ChatGPTでデザインのレビューをしてもらおう

AIはデザインやイラストを生成してくれるだけではありません。ファイルをアップロードすれば、その制作物の説明やレビューもしてくれます。その機能を使って、自分の作ったデザインのブラッシュアップをしてみましょう!
続きを読む
ダークモード

AIはデザインやイラストを生成してくれるだけではありません。ファイルをアップロードすれば、その制作物の説明やレビューもしてくれます。その機能を使って、自分の作ったデザインのブラッシュアップをしてみましょう!
続きを読む

みなさん、雑誌読んでいますか?紙の雑誌は手に取らなくなった人も、電子版なら読んでいるという人もいるかもしれませんね。実は私、お試しのつもりがうっかり楽天マガジンの年間購読に課金しちゃったもので、せっかくだからと読み倒している今日このごろ。眺めているとあしらいやレイアウトが自由で見ていて楽しいんですよね。デザインの勉強中の方にもおすすめなので、雑誌を見るポイントや、おすすめ勉強方法を紹介します。
続きを読む

プレゼンをする時に必須なのがスライド。私も作成する機会がちょこちょこあります。基本的なデザインの原則はおさえつつ作っていくのですが、プレゼンテーションでの資料として参加者にみてもらうことを前提に考えた時に、特に気をつけているポイントを紹介します。

毎年恒例、PANTONEによる「来年の色」が発表されました!2024年は「Peach Fuzz」です。オレンジとピンクを混ぜ合わせたような、上品で柔らかな印象の色ですね!そんな「Peach Fuzz」に注目してみたいと思います。
続きを読む

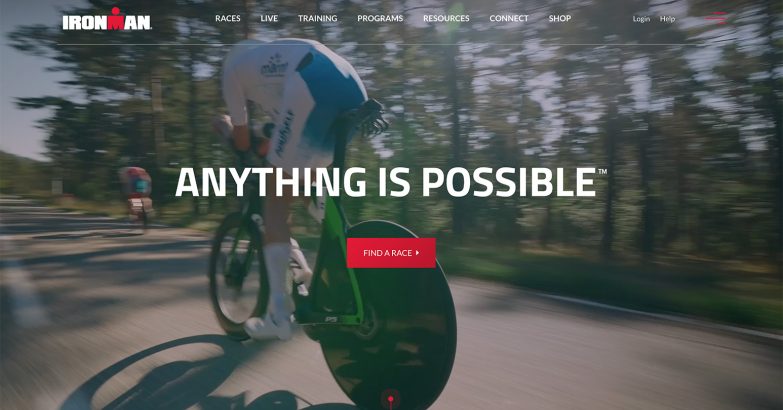
私の個人的SNSでちょこちょこ投稿しているのですが、今年からトライアスロンを始めまして、様々なスポーツイベントのWebサイトを閲覧する機会が増えました。そこで気づいたスポーツイベントや大会のWebサイトの特徴や、デザインのポイントをまとめてみます!
続きを読む

人気ですよね、Figma。デザイナーではないけど、デザインのレビューをする立場の人も、この頃何かと話題のFigmaが気になっているのではないでしょうか。今回はデザイナーからFigmaのファイルが共有されたけど、何をすればわからない!という人向けに、デザインのレビュー時にこれだけは抑えておきたいというFigmaの設定の流れや機能を紹介します。

おしゃれだったり、かわいかったり、落ち着く雰囲気だったりと、一口にカフェといっても様々なコンセプトがありますよね。そんなカフェのWebサイトをあれこれ見て気づいた点や、カフェの雰囲気を反映させたWebサイトの実例を紹介します。
続きを読む

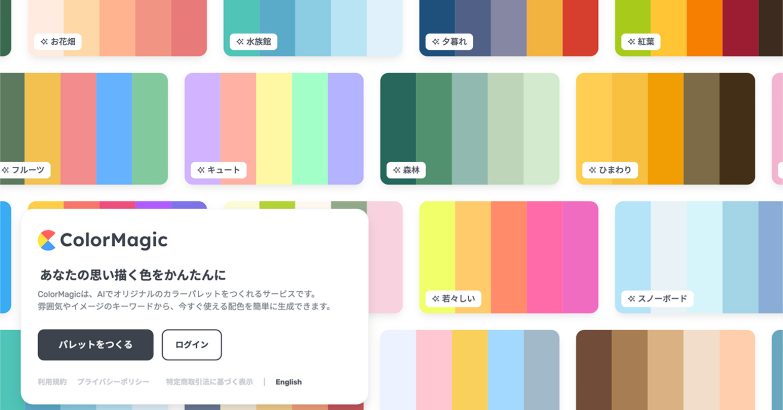
配色ってなかなか思った通りのイメージにならず、難しいと感じる方も多いでしょう。そこで今回は、AIでオリジナルのカラーパレットをつくれるサービスColorMagicを紹介します。キーワードからかんたんに配色を生成してくれますよ!
続きを読む

最近のWebサイトギャラリー見てたら、懐かしい動きを目にする機会が増えてきました。テキストが右から左に自動スクロールするという、かつての「marquee」タグを彷彿させる動きです。今回はこの自動スクロールテキストに注目してみます。
続きを読む

2022年もあとわずか!今年も数多くの素敵フォントがリリースされました!この一年を振り返って、「これは!」と思ったフォントをいくつか紹介します。どれも無料でダウンロードでき、商用利用可能なものです。みなさんのお気に入りが見つかると幸いです。
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。