインを紹介します。
続きを読む

繰り返し使うSVG形式のアイコン等を表示する際に便利なSVGスプライト。しかし、symbol タグで囲んで…一つ一つにIDを付けて… viewBox 属性をコピペして…と、本当にコーディングがめんどくさい!新規プロジェクトを始める度に設定するのが煩わしくなり、いろいろと楽する方法を試した結果、アイコンジェネレーターツールの「IcoMoon App」を使う方法に落ち着いたので、やり方を紹介したいと思います。
続きを読む

SVG(Scalable Vector Graphics)はIllustratorで作成したようなベクター画像を表示する技術。高解像度ディスプレイでもくっきりはっきり表示できるので、近年海外サイトを中心に見かける機会が増えてきました。SVGについてはWebクリエイターボックスでも何度か取り上げてきたので、耳にしたことのある方も多いかと思います。今回はそんなSVGを使いこなすための便利なオンラインツールやJavaScriptなどを紹介します。SVGってなんぞや?という方は、過去記事「アイコンフォントからSVGへ!より手軽にベクター画像を表示しよう」をご覧ください!
続きを読む

モーフィングとは、ある図形から別の図形へと自然に変形するように中間の画像を補正して映像を見せる技法です。Flashでは「シェイプトゥイーン」でモーフィングを表現していましたね(懐かしい!)。CSS3のアニメーションだと、画像の移動・回転なんかはできちゃいますが、形そのものを変形させるのは難しいです。SVGを使えば、そんなアニメーションも作成可能!さっそく挑戦してみましょう!
続きを読む

Webクリエイターボックスでちょこちょこ取り上げてきたSVG。今回は第四弾!SVGを使ったクリッピングマスクを紹介します。今までは画像に透過PNGを重ねてマスクを表現できましたが、高解像度ディスプレイに対応させたり、マスク自体に効果をつけるならSVGが便利かなーと思います。サムネイル画像にフレームをつけたり、デザインのアクセントとして使えるので、ぜひマスターしてくださいね!
続きを読む

これまで、二回ほどSVGに関する記事を書きましたが、SVGの面白さは伝わっていますかね…!?今回はSVGのアウトライン(線)の装飾に注目!オブジェクトを徐々に描いていくラインエフェクトにも挑戦します!SVGの基本的な情報や書き方は過去記事「アイコンフォントからSVGへ!より手軽にベクター画像を表示しよう」をご覧ください!
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。