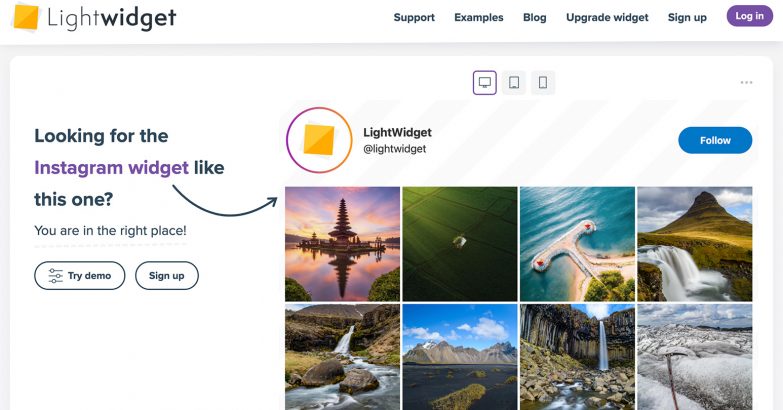
Instagramの投稿一覧をWebサイトに表示できる【LightWidget】

WebサイトにInstagramを掲載したい!と思ったときに、意外とその方法が見当たらなかったりしませんか?各Instagramの投稿をブログ記事などに埋め込む方法は公式でありますが、投稿一覧を掲載するには今回紹介する「LightWidget」というサービスを使うと便利ですよ!
続きを読む
ダークモード

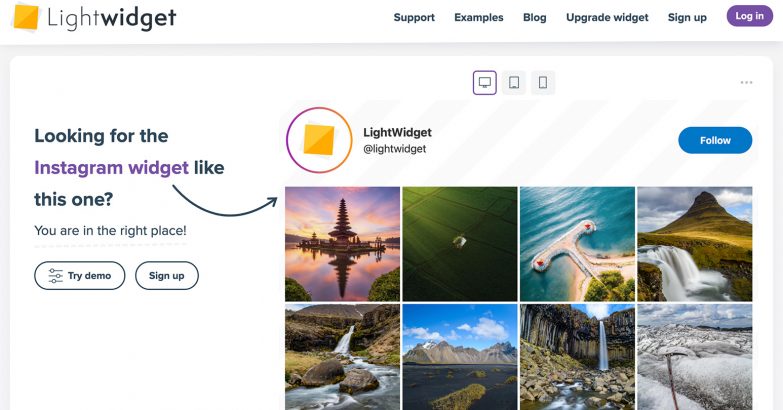
WebサイトにInstagramを掲載したい!と思ったときに、意外とその方法が見当たらなかったりしませんか?各Instagramの投稿をブログ記事などに埋め込む方法は公式でありますが、投稿一覧を掲載するには今回紹介する「LightWidget」というサービスを使うと便利ですよ!
続きを読む

上下に並んだセクションの間に、斜めのラインや模様を取り入れると一気に印象が変わります。複雑な図形もSVGを使って実装できますが、一からコーディングするとなるとなかなか手間がかかります。そこで予めいろんな模様が用意されているWebサイトを使って手軽に挿入してみましょう!
続きを読む

WordPessで作成していた私のポートフォリオサイトをNuxt JSで作り変えてみました。デザインや内容はそのままで、管理体制を変えた感じですね。Nuxtに移行した理由や悩んだところをまとめてみます。
続きを読む

HTML/CSSのコーディングの練習をするときに、既存のWebサイトの模写をする方もいらっしゃるかと思います。模写は模写で勉強になる点もありますが、実務ではデザインカンプと呼ばれるデータファイルを渡され、それを仕様にそってHTML/CSSでコーディングしていきます。実務に近いかたちに慣れるためにも、デザインカンプからのコーディングの練習をしていきましょう!
続きを読む

フリーランスWebデザイナーを目指して日々勉強をしているみなさん、そろそろ実案件を受けようと準備を進めているみなさん、いかがお過ごしでしょうか?スキルの向上は実践あるのみ…と言われますが、最初のうちはその実践を積む機会がなかなか持てませんよね。今回はそんな新人のみなさんが最初に案件を取るまでのお話を書いてみます。

外出する機会も減り、これまであった勉強会などのイベントもめっきり減ってしまいました。スキルアップのためのモチベーションもなかなか上がらない方も多いかなと思います。そんな中、今はオンラインの勉強会やワークショップなどのイベントも多数開催されています。興味のある分野のオンライン勉強会を覗いてみてはいかがでしょう?
続きを読む

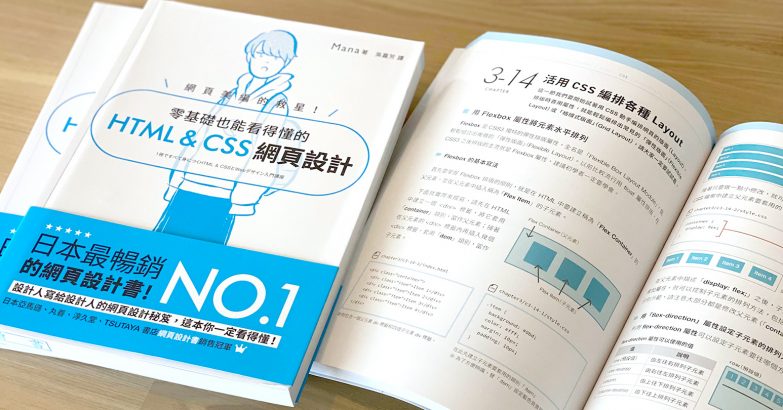
私の書いた書籍「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」の中国語版が発売開始されました!韓国語版につづき、翻訳にはノータッチです。台湾にて発売中!
続きを読む

Webサイトを制作中に、なぜかうまく表示されないことはよくありますよね。最初のうちは簡単なミスを見落としがちです。実際によく質問される項目を、拙著「ほんの一手間で劇的に変わるHTML & CSSとWebデザイン実践講座」にてまとめています。その一部、特にHTML/CSSについて頻繁に聞かれるケースを紹介します。

私の執筆した書籍「ほんの一手間で劇的に変わるHTML & CSSとWebデザイン実践講座」が発売されました!発売を記念してWebクリエイターボックスのオンラインショップでも人気のマグカップとセットでプレゼントします!Twitterで手軽に応募できるので、ぜひぜひ参加してくださいね!
続きを読む

以前執筆した書籍「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」の続編が出版されることになりました!「ほんの一手間で劇的に変わる HTML & CSSとWebデザイン実践講座」発売です!
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。