見やすい?見にくい?30の横スクロールWebサイト

誰もが目にする使い慣れたWebサイトといえば、やはり縦スクロールのレイアウト。そこにあえて横スクロールでデザインされているWebサイトを紹介します。JavaScriptでマウスウィールを使用できるようにしたり、いろんな効果を出しているサイトもあり、新しいデザインの種が見つけられるかも。
ダークモード

誰もが目にする使い慣れたWebサイトといえば、やはり縦スクロールのレイアウト。そこにあえて横スクロールでデザインされているWebサイトを紹介します。JavaScriptでマウスウィールを使用できるようにしたり、いろんな効果を出しているサイトもあり、新しいデザインの種が見つけられるかも。

2010年4月よりオーストラリア・シドニーでの生活が始まりました。どこの国へ行っても現地の伝統的な美術作品に興味があるので、さっそく美術館・アートギャラリーを巡ってオーストラリア先住民によるアボリジナル・アートを見てまわりました!色使いや描画方法など、デザインの参考になりそうです。

iPhone持ってないくせにWebクリエイターボックスをiPhoneで見やすいよう改良しました。iPhoneからhttp://webcreatorbox.comにアクセスすると自動的にhttp://webcreatorbox.mobify.meにリダイレクトされます。(されてなかったら直接http://webcreatorbox.mobify.meからドウゾ…)今回は下記に説明するmobifyというサイトからiPhone用サイトを作りましたが、他にも便利な方法があったので紹介してみます。

あなたはアーティストですか?それともデザイナーですか?もしこの質問にすぐに答えられるとしたら、その理由はなんですか?その違いを説明できますか?アートとデザインの違い。人によって様々な意見があると思います。今回Admix Web BlogのTeylor Feliz氏による興味深い記事を発見したので、翻訳してみます。みなさんの意見もぜひ聞かせてください!

この度雑誌 Web Designing 2010年 5月号
に執筆させて頂きました。特集1の「書かないAjax」に4ページほど書いてます。jQueryとjQuery用プラグインを使ってサイトに様々な機能を付け加える方法を特集していて、プログラミングが苦手な人でも簡単に導入する方法を説明しています。ぜひ読んでみてください!

CSSハックに続き、このCSS小技集も私のブックマークにずらりと並んでいたので、整理も兼ねて記事にしてみました。CSSのお勉強を始めたばかりの頃にブックマークしておいたものも多数。。ということで初心者さんからベテランさんまで参考にしてみてください!

カナダから帰国し、1月から日本でフリーランスWebデザイナーとして働きました。(多分またどこかに就職しますが)フリーランスの知識はなかったので「フリーランスのWebデザイナーとはなんぞや?」と思っていたときにこの記事に出会ったので翻訳してみます。他にもいろんな記事を読んだので今後小出しにしていくと思います :)

いつも使っているラジオボタンやチェックボックスにもっと彩りを!ここではCSSとjQueryを使ってiPhone風のデザインに変える方法を紹介します。使用する画像は一枚のみ。CSSスプライトで表示位置を変えます。サンプルも用意してみたので覗いてみてくださいね!

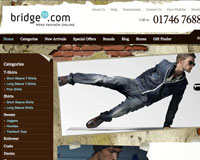
ECサイトを作る際は、使いやすさだけでなく、デザインももっとクリエイティブに!商品を理解し、それにあったデザインをすることでより効果的にユーザーにアピールすることができます。ここではサイトを開いた瞬間に「おっ!」と思うようなECサイトを紹介します!

ページを開いた瞬間にそのWebサイトのイメージを左右するほど重要な要素「色」。しかし色の組み合わせ、配色には無限のパターンがあり、正しい配色を見つけるのは簡単なことではありません。ここでは色彩の基礎と配色パターンの見つけ方の一例を紹介します。

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。