書籍執筆しました!「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」

昨年からコツコツ執筆していた書籍「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」がついに完成しました!初心者向けにWebサイト制作を教えている経験をもとに、なるべくわかりやすく書いたつもりです。多くの方に読んでいただけますと幸いです!
続きを読む
ダークモード

昨年からコツコツ執筆していた書籍「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」がついに完成しました!初心者向けにWebサイト制作を教えている経験をもとに、なるべくわかりやすく書いたつもりです。多くの方に読んでいただけますと幸いです!
続きを読む
プレゼンのスライド作成や書籍の執筆などで、ちょこちょこ作っていたアイコンがたまってきたので無料配布します。モニターやカーソルなど、制作まわりで使えそうなアイコン達です。PNG、SVG形式。商用利用もできるのでお気軽にダウンロードしてくださいね!

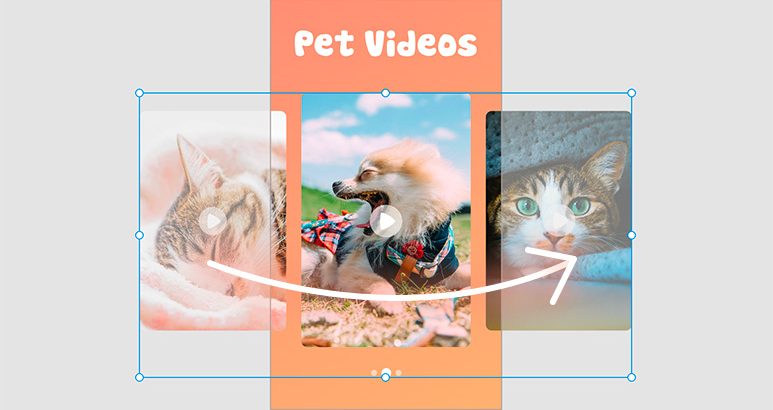
Webサイトのデザインカンプを画像として作成…というのはもう昔の話。最近ではアニメーションの伴ったWebサイトやアプリばかりで、それを画像で説明するのはなかなか困難です。Adobe XDを使えばアニメーションを含めたプロトタイプが作成できますよ!
続きを読む

デザインやプロトタイプを作成できるAdobe XD。みなさん使っていますか?先日アップデートもされ、Photoshopとの連携がより簡単になったり、Sketchファイルも扱えるようになるなど、進化が進んでいますね。これまではWebサイトのデザインにはPhotoshopが多く使われてきましたが、これからはXDが主力となっていきそうな予感。ということでAdobe XDを使ったWebデザインの手順を紹介します!
続きを読む

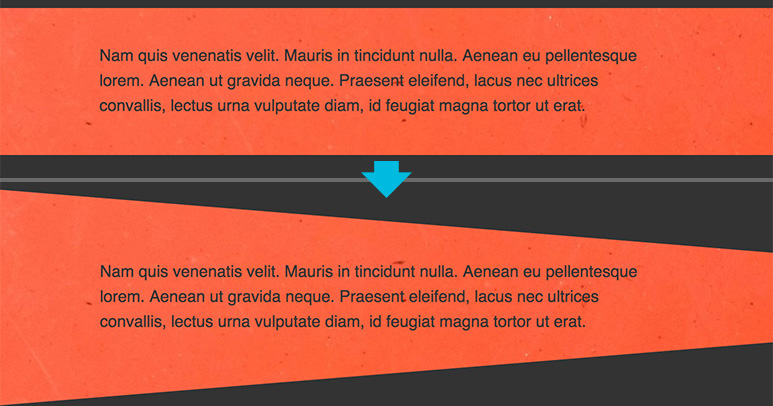
Webデザイン・制作を教えている時に、担当していた生徒さんからこんな悲痛なメッセージをいただきました。「Webサイトのデザインを出してみたものの、本気を出して作ってくださいと言われてしまいました…」。デザインを見てみると、とても美しく整ったものだったのですが、「テンプレートとしてありがち」なレイアウトに見えました。この辺を指摘されたのかな、と。自分でコーディングをすることを考えると、どうしても自分の力で実現できそうなデザインにしてしまうんですね。私も駆け出しの頃はよくありました。そこで今回はちょっとした工夫で少し差がつくCSSの小技をいくつか紹介します。簡単にできるとわかれば、デザインに反映できそうですね!
続きを読む

配色って奥が深いです。「この色いいな!」と思っても、実際にデザインに適用してみるとなんだかイメージと違ったり。このブログでも過去に「カテゴリー別配色アイデア100」という記事で配色例を紹介しましたが、その配色を見たときと使ってみたときとではまた異なる印象になるかもしれません。そこで今回はプレビュー画面で確認しながら配色を作成できるツールを集めてみました!
続きを読む

企業ではもちろん、個人でWebサイトやブログを運営している人にとっても、ロゴは個性を表す重要な要素です。しかし、非デザイナーが自分でデザインするのはなかなか敷居が高かったり、プロに頼むと時間もお金もかかってしまう…そんな時のために、今回はロゴをサクッと作れちゃう便利なサービスをいくつか紹介します。
続きを読む

画面を大胆に縦に割ったレイアウトのWebサイトが流行中。複数のセクションで分割しているサイトもありますが、中でも多く取り入れられているのが真っ二つに分けている半分割のレイアウト。インパクトがあって注目を集められる上、スクロールをせずに複数の情報を表示できます。今回はそんな縦半分割のレイアウトを使ったWebサイトの作り方と、実例をいくつか紹介します。
続きを読む

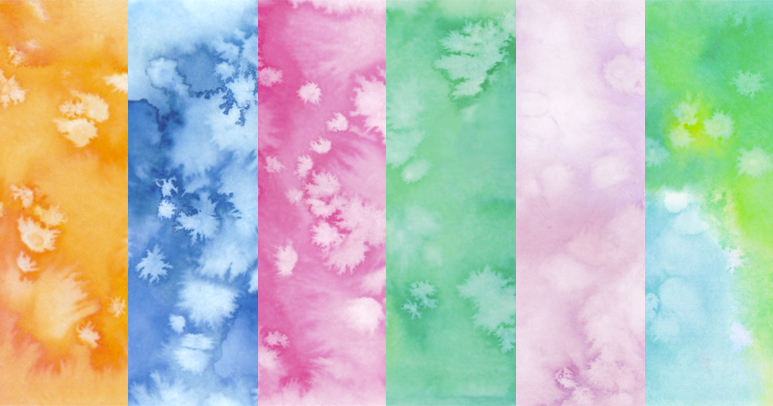
明けましておめでとうございます!本年もよろしくお願いします!最近手書き&手描きにはまってるので、今年は小学生以来の手書き年賀状を作ってみました。その時水彩絵の具と塩で背景模様を作ったので、いくつかを素材として配布しようと思います。
続きを読む

私の母は某アーティストの大ファン。20年以上ファンクラブにも入り続けている熱狂っぷりです。過去記事「シニア層のためのWebサイトユーザビリティ」では、そのアーティストのグッズを購入しようと奮闘していた母ですが、今度は別の目的でスマートフォン版のそのサイトを操作したみたいです。今回は私がそれを横目に見ていて感じたことを書いてみます。
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。